
チラシやバナーやサムネイルなどを作成する際、人物画像などの背景が邪魔な時がありますよね?
人気のオンラインデザインツールCanvaでは「背景除去」という機能があり、1クリックで背景を削除することがあっという間にできます。
デザイン初心者や画像生成AIに興味を持つ方々にも使えるCanvaの最新機能、「マジックスタジオ」の機能のひとつ「背景除去」について、
使い道や使い方までを初心者にもわかりやすく画像付きで解説します。
こんな方におすすめ
- 背景透過画像を作りたい方
- バナーやサムネイルなどを作りたい方
- 画像生成AIで生成した画像を加工したい方
Canvaの「マジックスタジオ」とは何か
Canvaは、幅広いテンプレートを提供するオンライングラフィックデザインツール。
初心者からプロフェッショナルまで、誰でも簡単に美しいデザインを作成できます。
Canvaの登録方法などはこちらをご覧ください。
-

-
デザインツール「Canva」でできること、登録方法について
私はCanvaを7年ほど前から利用しており、日本語対応や機能もアップデートされて大変重宝しております。 Canvaのいいところは 動画やWEBサイト制作でも、 ...
続きを見る
「マジックスタジオ」とは、Canvaの中でも特に革新的な機能です。
AIを利用して、ユーザーがアップロードした写真や画像を瞬時にプロフェッショナルなデザインに変換します。例えば、写真の背景を除去したり、イラストスタイルに変更することが可能です。
「マジックスタジオ」主な特徴と利点
- 初心者でも簡単に操作でき、高品質なビジュアルを作成できる
- AIによる自動化で、デザインプロセスが劇的に速くなる
- マーケティング素材、ソーシャルメディアの投稿、個人プロジェクトなど、様々な用途に利用できる
- Canvaひとつで様々なコンテンツが作成、編集、できる
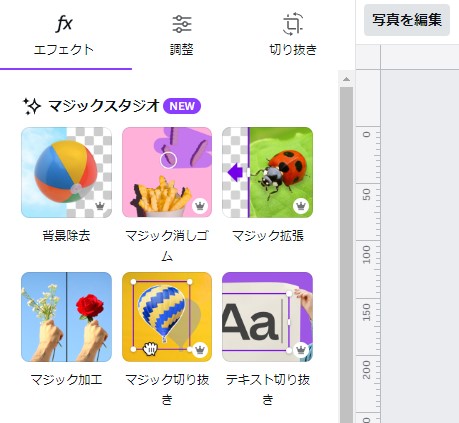
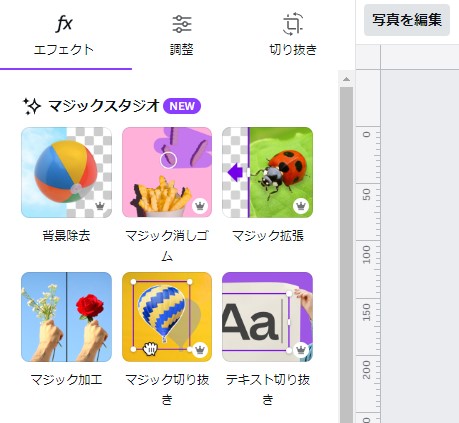
「マジックスタジオ」にはこのような機能があります。
- 背景除去
- マジック消しゴム(画像の一部分を削除)
- マジック拡張(画像の足りない部分を拡張して生成)
- マジック加工(画像の一部分を別のものに加工)
- マジック切り抜き(画像の一部分を切り抜いて別の場所に配置)
- テキスト切り抜き(テキストを切り抜く)
これらの機能はCanvaの有料プランで使用することができます。
(マジック加工は2024年2月現在無料で使えます)
有料プランについてはこちらの記事をご覧ください。
関連記事
-

-
Canvaの無料・有料プランの違い。Canva Proを使う理由
グラフィックデザインツールCanva(キャンバ)は無料でも十分に使えるツールです。 canvaでは有料プランもありますが、プランのタイプは無料含めて3つで分けられます。 & ...
続きを見る
「マジックスタジオ」のある場所、使い方
Canvaを立ち上げて、作成する画像サイズを選び、編集画面に入ります。
画像を配置して、画像をクリックすると「画像を編集」のボタンが表示されるのでクリックすると、画像に関連する編集ツールが表示されます。

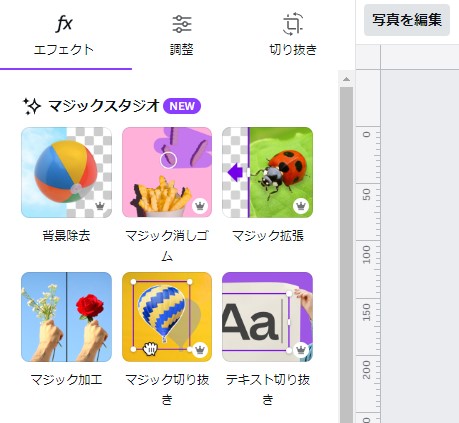
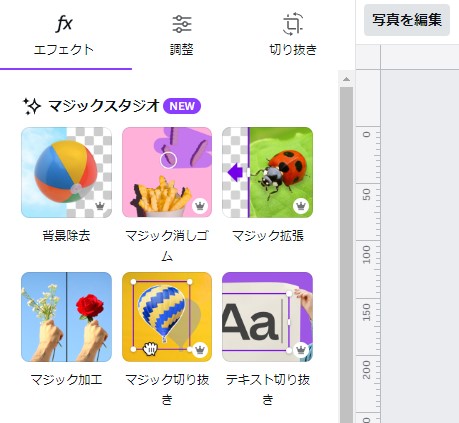
すると「マジックスタジオ」の一覧が表示されるので、この中から使いたい機能を選択します。
Canvaの背景除去機能
Canvaで使用頻度の高いツール「背景除去」
この機能を使うだけでも有料版を使う価値はあると言えるぐらい重宝するツールです。
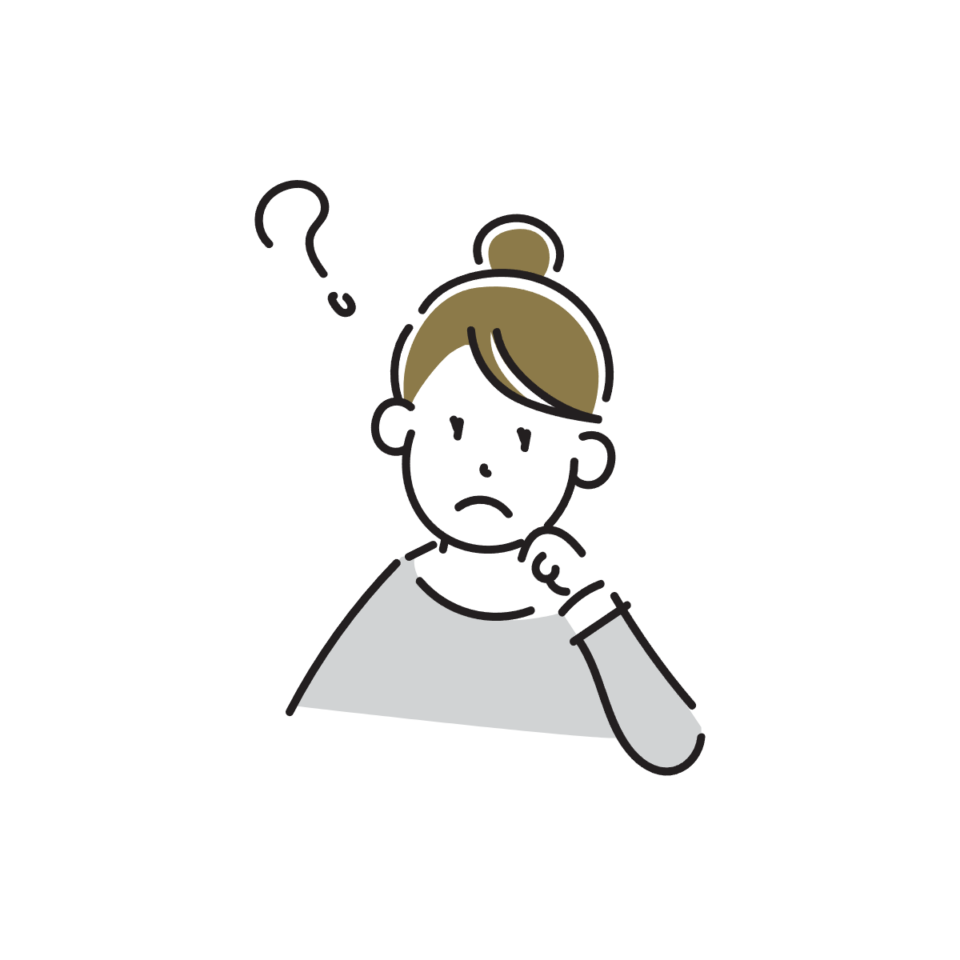
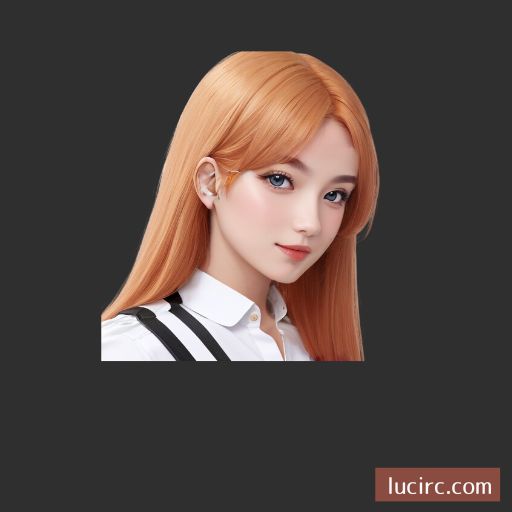
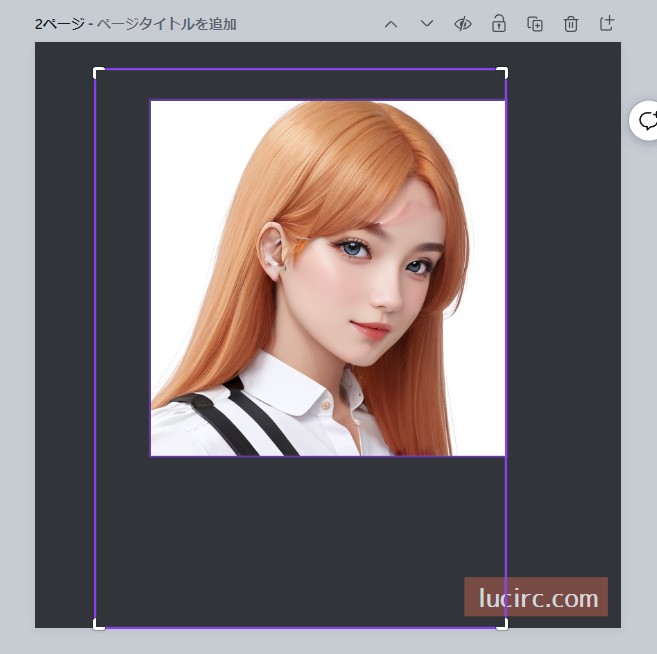
元画像の背景は白色なので、これを人物だけ切り抜き、背景の白を消したいと思います。
背景を切り抜きたい画像を選択して、「写真を編集」をクリック。

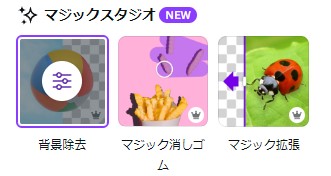
マジックスタジオの中にある「背景除去」を1クリックするだけで、除去が始まり、すぐ作業は終わります。
背景除去機能をもったグラフィックツールは他にもありますが、Canvaの背景除去機能は
- 1クリックですぐできる
- 精度が高い
背景除去は人の髪の毛などの場合、切り抜きが甘かったりするのですが、Canvaは高確率で綺麗に抜くことができるので一番利用しています。
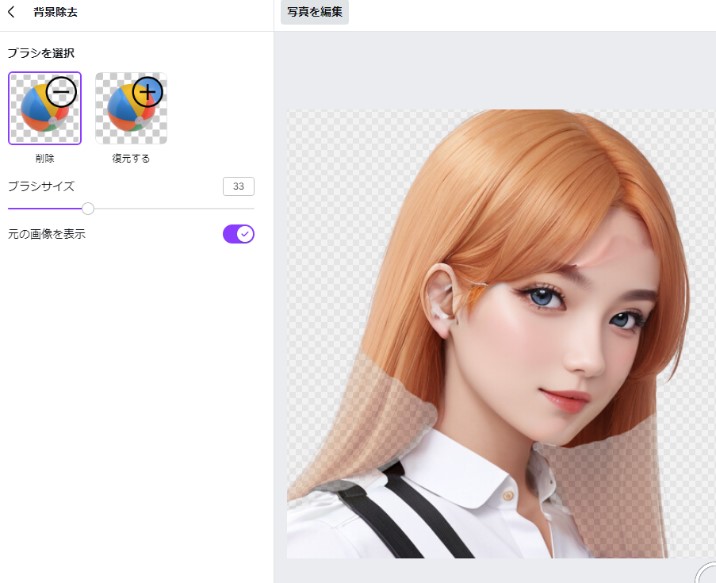
切り抜きが甘かったり、もう少し切り抜きたいなど修正が必要な場合は、「背景除去」のアイコンをクリックすると設定ができます。

削除範囲を増やしたり、消えてしまった部分を復元することができます。

ブラシサイズを変えたり、元画像を映した状態で修正できます。
他の除去ツールでも同じ悩みは出ますが、Canvaの場合ブラシサイズの最小がもう少し細ければなぁと思うことはあります。
髪の毛のパーマの間のスキマなど細かいところは難しいです。
ただ他のツールよりも切り抜きが上手いので、その手間もだいぶ省けてはいるのですが。
背景除去機能はリセットもできるので、失敗したら1からやり直してみましょう。
Canvaのマジック消しゴム
「マジック消しゴム」でできることは、
- 肌についた髪の毛を消したい
- 背景のものを消して、無いものとしたい
など、画像の一部分を修正したりするときに使います。
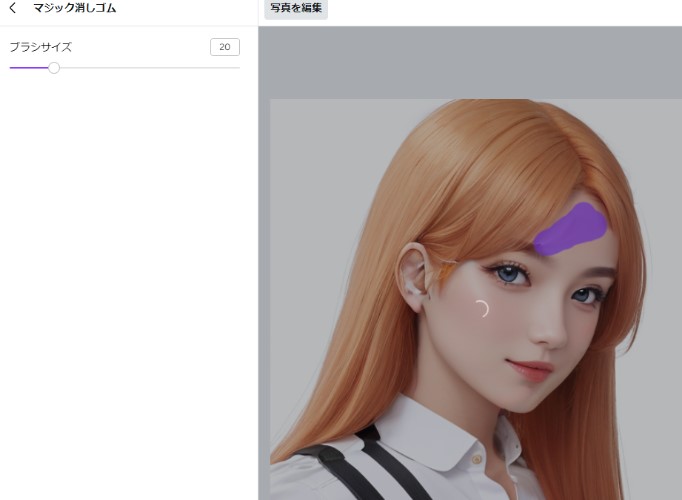
今回は元画像のおでこについた線(髪色を変更したときに残った、加工前の髪)を消して、肌になじませます。

Canvaのマジックスタジオから「マジック消しゴム」を選択します。

ブラシで、修正したい部分を選択します。

おでこと眉毛の上もあっという間に綺麗になりました。

修正する際に隣接する画と同化させようとする(混ぜる)ので、修正部分の際を選択するのではなく、ざっくり指定すると馴染みが綺麗です。
また、人物や物を消したいとき、1回で上手く修正できず、筆で伸ばしたような歪んだ状態で生成される場合があります。
その場合は、少しずつ埋めていく感じで複数回に分けて元画像となじませるようにすると、綺麗に消えてくれます。
Canvaのマジック拡張「Magic Expand」
マジック拡張機能は、Canva Pro、Canva for Teams、Canva for Education、Canva for NPOのユーザーが利用できます。
元画像の無い部分を生成してもらう機能です。
例えば、正方形の画像を長方形に伸ばした際、自然な画になるように作りたいときにこの機能を使います。
今回は、正方形のこの画像の、頭のてっぺんと肩から下を作りたいと思います。

Canvaのマジックスタジオから「マジック拡張」を選択します。

まず、拡張したいサイズを選びます。

透過の場合は上手く機能しないとありますので、上手くいかないときは透過機能を使っている場合一度リセットして戻しておきます。
フリーフォームの場合、拡張範囲をマウスで広げます

指定したら「マジック拡張」ボタンをクリックします。
すると生成結果が4枚表示されます。

この中から選択するか、さらに生成してみて気に入ったものを選びます。
何回か試した結果このような拡張画像が作れました。

背景透過や消しゴムなどは拡張後に使った方が効率が良さそうです。
Canvaのマジック加工

「マジック加工」というツールを使うと、元画像の一部分をAI生成して作り直してくれます。
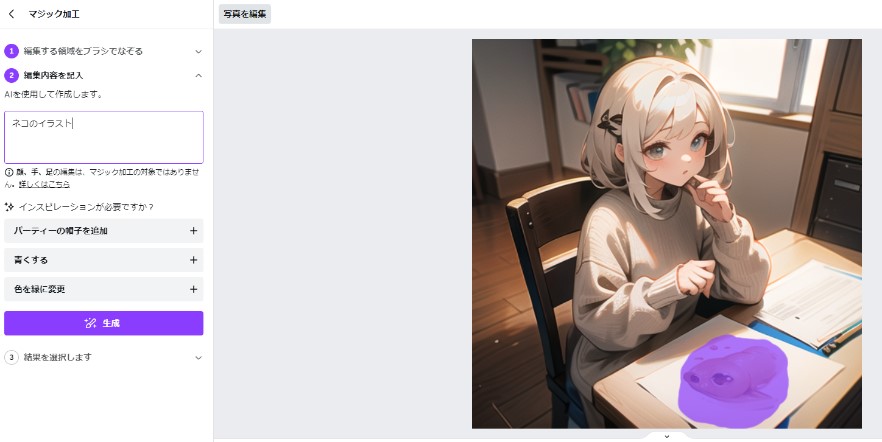
編集画面はこのようになります。

編集したい部分をブラシでなぞり、テキストで指示を出します。
例えば、画像のように画用紙に描かれた絵を変更することができます。
顔・手・足は加工できないので注意。
生成画像でよくある人物の手や指を直すというのはできません。
ネコのイラストに変更した後の画像がこちらになります。

まとめ
背景透過は使い道が沢山あるので、よく使っていましたが、画像生成AIをやるようになってからは、Canvaのマジックスタジオをかなりの頻度で使用しています。
Canva自体がデザインツールとして便利。生成AI画像をCanvaにアップロードし、
- 色補正
- マジックスタジオで加工
- サムネイルやSNS投稿画像作成
と、一連の作業を1つのツールでできるのは作業効率もUPします。Canvaから直接投稿できるSNSもあるので、コンテンツ作成をする方はCanvaとの組み合わせはおすすめです。
今回Stable Diffusionで生成した画像をCanvaで修正しています。
stable diffusionの使い方についてはこちらの記事で解説していますので、是非ご覧ください。
関連記事
-
-
Stable Diffusion - 自分コンテンツ計画
Stable Diffusion初心者の為のガイド。導入やライセンス、モデルやプロンプトなどをテーマごとに解説しています。
lucirc.com




