Canvaでのデザイン作成の手順はおおまかに言うと
- テンプレート・サイズを選ぶ
- 編集
- ダウンロード
なのですが、1のテンプレート・サイズ選びはCanvaのトップページから行います。
この記事では、Canvaのトップページで最もよく使用されるメニューと機能に焦点を当てて解説します。
Canvaのトップページには主に三つの機能があります。
- テンプレート選び:さまざまなテンプレートから選び、編集を始めることができます。
- デザイン(サイズ)選び: 作成したいデザインのサイズを選ぶことができます。
- 設定: アカウント設定やその他のオプションを調整する場所です。
普段使わないかもしれませんが、迷ったときのためにメニューの役割をサラッと見ておいてください。
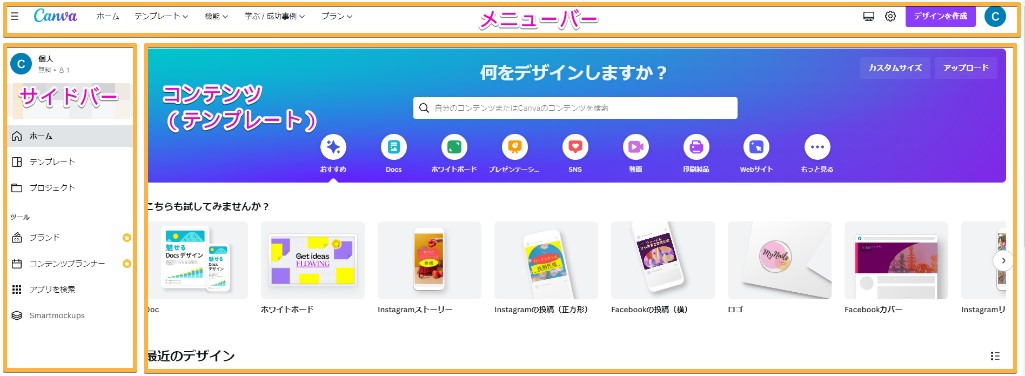
Canvaのトップページ構成
Canvaを開くと、まずこのようなトップページ画面になります。

主に3つの項目になっています。
- メニューバー
- サイドバー
- コンテンツ(テンプレートやサイズを選ぶ)
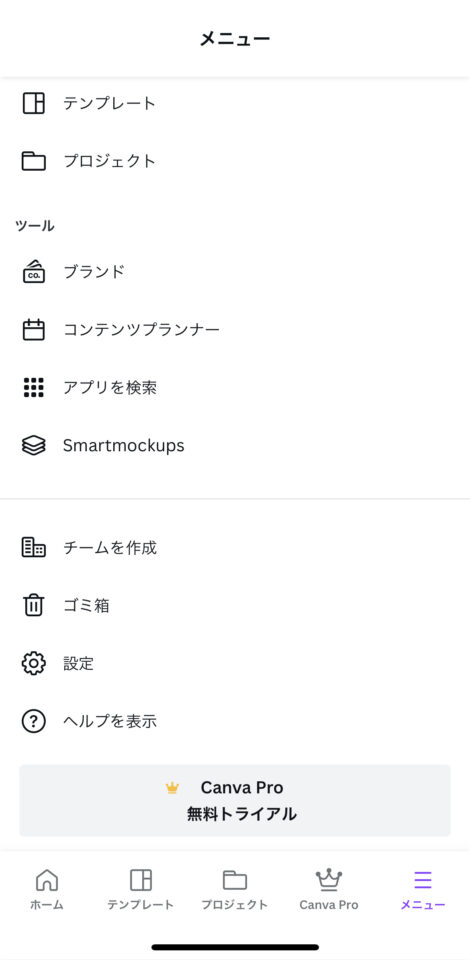
スマホアプリだとどこにあるの?

アプリ画面したのメニューを開くとこのような内容になっています。
内容はプラウザのサイドバーの部分になります。
コンテンツからデザイン、サイズをまず決める
トップページで一番使うのは「コンテンツ」の部分です。
ここにテンプレート一覧があるので、作りたい項目を選んだり、検索し、選ぶと適したサイズの編集画面が表示されます。
検索窓の下にはコンテンツ別のアイコンがあり、ここをクリックすると各種デザインが用意されています。
トップページを開いた段階では「おすすめ」が表示され、画面下には自分が過去にデザインし保存されたデザインも表示されます。
サイズやデザインのテイストが同じであれば、自分のデザインしたデータをクリックしてページを追加してデザインを追加で制作することもできます。
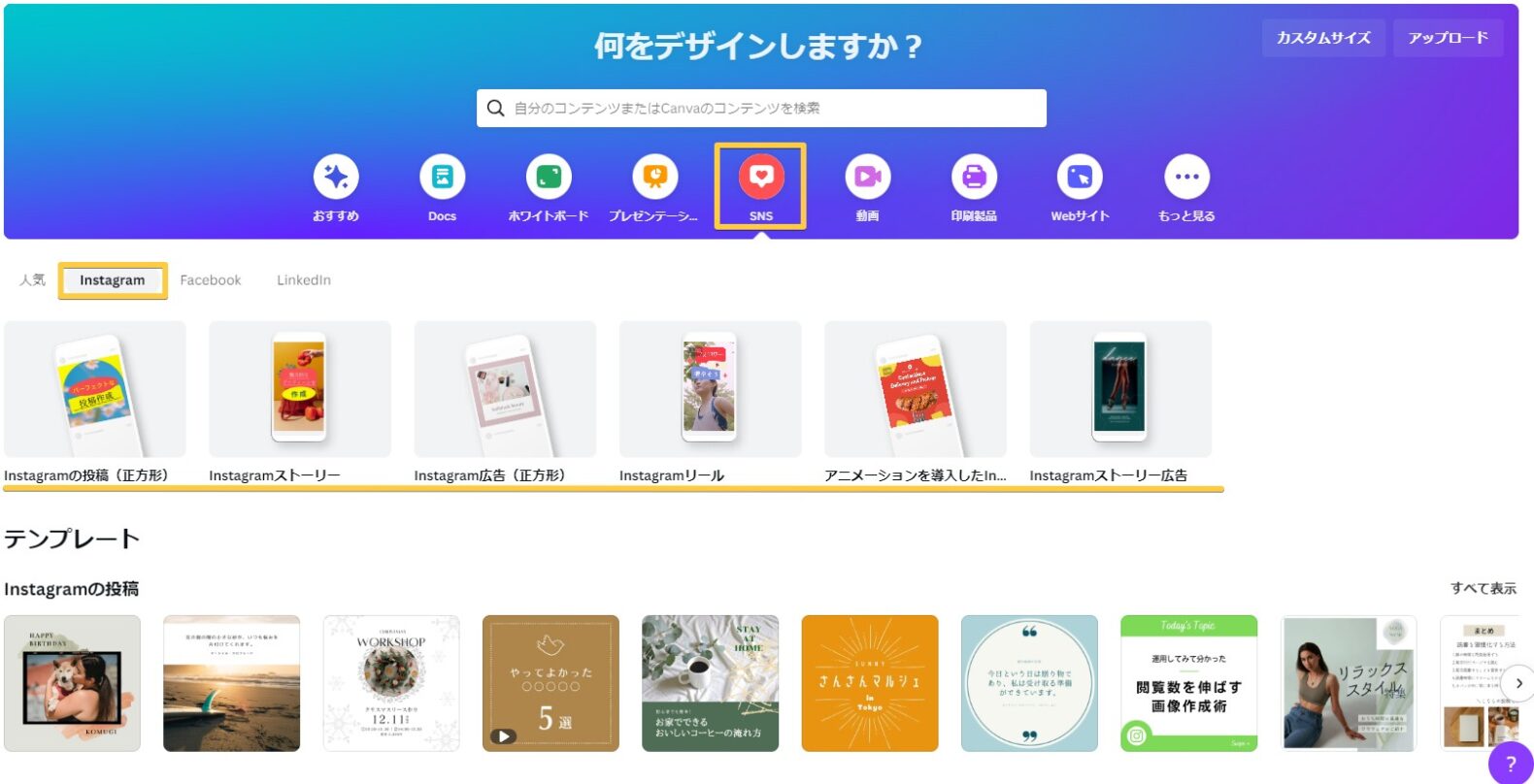
ここでは試しに検索窓の下のアイコン「SNS」をクリックします。

例えばInstagramですと、すでにタグが用意されており、クリックすると
投稿(正方形)/ストーリー/リール
という形で適したサイズを選べるようになっています。
ここで作りたい投稿形式を選ぶと編集画面に進めます。
下にはテンプレートも表示されていますので、ここでピンときたものをクリックすると、そのテンプレートの編集画面に切り替わります。
カスタムサイズで新規デザインを作成する
テンプレートにはないサイズ。自分でサイズ設定して作成することもCanvaではできます。
画面右にある「カスタムサイズ」のボタンをクリックします。

幅、高さをお好みの数字で入力でき、pxやmmも選べるようになっています。
また以前に作ったカスタムサイズも履歴が残っているので選択することもできます。
数字の入力が終わると「新しいデザインを作成」ボタンがクリックできるようになり、指定したサイズで編集画面が開きます。
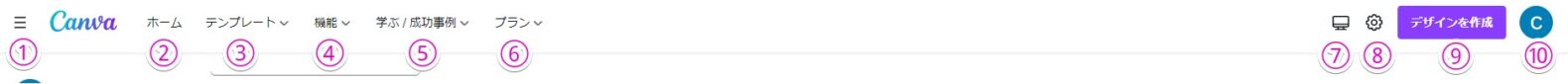
Canvaのメニューバーについて
画面上部にあるメニューについて

- サイドバーメニュー表示/非表示
- 「ホーム」 ホーム画面に戻る(隣のCanvaロゴをクリックしてもホームに戻れます)
- 「テンプレート 」 ここからテンプレートを選べます
- 「機能」 素材一覧が見れます
- 「学ぶ/成功事例」 お役立ち情報が満載です
- 「プラン」 有料プランの説明
- 「アプリ」について
- 「設定」
- 「デザインを作成」検索やカスタムサイズ作成
- 「アカウント情報」アカウント設定、ヘルプやログアウト
主にここで使うのは「設定」が多いかと思います。
「学ぶ/成功事例」はCanvaの使い方だけでなく、デザインやSNS,Youtubeについても学べる情報がたくさんあり大変役に立つのでおススメです。
設定項目についてはこちらの記事で読めます。
Canvaのログアウトについて
PCですと画面右上にあるアイコンをクリックすると、メニューが表示され、
「ログアウト」の項目があるので、そちらからログアウトできます。
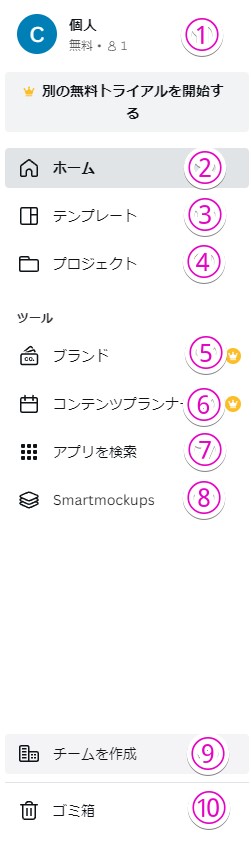
Canvaのサイドバーについて

- アカウント情報
- 「ホーム」
- 「テンプレート」
- 「プロジェクト」
- 【有料版】「ブランド」
- 【有料版】「コンテンツプランナー」
- 「アプリを検索」
- 「Smartmockups」
- 「チームを作成」
- 「ゴミ箱」
サイドバーには有料版でしか使えないメニューもあります。
「プロジェクト」はアップロードした画像や制作したデザイン、またお気に入りなどを見ることができます。
「ゴミ箱」では削除したデザインを復元、または完全削除ができます。
まとめ
Canvaのトップページは、多くの機能と設定が一手にまとまっています。
この記事を参考に、効率よくデザイン作成のプロセスを進めてください。
Canvaのその他の記事はこちらで読めます




