
今回はインスタグラムを利用するための準備について
- アプリのインストール
- アカウント作成
投稿せずに見るだけだとしても、アプリやアカウントは必要です。
登録や利用に関しては基本的に無料
アカウントは1つではなく、複数作成も可能です。
今回は、インスタグラムのアカウントの新規作成方法、または2つめ以降のアカウントの作成方法について説明します。
インスタグラムの利用に必要なもの
まずアカウントの作成前に、必要なものを用意しましょう。
インスタグラムを利用するために必要なもの
- スマートフォン、タブレット
- メールアドレスまたは電話番号
インスタグラムは主に、スマートフォンかタブレットにアプリをインストールして使用します。
パソコンでもサイトにログインして観覧は出来るのですが、機能などスマートフォンでの利用を考えた作りになっています。
写真や動画の投稿もスマホで撮影したものを簡単に公開できる手軽さがインスタグラムのいいところ。
iPhone版とAndroid版どちらにも対応しています。
アカウント登録の際はメールアドレスか、電話番号、もしくはFacebookのアカウントでも登録できます。
Facebookアカウントで連携機能を使用して、インスタグラムに登録した場合、Facebook上で友人になっている人全員にインスタグラムを始めたことが公開されるので設定など注意が必要です。
メールアドレスはGmailでも大丈夫です。メインで使っているメールアドレス登録に不安がある方は登録用にメールアドレスを作成するのもあり。
インスタグラムのアプリをインストールする
インスタグラムを利用するために、まずはアプリをインストールしましょう。
インスタグラム新規アカウント作成
インストールが完了したら、「メールアドレスか電話番号で登録」をタップします。
- 「メールアドレス」か「電話番号」を入力し、認証コードを入力する
- 名前(ニックネーム可)とパスワードの設定を行う
- 誕生日を入力する
- インスタグラムのユーザーネームを設定する
- 連絡先の同期を設定する
- プロフィール写真を設定する
- フォロー設定をする(スキップ可)
以上でアカウント作成は完了です。
複数のアカウントを作成する
インスタグラムは複数のアカウントを作成することができます。
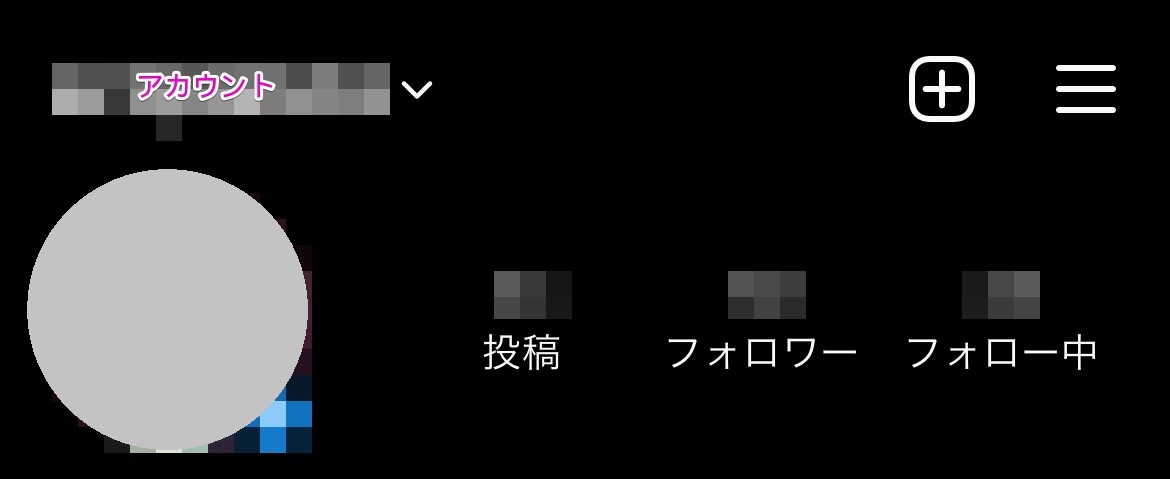
まず画面上のアカウント名をタップします。

すると「アカウント追加」の項目が表示されるので、タップします。
次に「既存のアカウントにログイン」と「新しいアカウントを作成」が表示されるので、
「新しいアカウントを作成」をタップします。
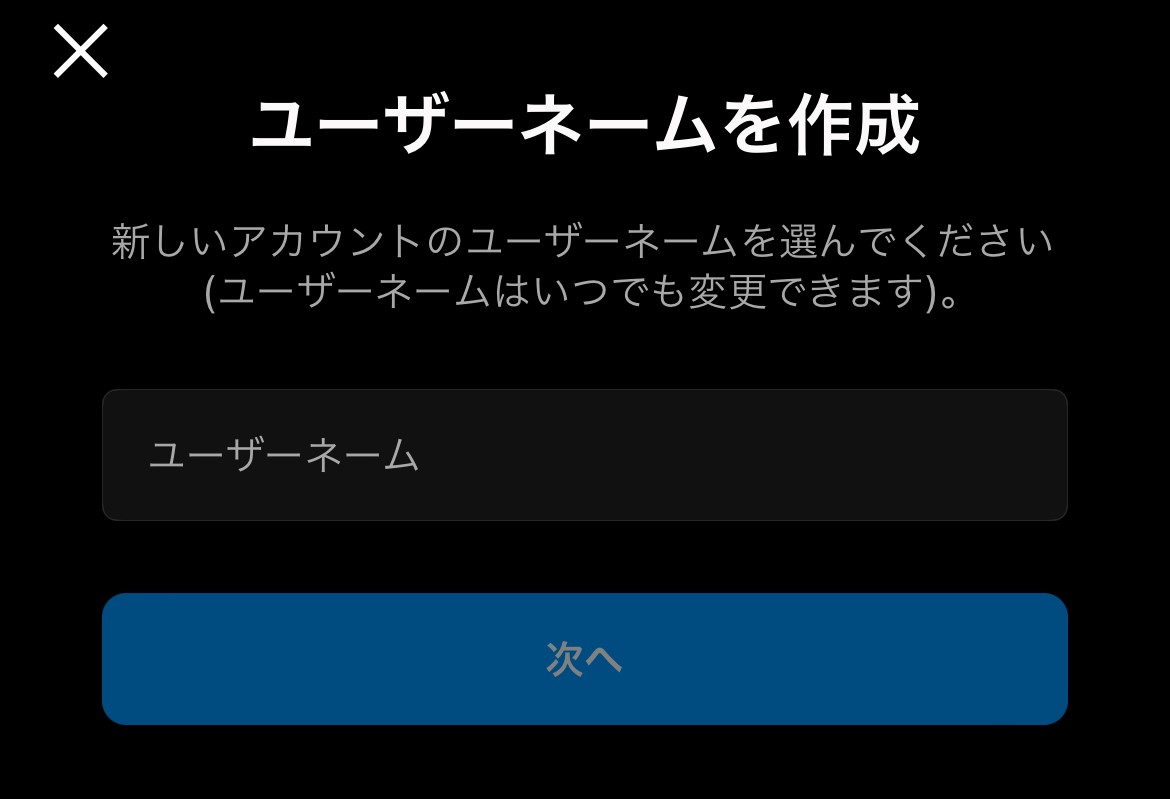
ユーザーネーム作成の項目で、新しいユーザーネームを入力します。
(後からでも変更できます)

次にパスワードの作成画面になるので、パスワードを入力します。
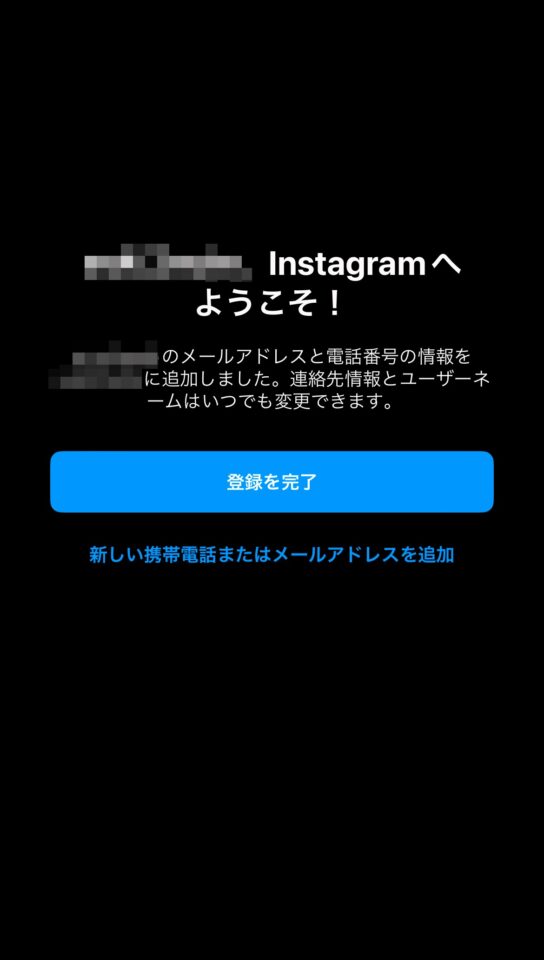
完了すると以下の画面が表示されます。

メールアドレスや携帯番号を新しく追加したい場合は
「新しい携帯電話またはメールアドレスを追加」をタップ。
OKなら「登録を完了」をタップします。
もうしばらく設定が続くので、必要に応じて設定してください。
- 「Facebookの友達を検索」が表示されます。(スキップもできます)
- 「インスタグラムによる連絡先へのアクセス許可」について「次へ」をタップして、必要なければ「許可しない」をタップします。
- 「アカウントのプライバシー設定」はどちらか選ばないと先に進めません。あとからでも設定で変更できますので、「非公開/公開」どちらかを選び、「次へ」をタップします。
- 「プロフィール写真を追加」(スキップもできます)
- 「フォローする人を見つけよう」は「次へ」をタップするとスキップできます。
- 「お知らせをオンにする」(スキップもできます)
これで新しいアカウントの追加作成は完了します。





