WordPressサイトの表示速度は、ユーザー体験やSEO対策において非常に重要です。
特に、画像の最適化はサイトのパフォーマンスを向上させるための鍵となります。
そこで活躍するのが「EWWW Image Optimizer」です。
このプラグインを使えば、画像のサイズを自動的に圧縮し、サイトの読み込み速度を劇的に改善できます。
本記事では、EWWW Image Optimizerの導入方法から詳細な設定手順、そして効果的な使い方までを徹底的に解説します。
初心者の方でも簡単に理解できるよう、わかりやすく説明していきますので、ぜひ最後までご覧ください。
スポンサーリンク
EWWW Image Optimizerの特徴

EWWW Image Optimizerは、WordPressサイトの画像を効率的に最適化するための強力なプラグインです。
まず、このプラグインは自動的に画像を圧縮し、ファイルサイズを削減します。
これにより、ウェブページの読み込み速度が向上し、ユーザー体験の向上やSEO効果も期待できます。
さらに、画像の圧縮は無劣化圧縮と有劣化圧縮の両方に対応しており、品質を保ちながらファイルサイズを最小限に抑えることが可能です。
既存の画像だけでなく、新しくアップロードされる画像も自動的に最適化します。
これにより、一度設定を行えば、その後のメンテナンスが非常に簡単になります。
さらに、画像のリサイズ機能も搭載しており、大きすぎる画像を適切なサイズに自動調整することができます。
WordPressでブログやサイトを運営するために必須となっているプラグインです。
「WebP」とは何か
「EWWW Image Optimizer」に関連して「WebP」という言葉もよく聞かれます。
「WebP」は、Googleが開発した新しい画像フォーマットで、従来のJPEGやPNGに比べて圧縮率が高く、ファイルサイズを大幅に削減できる特徴があります。
サイトの改善策として「次世代フォーマットでの画像の配信」を提案された場合は、この方法で画像を処理すれば対応できます。
EWWW Image Optimizerは、この「WebPフォーマット」への変換機能を備えており、サイトのパフォーマンス向上に貢献します。
EWWW Image Optimizerをインストールする
WordPressにログインし、画面左のメニューから、「プラグイン」→「新規プラグインを追加」をクリックします。
「プラグインを追加」の画面が開くので、右にある検索バーにプラグインの名前を入力すると、見つけるのが早いです。

「EWWW Image Optimizer」と入力して、検索します。

「今すぐインストール」をクリックしてインストールします。
「有効化」とひょうじされたらクリックして「有効」の状態にします。
EWWW Image Optimizerの設定
「EWWW Image Optimizer」はインストールして有効化にするだけでも効果はあります。
しかし、サイトに合った設定をすることでさらに、最適化されるので、インストール後に設定をしておきましょう。
設定の仕方は、WordPress画面左にあるメニューの「設定」→「EWWW Image Optimizer」と進みます。
初期設定
はじめて設定する場合は以下のような画面が表示されます。

目標の選択画面が開くので、
- サイトを高速化
- 今は無料モードのままにする
を選択し「次」をクリックします。
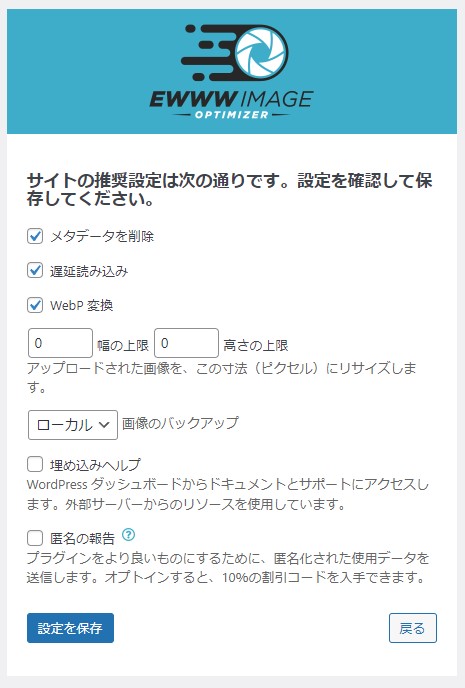
推奨設定

- 幅と高さの上限の数値をそれぞれ「0」に変更
- 「メタデータを削除」にチェックが入っていない場合はチェックを入れる
他はそのままで大丈夫です。
「設定を保存」をクリックします。

「完了」ボタンをクリックします。
すると通常の設定画面になります。
ここで「ルディロクスモード」というボタンがあるのでクリックします。
すると、先ほど設定した項目は「Essential」のタブ内にあります。
変換の設定

次にメニュータブにある「変換」をクリックして変換の設定を行います。
「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックするだけです。
画像の拡張子を勝手に変更され、画像のクオリティが下がるのを防止するためにチェックを入れます。
EWWW Image Optimizerの使い方
「EWWW Image Optimizer」はプラグインを有効化した時点で適用されます。
先程の設定はプラグイン有効化以降に適応されるため、導入前にアップロードした画像には適用されません。
このような場合のため、「EWWW Image Optimizer」では設定変更後に処理する機能がついています。
アップロード済みの画像を一括で圧縮する
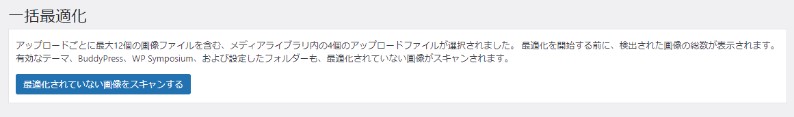
WordPress画面左のメニューから「メディア」→「一括最適化」をクリックします。

「最適化されていない画像をスキャンする」をクリックします。

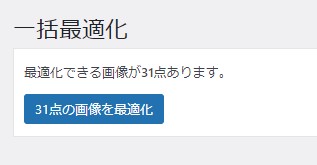
最適化が必要な画像をスキャンした結果から、最適化を行うボタンが表示されます。
クリックすると処理が始まります。
枚数が多い場合、時間がかかるのでしばらく待ちます。
「完了」と表示されると作業は終わりです。
アップロード済み画像を個別で圧縮する
アップロードしている画像を個別に圧縮する方法について。
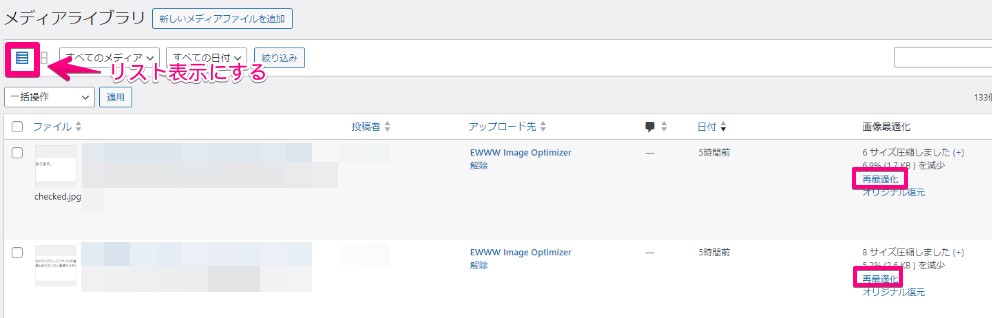
WordPressのメディアライブラリを開きます。

リスト表示で見ると、各画像の項目に「画像最適化」があり、「再最適化」のテキストがあります。
これをクリックすると、個別に画像を最適化できます。
サイトで画像が表示されないエラーが出た時
サイトのサムネイルや挿入画像が記事を公開しても全く表示されない場合、プラグインが原因である可能性があります。
まず、画像が表示されなくなった場合は、「EWWW Image Optimizer」のプラグインを無効化にしてみましょう。
無効化後、画像が表示されれば「EWWW Image Optimizer」のプラグインに原因があると考えられます。
変わらない場合は、キャッシュをクリアしてリロードも試してみましょう
「EWWW Image Optimizer」がエラーの原因である場合、以下を試してみてください。
- 「EWWW Image Optimizer」プラグインを有効化する
- WordPress画面左メニューから「設定」→「EWWW Image Optimizer」を開く
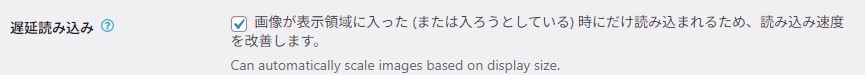
- 「Essential(基本)」タブ内にある「遅延読み込み」のチェックを外して変更を保存する

「遅延読み込み」にチェックが入っていると、画像が表示されない状態になっていました。
チェックを外すことで、画像が今まで通り表示されました。
まとめ
「EWWW Image Optimizer」は、WordPressサイトの画像最適化を簡単に行えるプラグインです。
画像のファイルサイズを大幅に削減し、サイトの読み込み速度を向上させることができます。
特に、WebP変換機能を活用することで、従来のJPEGやPNGに比べてさらに圧縮率の高い画像を提供でき、ユーザー体験の向上やSEO効果も期待できます。
サイトのパフォーマンスを最大限に引き出すためには、EWWW Image Optimizerを正しく設定し、効果的に活用することが重要です。
この記事を参考に、ぜひ導入してみてください。
これにより、あなたのWordPressサイトはより高速で魅力的なものとなり、多くの訪問者にとって快適な環境を提供できるでしょう。




