ネットショップ作成サービス「BASE」では、
自分のショップサイトのデザインもお好みでデザインできます。
難しいサイト制作の知識は無くても、視覚的に簡単に写真やテキストやボタンを配置できます。
今回は背景やメニューそれぞれのサイトのパーツを項目ごとに解説していきます。
登録がまだの方は、画像付き登録ステップの進め方の記事を参考にしてくださいね
-

-
「BASE(ベイス)」 登録から開設ステップの流れ
BASEとは、初期費用・月額費用が0円。売れたときの手数料がかかりますが、 ショップサイトが簡単にオシャレに作れたり、拡張機能も充実しています。 私がBASEを利用すること ...
続きを見る
BASEのショップサイトデザインの設定
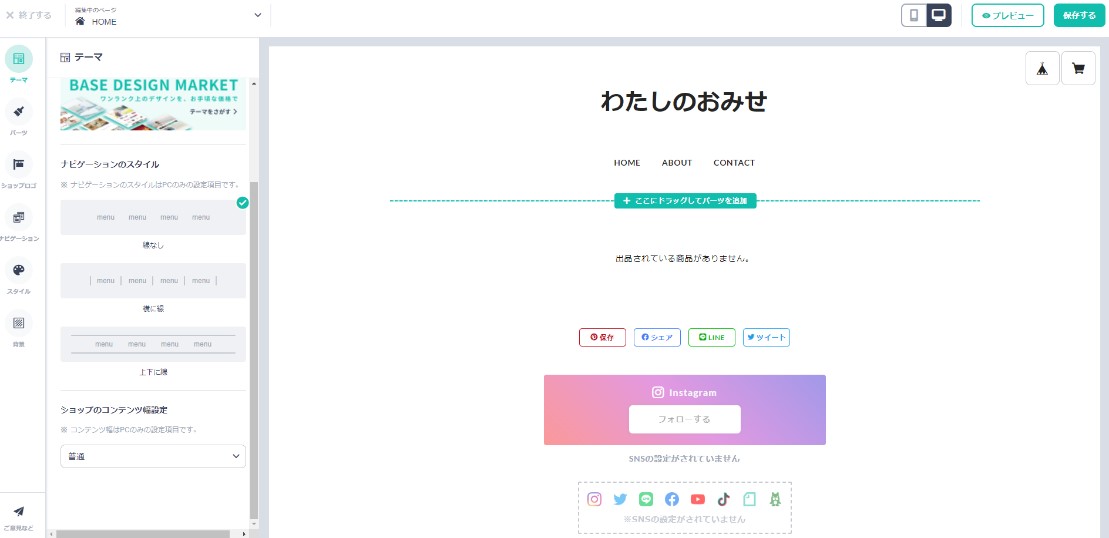
BASEにログインし、ページ上の「デザイン」をクリックします。

デザインページの作りはこのようになっています。

- 画面左にメニューがあり、それぞれの設定項目を切り替えられます。
- 画面上部にあるスマホ、PCの切り替えで、表示もチェックできるようになっています。
- プレビューではツール画面ではない実際の表示の確認ができます。
- 保存ボタンでサイトのデザインを保存できます。
サイトの作り方としてはシンプルにデザインできる印象で、難しい知識がなくても視覚的に作れるかと思います。
アメブロのサイトデザインにも似てるかな?と。
あとから変更もできますし、非公開の状態でデザインできますので、
まずは好きにつくってみましょう!
サイト全体のテーマを決めよう。
ここからは各設定に入っていきます。
好きなところから作成していってOKですが、まずはサイト全体の作りであるテーマから決めたいとおもいます。
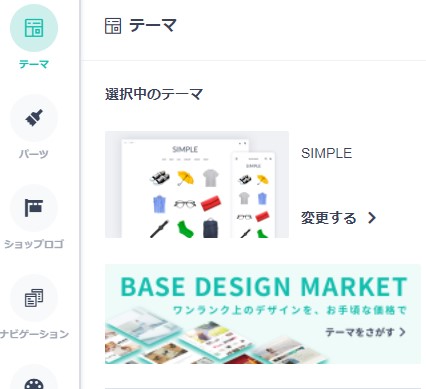
メニューの「テーマ」をクリックするとテーマの選択画面が表示されます。

実はBASEのテーマには「無料/有料」があります。
有料版を使うとしたら
- 無料版のデザインでは物足りなくなった
- 自分の販売する商品に合うテーマがほしい
と、いったところでしょうか。
無料との差が激しいぐらいにデザインが良くなります。
WordPressで作るようなサイトデザインになり、知識がなければ作成時間を考えてもお金を出す価値はあると思います。
-
-
BASE デザインマーケット ネットショップのデザインをもっと自由に
BASE デザインマーケットは世の中のクリエイターがデザインしたテーマを選んで、簡単に自分のネットショップに導入することができるマーケットプレイスです。
design.thebase.in
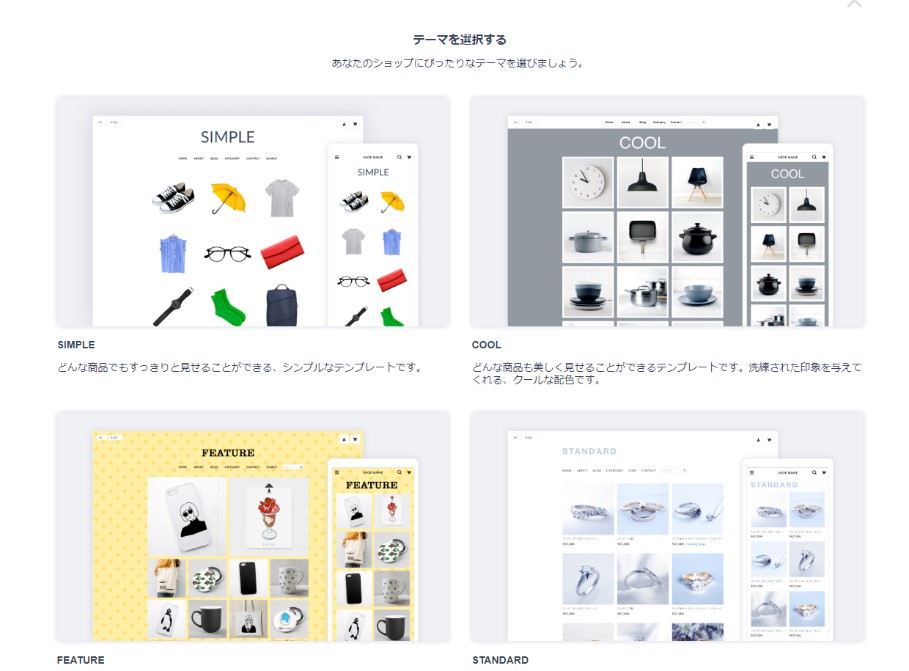
今回は無料で作るので、今あるテンプレートから選ぶことにします。
「テーマ」から「変更する」をクリックします。

無料でもいくつかテーマはあります。背景は他メニューから変更でいますので、ここではレイアウトでお好きなものを選びましょう。
決まったら最後に「このテーマを選択」をクリックします。
PC表示のナビゲーション(メニュー)とコンテンツ幅
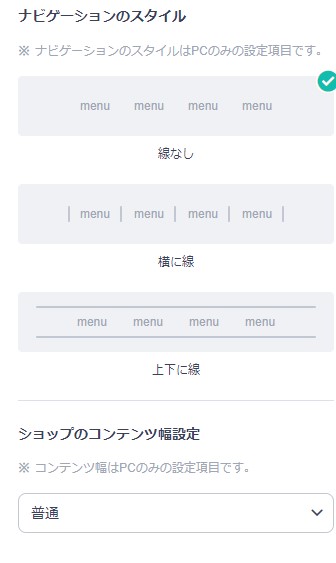
同じくメニュー「テーマ」の中にある項目2つについて。

PCでの表示のみに関連する項目ですが、こちらのデザインの設定を選びます。
- ナビゲーション(メニュー)のデザイン
- コンテンツ幅(広い/普通/狭い)
サイトの背景デザイン
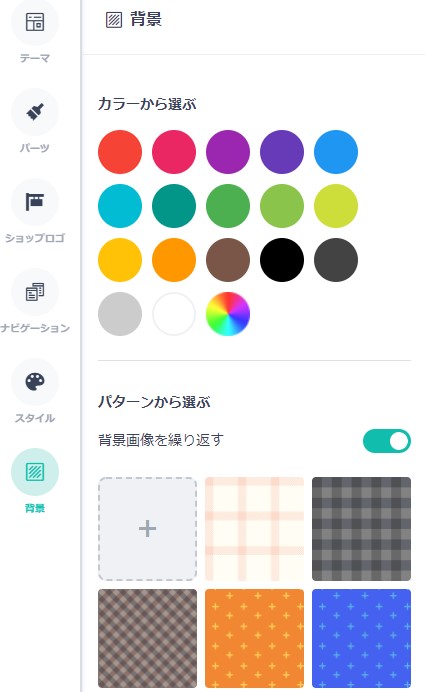
メニューから「背景」をクリックします。

カラー
単色で色を好きに決めることもできますが、グラデーションはつくれません。
パターンから選ぶ
「背景表示を繰り返す」のon/offで見た目が変わります。
パターン左上(破線・真ん中に+)をクリックすると自身で用意した背景を使用することができます。
サイズについては公式で以下のように書いてあります。
背景画像・ショップのロゴ画像は適切なサイズを設けておりません。
1MB以下の画像でお試しいただき、アップロード後にご確認いただきますようお願いいたします。BASEヘルプより引用
無料パターンは数種類用意されています。
このパターンの色変更はできません。
ショップロゴ
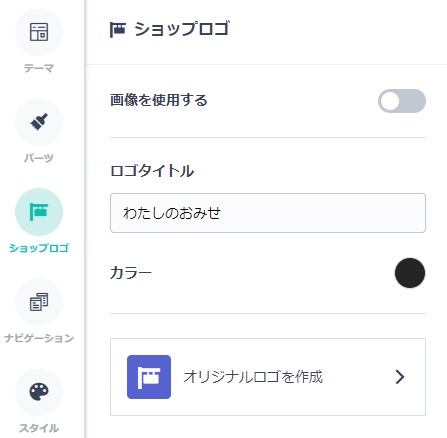
メニューから「ショップロゴ」をクリックします。

ロゴ画像にしない場合は「ロゴタイトル」に入力、色をお好みで変更します。
画像を使用する場合、先ほどの背景パターンでも記述しましたが、サイズは特に設けていないとのこと。
有料テーマの場合、ユーザーマニュアルにロゴ推奨サイズが記載されてることもあります。
「ショップロゴ作成 App」では簡単にオシャレなロゴを作成することもできます。
ロゴについてはこちらの記事をご覧ください
-

-
BASE(ベイス)のショップロゴの作り方、画像サイズについて
ネットでオリジナルのグッズを販売しようと思い、BASEを利用することにしました。 BASEとは、初期費用・月額費用が0円。売れたときの手数料がかかりますが、 ショップサイト ...
続きを見る
スタイル
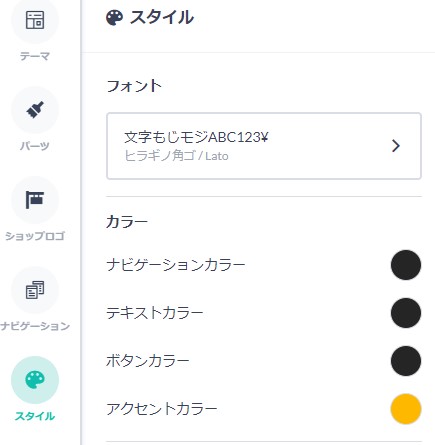
メニューから「スタイル」をクリックします。

ここで「フォント」とテキストやボタンの「カラー」を設定します。
フォントの種類は以下4つ
- ヒラギノ角ゴ / Lato
- Noto Serif / Times New Roman
- 游ゴシック / Lato
- ヒラギノ角ゴ / Times New Roman
カラーの指定は4つ
- ナビゲーションカラー
- テキストカラー
- ボタンカラー
- アクセントカラー
パーツ
メニューから「パーツ」をクリックします。

この項目が一番使うことになると思いますが、テキストや画像などのパーツをドラッグで配置し、ページを作っていきます。
パーツの種類はこちら
- タイトル
- テキスト
- ボタン
- 画像
- 画像とテキスト(上下)
- 画像とテキスト(左右)
- スライドショー
- 動画
- お知らせエリア
- 送料案内
- 商品一覧(グリッド)
- 商品一覧(リスト)
- ピックアップ商品
- おすすめ商品
- 最近チェックした商品
- SNSバナー
- SNSアイコン
- シェアボタン
- ショップ説明
- 地図
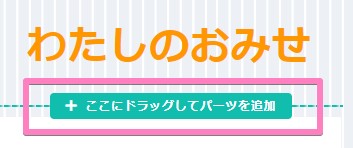
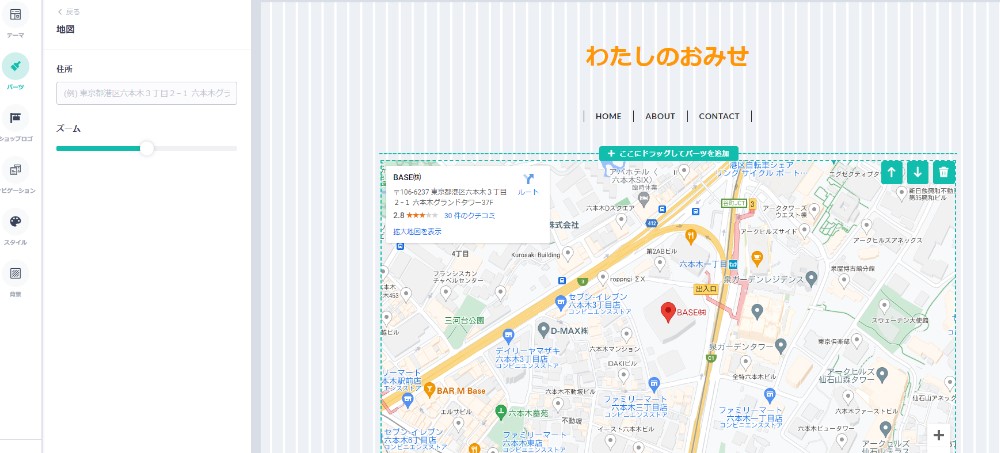
エディター画面には「ここにドラッグしてパーツを追加」と書かれています。

ここに表示させたいパーツをドラッグします。

「地図」を入れてみると「住所入力」と「ズーム」の設定ができる様になり、ページには地図が表示されました。
地図の右にボタンが表示されていますが、上下のボタンで配置の上下移動、ごみ箱で削除ができます。
ナビゲーションの追加
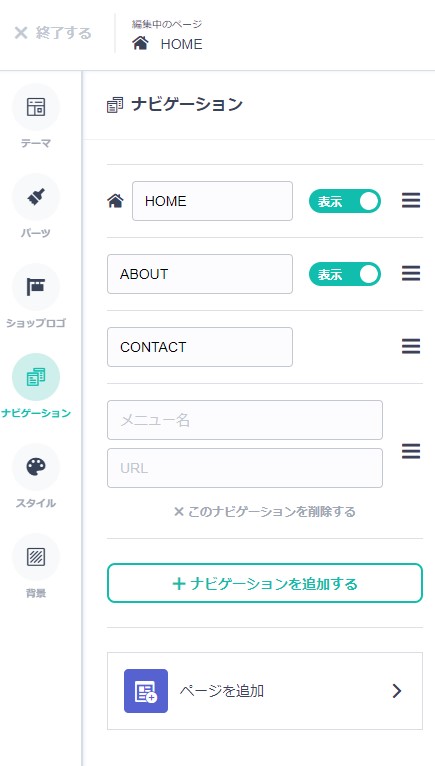
ナビゲーション(メニュー)の設定について。

表示順の並べ替え、表示/非表示の切り替えはここで行います。
追加する際は「ナビゲーションを追加する」をクリックすると、「メニュー名」「URL」が入力できます。
ページの切り替え、並び、追加について
トップページのデザインが決まったら他のページも作っていきましょう。
最初に用意されているページは
- トップページ
- コンタクトページ(お問い合わせフォーム)
ページの切り替えは画面上の項目から選びます

ページを追加したい場合は、「ページ追加 App」をインストールします。
-
-
ページ追加 | BASE Apps
ショップページへ、用途にあわせたページを自由に追加できます。
apps.thebase.in
まとめ
今回は基礎的なサイトデザインのやり方を紹介しましたが、Appを追加することでさらに充実したサイトを作成することができます。
無料テーマではデザインに限りがあるので、より差別化を図るサイト作りには有料テーマを使うと良いでしょう。
\初心者でも簡単にショップが運営できる/
BASEについては他にも記事を書いていますので、是非参考にしてみてください。



