プログラミング未経験でも AI と一緒にコードを書ける。
STEP1 では、VS Code と Google Gemini CLI を連携し、学習タイマーを“ゼロから作る”体験を紹介しました。
まだ読んでいない場合は、まず「【STEP1】VS Code×Gemini CLIで学習タイマー作成」を確認すると、今回の作業がスムーズに進みます。
-

-
【STEP1】VS Code×Gemini CLIで学習タイマー作成 - 自分コンテンツ計画
プログラミング未経験者でも、Visual Studio Code(以下 VS Code)と Google Gemini CLI を組み合わせれば、AI に手助けしてもらいながら “学習タイマー” をサ
lucirc.com
STEP2 となる本記事では、前回生成した HTML/CSS/JavaScript ファイルを別の日に再び開き、
- VS Code でプロジェクトを再読み込み
- Gemini CLI に再ログインして接続を確認
- AI への指示だけで「デザイン変更」や「機能追加」を行う
- ブラウザですぐに結果をテストする
という流れを初心者向けに丁寧に解説します。
「背景色をもっとビビッドにしたい」「休憩時間を 10 分に変更したい」といった改修を、エディターとターミナルだけで完結させる実践編として一緒に進めていきましょう。
スポンサーリンク
前回のプロジェクトを VS Codeで再開する
1日では完成しなかったり、後から修正したくなった時でも、前回のプロジェクトから作成を再開することができます。
パソコンを立ち上げたら、まずはVisual Studio Code を呼び出します。
プロジェクトフォルダーを開く
前回終了したときのウインドウサイズや位置が保存されているため、見覚えのある青い画面がすぐに現れます。
もし開始画面に「最近使ったフォルダー」がカード形式で並んでいたら、目的のプロジェクト名をクリックするだけで次のステップを省略できます。
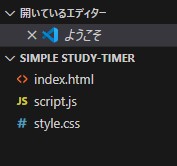
VS Code の左側にあるエクスプローラーに index.html、css/style.css、js/timer.js などのファイルが階層付きで表示されていればOKです。

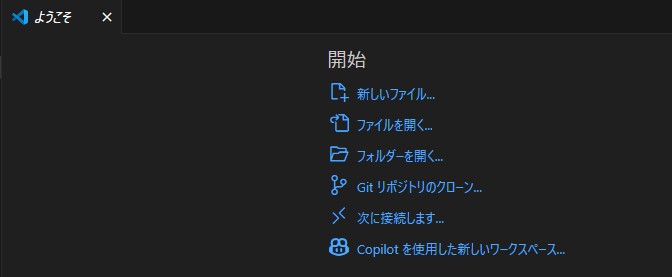
「ようこそ」の画面や、画面上部のメニューからもフォルダを開くことができます。

統合ターミナルを開く
コードを編集する前に作業場所を確認しましょう。
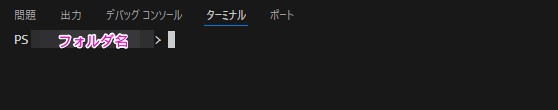
メニューの 「ターミナル > 新しいターミナル」 を選ぶと、画面下部に黒いペインが現れます。
プロンプトの行頭には現在のパスが表示され、末尾が study-timer で終わっていれば正しいディレクトリにいます。

もし異なる階層で開いてしまったときは、ターミナルに cd コマンドで移動するより、もう一度フォルダーを開き直すほうが確実です。
ここまでの準備が整うと、Gemini CLI のコマンドをいつでも実行できる状態になり、ファイルを保存するたびに変更が同じフォルダーへ反映されるようになります。
次のセクションでは、このターミナルを使って認証を確認し、AI との対話を再開します。
以下のコマンドを入力(コピペOK)し、Enterを押します。
gemini
Gemini CLIで既存ファイルを修正する
前回作ったファイルをそのまま AI に読み込ませると、内容を理解したうえでピンポイントの修正案を返してくれます。
ここでは HTML・CSS・JavaScript を順番に改良し、「デザイン変更」や「機能追加」を体験してみましょう。
ファイル参照プロンプトの書き方
Gemini CLI では、質問文の中に @ファイルパス を書くだけで、そのファイル内容をコンテキストに読み込めます。
複数ファイルを同時に渡すことも可能です。
@index.html
@css/style.css
@js/timer.js
背景色を淡いグリーン (#d6f5d6) に変更し、
スタートボタンの文字を「Begin」にしてください。
ポイントは「指示→改行→具体的な要望」という順に書くこと。
改行で区切ると AI が制約と目的を整理しやすく、意図しない変更を防げます。
次の項目から各ファイルの修正工程例を見ていきましょう。
HTML を修正する例
HTMLファイルを使って、画面に表示されるテキストを修正します。
目的:「Start」ボタンを「Begin」に、タイトルを追加する。
以下のプロンプトを入力し実行します。
@index.html
buttonの表示文字を「Begin」に変更し、
<body>の先頭直下に<h1>Study Timer</h1>の見出しを追加してください。
レスポンスのコードブロックを index.html に貼り付け、Ctrl+S / Cmd+S で保存します。
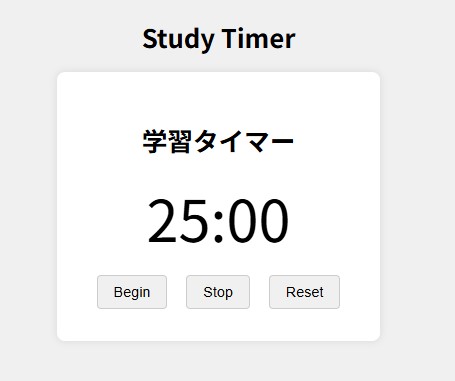
ブラウザーを更新してボタンと見出しが変われば成功です。


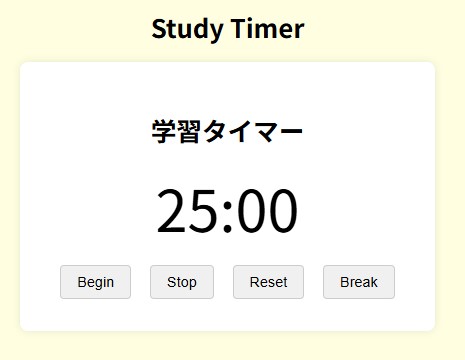
ボタンのテキストが英語に変わり、Study Timerというタイトルも表示されました。
プロンプロには2つの修正点を指示出ししていますが、ひとつずつつ作業を進めてくれました。
実は、Study Timerというタイトルは最初タイマーの左隣りに表示されましたが、「タイマーの上にタイトルを表示して」 と指示したところ、修正してくれました。
この場合、CSSファイルで位置の指示出しをするため、HTMLファイルだけではなく、CSSファイルも修正してくれています。
レイアウト変更は HTML+CSS をまとめて渡すと効率的です。
CSS を修正する例
次に見た目のデザイン関連を指示出しするファイル「CSSファイル」を修正していきます。
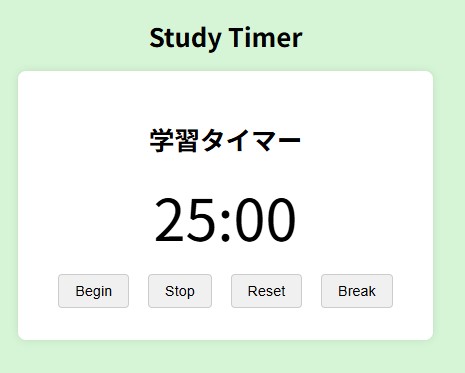
目的:学習中は白、休憩中は淡いグリーンに。
以下のように、背景色を変更する指示を出しました。
@css/style.css
休憩中の背景色を #d6f5d6 に変更し、
学習中は 薄いイエローに戻すように指定を追加してください。


あえて、イエローは色番号を指定しませんでしたが、「薄いイエロー」という指示でも上手く作成してくれました。
休憩ボタンはまだ設置していませんでしたし、作成の指示は出していませんが、無いものも作ってくれています。
JavaScript を修正する例
動作の仕組みを指示するファイル「JavaScript ファイル」を修正します。
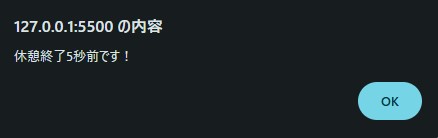
目的:休憩時間を 10 分に延長し、残り5秒で「休憩終了まであと5秒!」とアラート表示。
以下のプロンプトで指示だししました。
@js/timer.js
休憩時間を10分に設定し、
休憩終了5秒前にalertで通知するロジックを追加してください。
5秒前に以下のように画像でメッセージが表示されました。

変更を保存しブラウザーでテストする
AI の提案を取り込んだら、必ず「保存 → プレビュー → デバッグ」の流れで結果を確認します。
この 3 ステップを習慣にすれば、思わぬ不具合にすぐ気づけるようになります。
ファイルを上書き保存する
VS Code では Ctrl + S(Windows)/Cmd + S(Mac) を押すと直前に編集していたファイルが保存されます。
複数ファイルを一度に保存したい場合は Ctrl + K → S(または File › Save All)を使うと便利です。
保存すると、左側エクスプローラーのファイル名につく●マーク(未保存の印)が消えるので一目で確認できます。
Live Server で確認
Live Server は VS Code 用の無料拡張機能で、HTML ファイルをローカル Web サーバー経由で開き、ファイルを保存した瞬間にブラウザーを自動リロードしてくれるツールです。

Live Serverのインストール方法
- 拡張機能ビューを開く
- VS Code 左のサイドバーでプラグアイコン(Extensions)をクリックします。
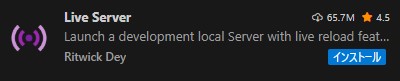
- 検索してインストール
- 検索ボックスに
Live Serverと入力し、発行元 Ritwick Dey の拡張機能を選択します。 - 右側の Install ボタンを押すと数秒で導入が完了します。
- 検索ボックスに
- VS Codeを再起動(初回のみ)
- インストール直後に通知が出た場合は Reload をクリックして VS Code を再読み込みしてください。
Live Serverの使い方
- 右下にある “Go Live” ボタンをクリックします。
- 既定ブラウザーが開き、
http://127.0.0.1:5500/index.htmlのようなローカル URL でページが表示されます。 - 保存するたびに自動でリロード されるため、カウントダウンの変更や配色の切り替えがリアルタイムで反映されるか確認してください。
Go Live ボタンが見当たらない場合は、コマンドパレット(Ctrl + Shift + P/Cmd + Shift + P)で「Live Server: Open with Live Server」と入力して実行すれば同じです。
Live Server を使わない場合は、index.html をブラウザーへドラッグ&ドロップでも OK。
ただし自動リロードは働かないため、手動で更新してください。
デバッグ情報を読むコツ
デバッグとは、プログラムに潜んでいる「バグ(誤りや不具合)」を見つけて直す作業の総称です。
バグにはスペルミスのような単純なものから、計算ロジックの欠落、処理順序の間違い、データの受け渡しミスなどさまざまな種類があります。
デバッグの目的は、これらのバグを取り除き、プログラムを意図どおり安全・正確に動かすことです。
使い方は、まずブラウザーの開発者ツールを開きます。
Chrome なら F12 または Ctrl + Shift + I(Mac は Cmd + Opt + I)。
「Console」タブに赤文字のエラーが出ていないか確認します。

エラーがある場合、エラー行をクリックすると該当する 行がハイライトされるので、VS Code に戻って修正します。
ネットワーク タブで style.css や timer.js が 200 で読み込めているかもチェックすると、パスの打ち間違いに気づけます。
エラーメッセージをそのまま Gemini CLI に貼り付け、「この原因と解決策を教えて」と尋ねると、AI が修正案を提示してくれるので積極的に活用しましょう。
まとめ
STEP2 では、前回作成した学習タイマーのプロジェクトを別の日に再開する手順を体験しました。
Gemini CLIでは、修正指示を出せば、すでに作成されたコードも上書きで修正してくれます。
私は一切コードの入力や修正は行っていません。
これが、プログラミング未経験者でもできると言われる部分です。
ここまでで「編集 → 保存 → テスト → デバッグ」の基本サイクルが身につきました。
次の STEP3 では、今回加えた変更を安全に“セーブ”して履歴を遡れるよう、Git と GitHub の使い方を解説します。
バージョン管理を導入すると、試行錯誤を恐れずに改良できるようになるため、ぜひ続けて挑戦してください。
プログラミングなどほぼ経験のない、50歳手前の主婦が楽しくVibe coadingに挑戦しています。是非他の記事も参考にしてみてください。
一緒に楽しんで学びましょう!
Vibe coadingについて、導入やエラー対策、使い方までログを公開中




