WordPressでブログやサイト情報を作成する際エディターには2種類あります。
- (新)ブロックエディター(Gutenberg)
- (旧)クラシックエディター
今回はブロックエディターという、用意されたブロックを用いて作成する記事の書き方について
サイト作成には難しい見慣れないコードなども使用しますが、その知識がなくても簡単に作成出来るのがブロックエディターです。
「部屋のレイアウトを決めるような感覚で位置を決め、文章や写真を中に入れる」
といった作業。
とはいっても、このブロックにはいろんな種類があるので、
まずはシンプルに最低限覚えておきたいことを記事公開までの流れで説明します。
新規記事を作成するためにまず行うこと
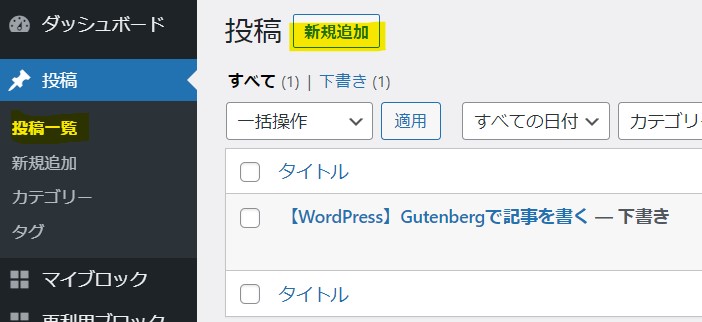
まずは記事を作成するための画面を開きましょう。

固定ページも同じく「固定ページ」→「新規追加」
または「固定ページ一覧」→「新規追加」からも開くことが出来ます。
タイトルを入力する
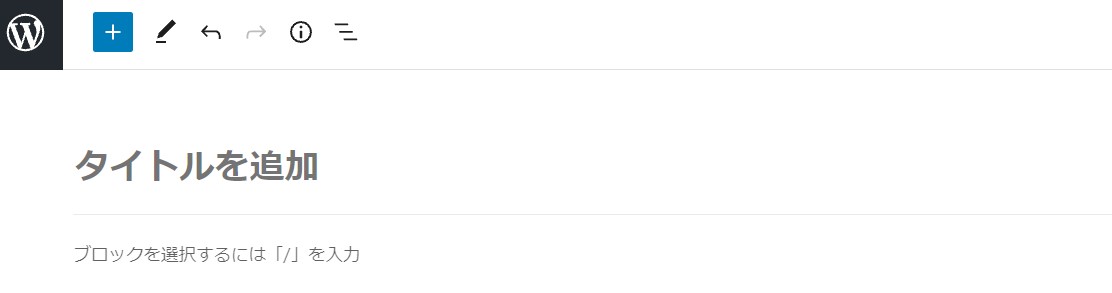
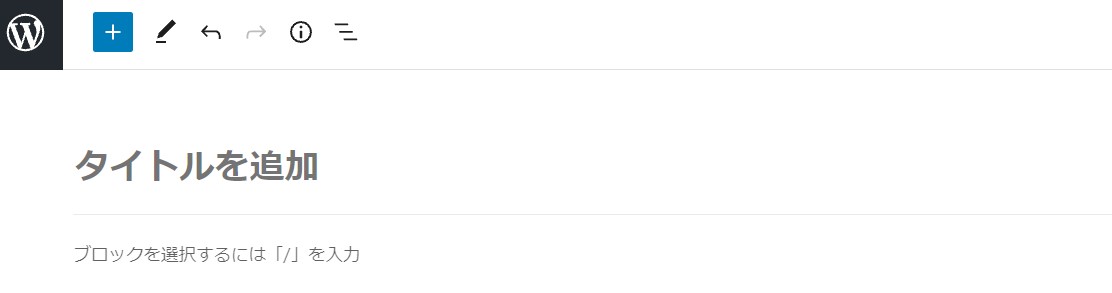
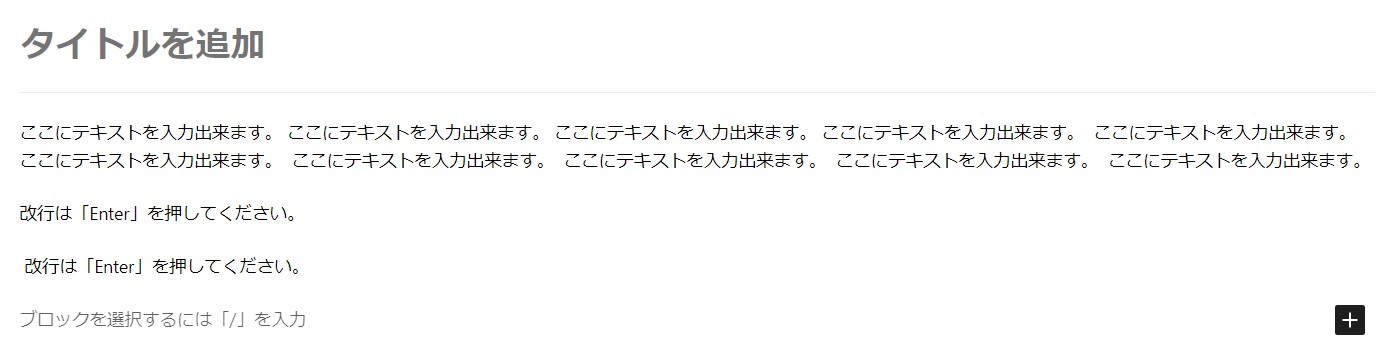
固定ページ、投稿ページ共に作り方は同じです。 新規投稿のページを開くとこのような画面が表示されます。

大きく「タイトルを追加」と書かれているところをクリックすると、文字が入力出来るので、お好きなタイトルを入力してください。
なお、このタイトルが自分のサイトのトップページの記事一覧など、またGoogleなどで検索されたときにも表示される部分になります。
あまり長すぎると変な部分で改行されたり、見切れたり・・・
何よりも読み手に興味をもってもらう意味でもタイトルですので、意識して作るといいと思います。
ブログでいうとよく「32文字以内に納める」と言われますが、Googleなどの検索に表示される部分にも関係してきます。
長さに迷ったら「32文字」を目安にしてください。
店舗や活動のお知らせという意味では
- 11月の定休日のお知らせ
- 8月に新曲公開します!
というように、シンプルで十分です。
本文テキストを入力する
次にメインとなる本文の入力について

ブロックを選択するには「/」を入力の部分をクリックすると、文字の入力が出来ます。
同じブロック内で改行したい場合は
「Shift」を押しながら「Enter」を押します。

本文と本文の間に画像を挿入する
本文の部分に画像を挿入します。
直接画像をドラッグ&ドロップする
画像を挿入したい箇所にファイルから画像をドラッグ&ドロップで挿入出来ます。
画像をブロックで挿入する
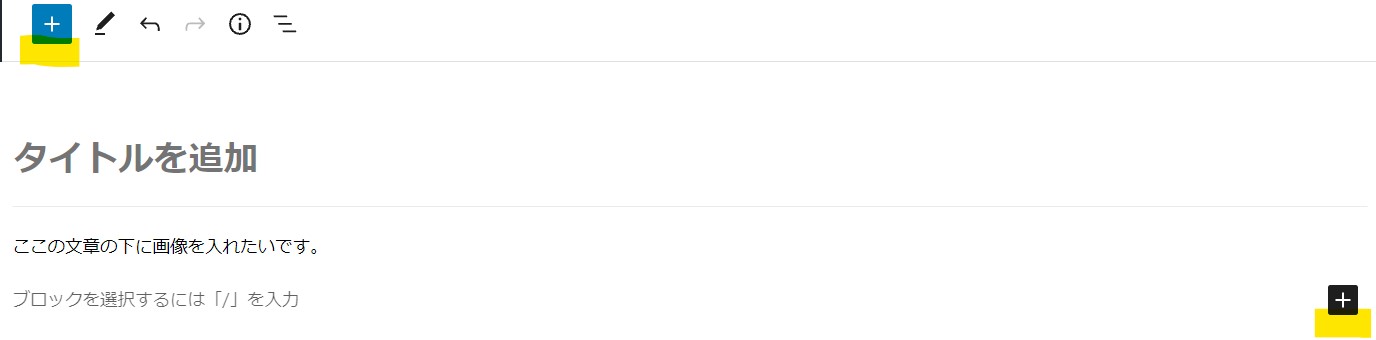
画面の「+」の部分をクリックします。

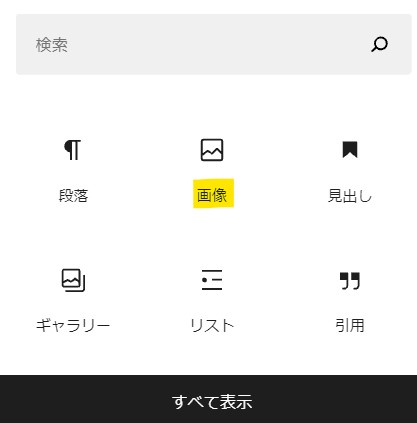
するとこのような画面が表示されるので「画像」をクリックします。

写真は右の「+」をクリックした際に表示されるものです。
画面の「+」または画像にある「すべてを表示」をクリックすると画面左に一覧が表示されるので「画像」を選択します。
画像の入力画面が表示されますので
- 新規の場合は「アップロード」→ファイルから写真を選択
- すでにアップロードされている→メディアライブラリから選択
- URLからの挿入
この3つから選んでクリックします。
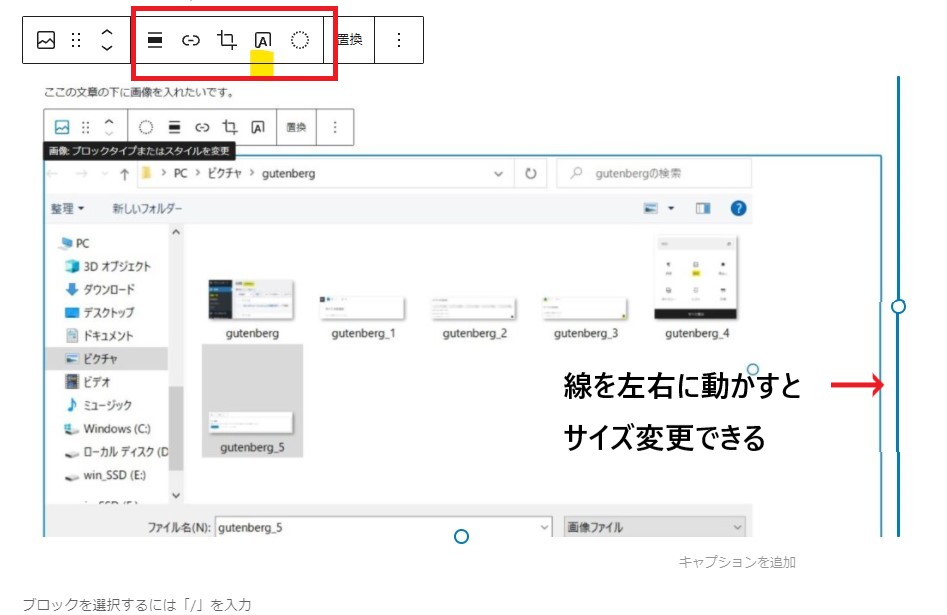
画像のアップロード
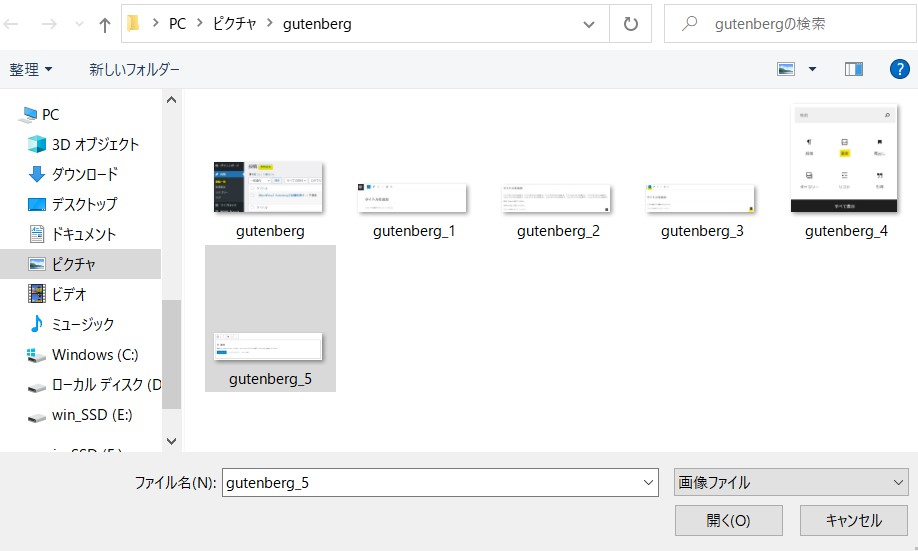
アップロードをクリックするとファイルの選択画面が開くので、画像の保存先から選び「開く」をクリックします。

画像が挿入されました。画像の編集は

画像上のメニュー(赤枠)の部分をクリックすると切り抜きやテキストの挿入が出来ます。
サイズを変更したい場合は画像をクリックすると右に青い丸があるので、カーソルを当てて左右に動かします。
保存とプレビューについて
記事作成中でも小まめに保存することをオススメします。
画面上部右に保存などのボタンがあります。

保存をするときは「下書き保存」をクリックします。
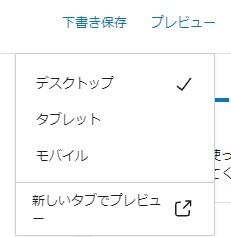
作成中の記事が実際にどう見えるのか確認したい場合は「プレビュー」をクリックします。

「新しいタブでプレビュー」をクリックします。
(ここでモバイルやタブレットを選んでも記事作成画面の表示サイズが変わるだけでした。Wordpressテーマによるかもしれないのですが・・・)
実際にサイトでどう表示されるのか確認できます。

記事を投稿する
記事が作成出来たら公開しましょう。

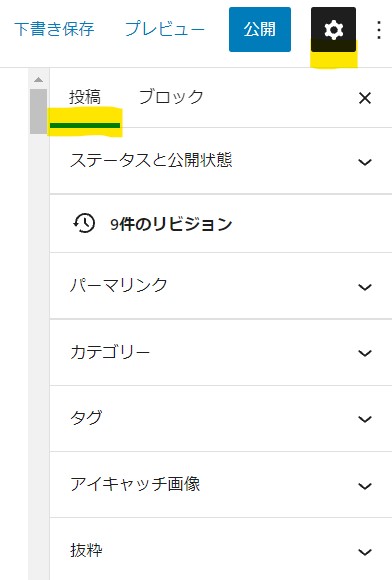
画面右で投稿の設定を行います。表示されていない場合は「公開」ボタンの隣の黒いボタンをクリックします。
タブは「投稿」を開いてください。
いくつかの設定がありますが、今回は最低限押さえておきたい部分を説明します。
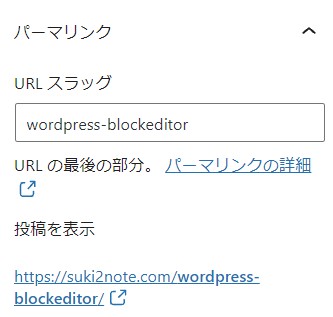
パーマリンク

URLの最後の部分を「URLスラッグ」の部分に入力します。
半角アルファベット、数字で設定します。
もし、この部分を日付だけにしたい、番号にしたいという場合別途でパーマリンクの設定が必要になります。
このブログ記事の場合、スラッグは「wordpress-blockeditor」にしてあるので、
URLの後ろも「wordpress-blockeditor」になっています。
カテゴリー、タグ
カテゴリー(メニュー分け)、タグで記事を見つけやすくするために、投稿記事の内容に合うカテゴリー、タグを設定します。
カテゴリーとタグはここで新規で追加して作成できるので、次回からは選択出来るようになります。
アイキャッチ
記事一覧に表示させる画像はここで設定します。
公開の確認
設定が終わったら「公開」ボタンをクリックします。
すると再確認が開くので日時指定投稿を行いたい場合はここで設定します。
確認がOKならば「公開をクリックします。
まとめ
以上が基本的なブロックエディターでの記事作成になります。
エディターで作成しながらプレビューで確認をしつつ作業を進めると、どのように表示されるかわかりやすいと思います。
気を付けたいのは保存しながら作業するということ。
せっかくの長文が「突然ネットに繋がらなくなって消えた!」となるとかなりショックなことになります。
はじめてだと分からなかったり、不安なこともあるかもしれませんが、
- 非公開にする
- 下書きとして、何記事か書いてから公開してみる
など、書いたらすぐ公開!というルールもないので、準備をしつつ操作を覚えていってください。