ネットでオリジナルのグッズを販売しようと思い、BASEを利用することにしました。
BASEとは、初期費用・月額費用が0円。売れたときの手数料がかかりますが、
ショップサイトが簡単にオシャレに作れたり、拡張機能も充実しています。
今回はオープン前にしっかり行いたいショップサイトのデザイン。
「ショップロゴ」の作り方についてまとめました。
登録方法についてはこちらの記事をお読みください。
BASEとは?オンラインショップを始める初心者に最適なプラットフォーム
ショップのロゴ変更
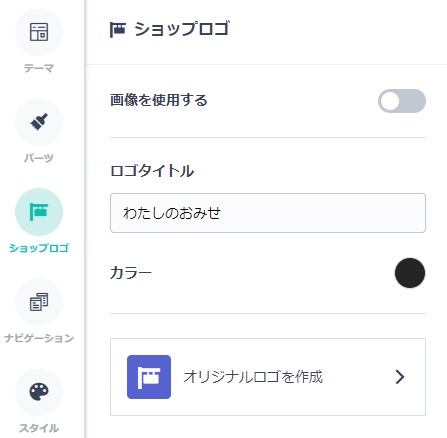
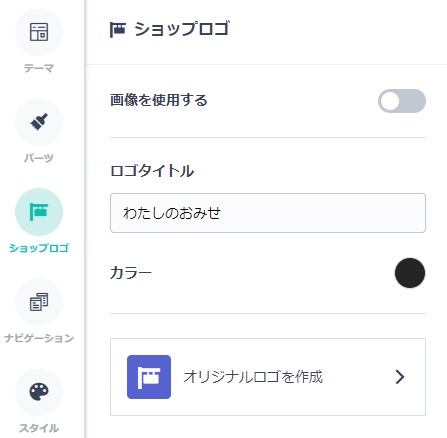
メニューから「ショップロゴ」をクリックします。

ロゴ画像にしない場合は「ロゴタイトル」に入力、文字色をお好みで変更します。

文字だけのロゴになります。
ショップロゴを画像にする
ショップのロゴを画像にしたい場合は、「画像を使用する」をONにします。

「ロゴ画像アップロード」の項目が表示されるので、用意した画像をアップロードします。
ショップロゴの画像サイズ
ショップロゴを画像で使う場合の注意点について。
ショップロゴの画像サイズについて。
公式によると「適切なサイズを設けていない」とのこと。
ショップのロゴ画像は適切なサイズを設けておりません。
1MB以下の画像でお試しいただき、アップロード後にご確認いただきますようお願いいたします。BASEヘルプより抜粋
ショップロゴと言っても文字だけでなくイラストなども表示させたい場合もあると思いますが、
スマホでの表示も考えて作成しないと見切れてしまいます。
テーマによってもサイズが変わります。
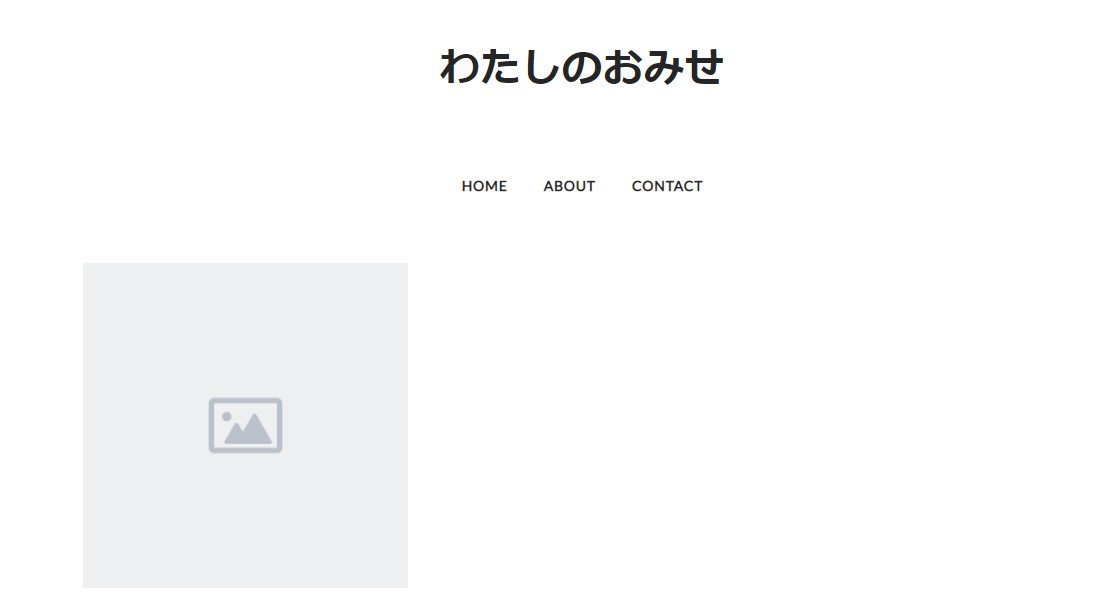
無料テーマ「SIMPLE」

無料テーマ「STUDIO」

PCでの表示ですが、通常のロゴテキスト入力だと文字が1行に収まりませんでした。
使うテーマによって大きさも考えて作る必要があるかもしれません。
有料テーマの場合、ユーザーマニュアルにロゴ推奨サイズが記載されてることもあります。
サイズは調整が必要ですが、私は透過で作成(背景透明)したPNGファイルで作っています。
サイトデザインのプレビューでPCとスマホ表示を切り替えてチェックしましょう。
\初心者でも簡単にショップが運営できる/
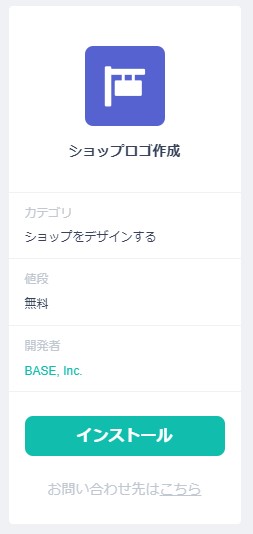
BASEのショップロゴ作成Appを使ってロゴを作成する
BASEにはショップロゴを作成するApp(無料)があります。

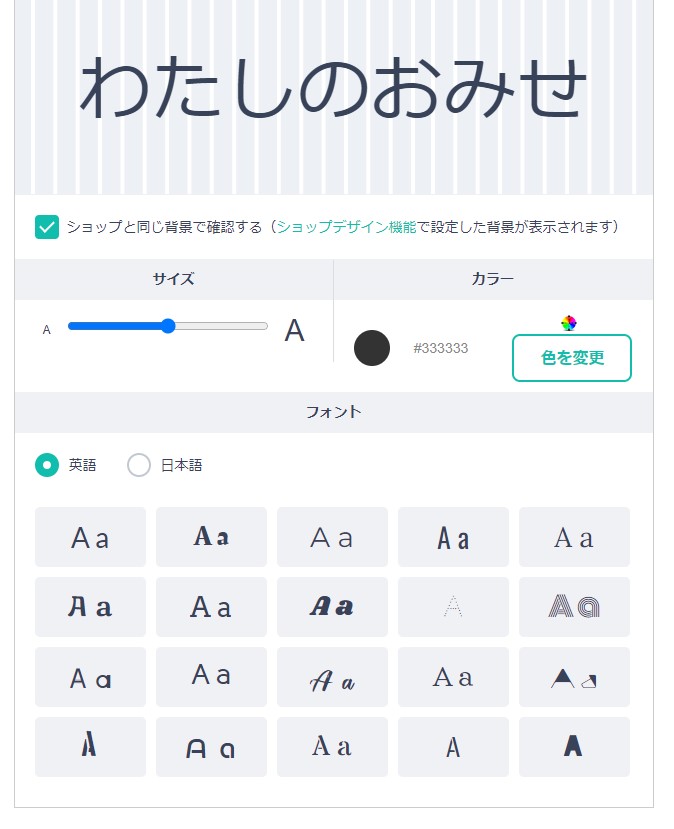
作成画面

サイトの背景に合わせて確認できます。
- フォントサイズ
- 色
- フォントの種類
Appで簡単に作成することができます。
まとめ
ロゴのサイズや表示の位置、ヘッダー含めカスタマイズしたいときは「HTML編集」のAppを導入すれば、
さらに設定することもできますが、専門的な知識も必要です。
また、ショップロゴ作成Appよりもう少しオシャレなものを作りたい場合は
Canvaという無料で使えるオンラインのグラフィックデザインツールを使うのもおススメです。
-
-
Canvaの使い方徹底解説
canvaの使い方をデザイン初心者にもわかりやすく、企業やアーティスト、アスリート、チームでも簡単に使えるよう解説しています。
lucirc.com
私はAdobe Illustratorで「300×60」で作ったのですが、スマホでは丁度よくても、PCだと小さい印象を持ったので、ヘッダーも含めカスタマイズ出来ればなと思っています。
\初心者でも簡単にショップが運営できる/




