Visual Studio CodeはMicrosoftが無料で提供するコードエディターです。
WindowsやmacOSで軽快に動き、パソコンに大きな負担を掛けません。
日本語化にも対応しており、最近ではCopilotやGemini Code AssistなどのAIツールと連携できるようになりました。
今回はAIで利用したいと考えている未経験者にもわかりやすく、Visual Studio Codeでできることやインストールから日本語対応にする設定までの流れを説明します。
スポンサーリンク
Visual Studio Code(VScode)とは何か
Visual Studio CodeとはMicrosoft社が開発した人気の無料のコードエディターです。
通称VSCodeと呼ばれています。
軽量で起動が速く、統合ターミナル・Git 連携・デバッガー・ IntelliSense などを標準搭載し、拡張機能でほぼすべての主要言語・フレームワークを補強できます。
最新版は 2025 年 6 月公開のバージョン 1.101 で、Copilot 連携強化などが話題になりました。
Google Gemini CLIでも使える
VS Code は拡張機能「Gemini Code Assist」を通じて Google Gemini CLI と連携できます。
Chat ビューやターミナルから自然言語でコード生成・レビュー・タスク管理が行えるため、AI アシスタントをエディター内に常駐させる感覚で作業効率を高められます。
Gemini CLI は、1 分あたり最大 60 リクエスト、1 日 1000 リクエストまで無料で利用できます。
Visual Studio Codeの動作環境について
VS Code は「軽さ」が特長で、推奨ハードウェアは 1.6 GHz 以上の CPU と 1 GB 以上の RAM と極めて低めです。
Windows 10/11、macOS 11 (Big Sur) 以降、主要 Linux ディストリビューションを公式にサポートしています。
古い環境で使い続ける場合は注意が必要ですので、最新の動作環境については、公式サイトをチェックしてください。
-
-
Requirements for Visual Studio Code
Visual Studio Code hardware and platform (operating system) requirements.
code.visualstudio.com
Visual Studio Codeのダウンロード
Visual Studio Codeを使うために、まずダウンロードを行います。
以下のサイトを開きます。
-
-
Visual Studio Code
Visual Studio Code redefines AI-powered coding with GitHub Copilot for building and debugging modern ...
code.visualstudio.com

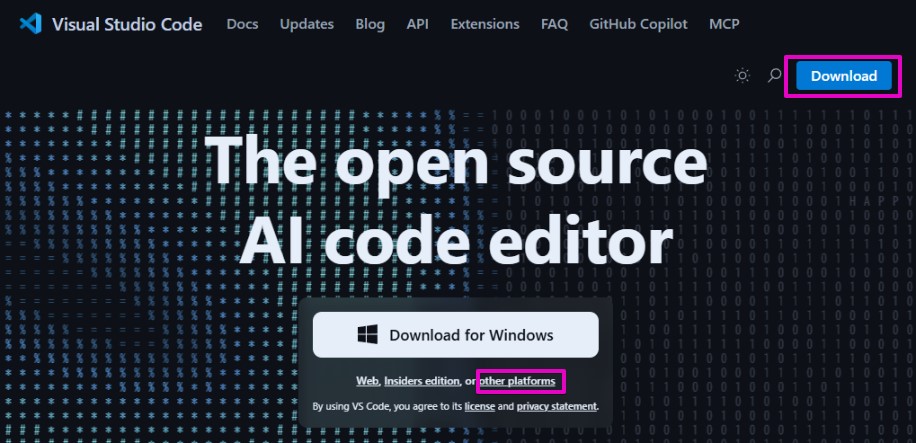
トップ画面にご自身が利用するOSのダウンロードボタンが表示されている場合は、そのボタンをクリックしてください。
他のOSの場合は「other platforms」のテキスト部分、または画面上部の「Download」ボタンをクリックしてください。

お使いのPCに合わせたものをダウンロードします。
windowsの場合
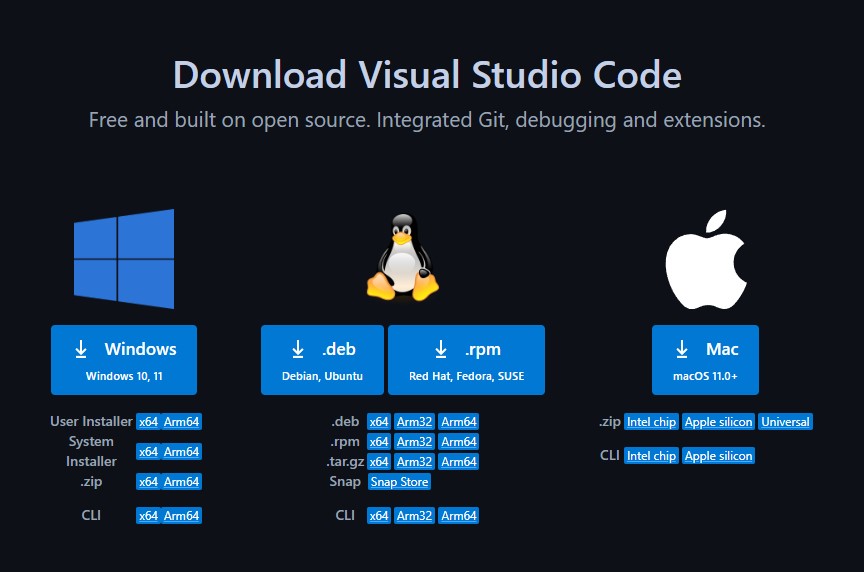
Windowsのインストーラーの違いは以下のようになります。
- User Installer インストールを実行したユーザーだけがVSCodeを使える。
- System Installer PCを使う全ユーザーがVSCodeを使える。
- .zip zipファイルを解凍し「.exe」ファイルを実行することで、VSCodeを使うことができる。
Macの場合
「Universal」版、IntelのCPUを搭載Mac用、Apple Siliconを搭載したMac用のインストーラーもあります。
VScoadのインストール
ダウンロードが終わったらインストールを行います。
説明はWindowsになります。
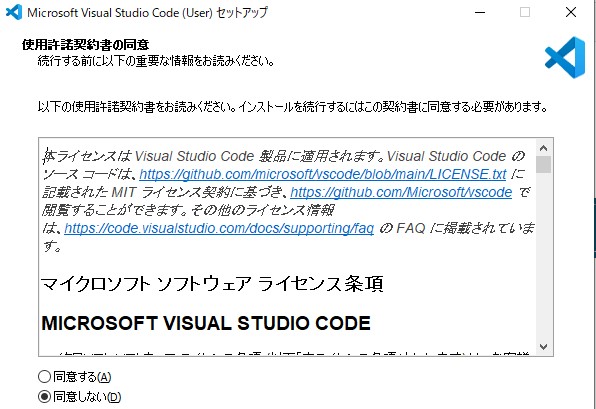
「VSCodeUserSetup-(バージョン数字).exe」を実行すると、日本語表記でこのように表示されました。

契約書を読み、OKならば「同意する」にチェックを入れ次へをクリックします。
- 「インストール先の指定」
- 「スタートメニューフォルダの指定」
を選びます。(私はそのままにしてあります)
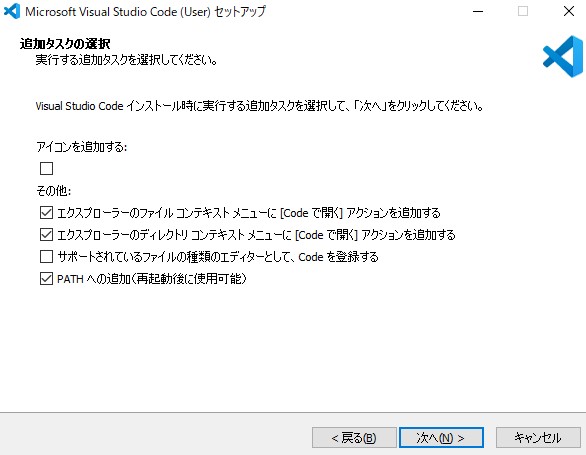
次に追加タスクの選択です。

デスクトップ上のアイコンはお好みで、その他については以下にチェックを入れました。
- エクスプローラーのファイルコンテキストメニューに[Code で開く]アクションを追加する
- エクスプローラーのディレクトリコンテキストメニューに[Code で開く]アクションを追加する
- PATHへの追加
「次へ」をクリックし、最終確認でOKならば「インストール」をクリックします。
インストールが完了すると以下の画面が表示されます。

Visual Studio Codeを日本語対応にする
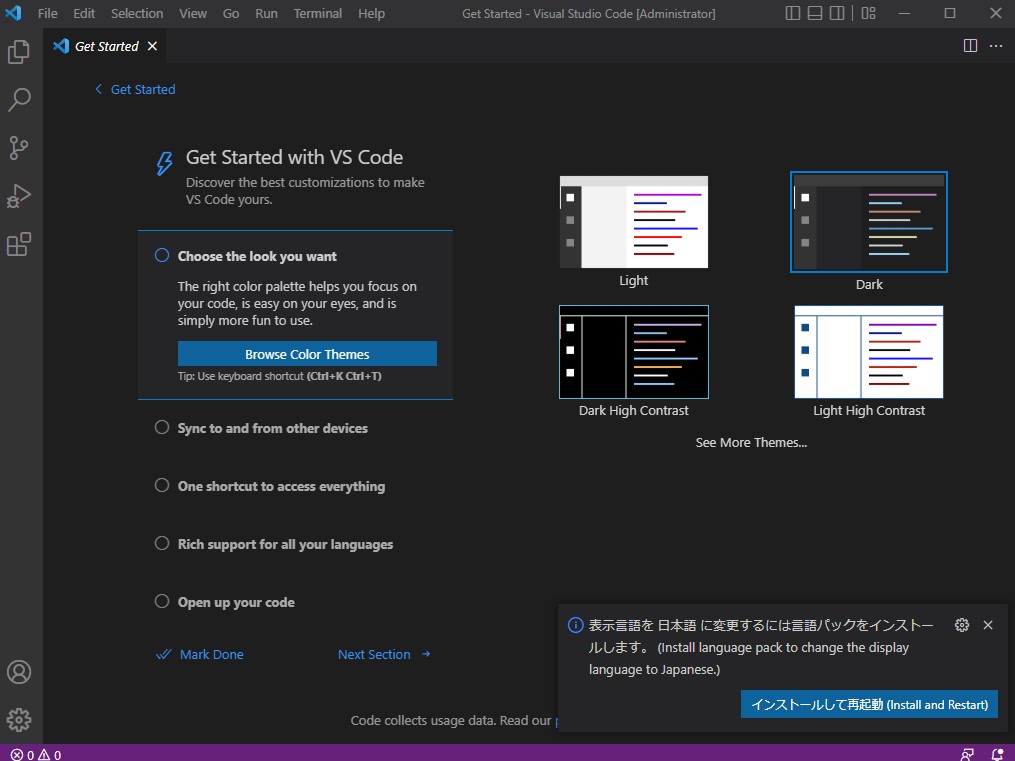
インストールが完了したら起動してみましょう。

Visual Studio Codeは基本英語表記です。
プログラミングは英語ですから、メニューも英語なのはしょうがないかなとか思うんですけど、出来る事なら日本語の方が理解早いですよね?ということで、必要な方は表示言語を日本後に変更する拡張機能を別途インストールします。
Japanese Language Pack for Visual Studio Codeのインストール
上記画像のように起動した画面に表示された場合は、そこから「インストールして再起動」をクリックします。
また見つからない場合は
- エディター画面上部のメニューにある「view」 から「Coomand Palette」 クリック
- コマンドパレットで 「display」 と入力
- 「Configure Display Language」 と表示されるのでクリック
- 「日本語」が表示されるのでクリック

すると「Japanese Language Pack for Visual Studio Code」の画面が表示されるので「install」をクリックします。
完了後に画面右下に「Restart Now」と表示されるのでクリックし、再起動します。
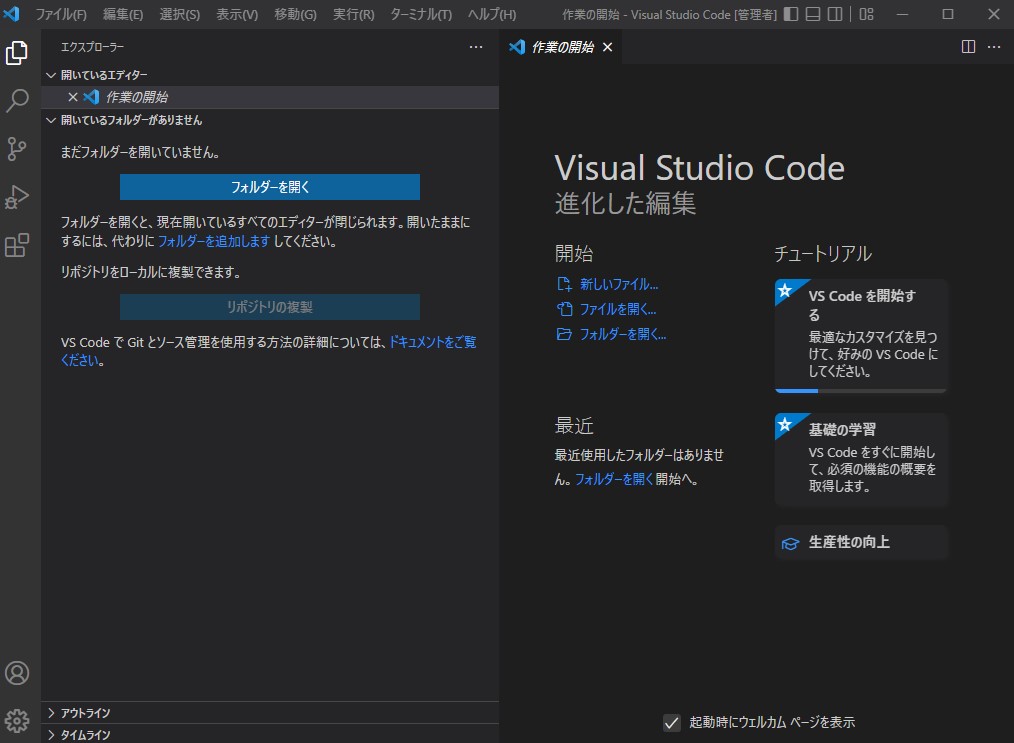
メニューなどが日本語表示に変わりました。

このような拡張機能はほかにもたくさんありますが、また別途でおススメを紹介したいと思います。
まとめ
Visual Studio Code は軽快さと拡張性を兼ね備え、Windows でも Mac でも数分でインストールできます。
Visual Studio Codeは、初心者でも簡単に使い始めることができ、多くの便利な機能と豊富な情報があります。
これからプログラミングを学ぶ方はもちろん、既存 IDE から乗り換えたい開発者にも VS Code は最適な選択肢です。
今すぐダウンロードして、AI も活用できる最新の開発環境を体験してください。




