記事作成は、ただ文字をつらつらと打てば良いわけではなく、
太文字にしたり大きさを変えたり、色を変えたり。
さらには表を取り込んだりと様々なことが出来ます。
しかしそれらを用いるのには手間がかかったりもする。それを簡単に呼び出せるツールが、
「TinyMCE Advanced」というプラグインです。
時短効果抜群。難しい知識も覚える必要なしでカンタンに記事が作成出来るので
ぜひ取り入れてみてください。
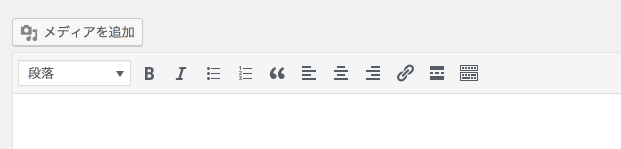
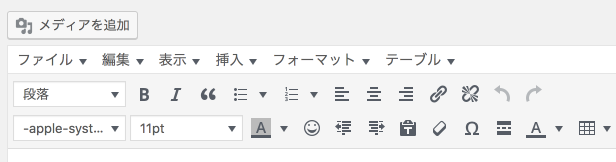
TinyMCE Advanced導入前、導入後
WordPressプラグイン「TinyMCE Advanced」を使うとどうなるのか。
見た方がわかりやすい。
Before

After

明らかに表示されているものが増えていますよね。
この状態に持って行きますよ!
TinyMCE Advancedのインストール
WordPress「プラグイン」→「新規追加」をクリックし、「TinyMCE Advanced」を検索します。

「今すぐインストール」をクリックし、インストールが終わったら「有効化」をクリックします。
TinyMCE Advancedの設定
画面左メニュー「設定」の中に「TinyMCE Advanced」があるのでクリックします。

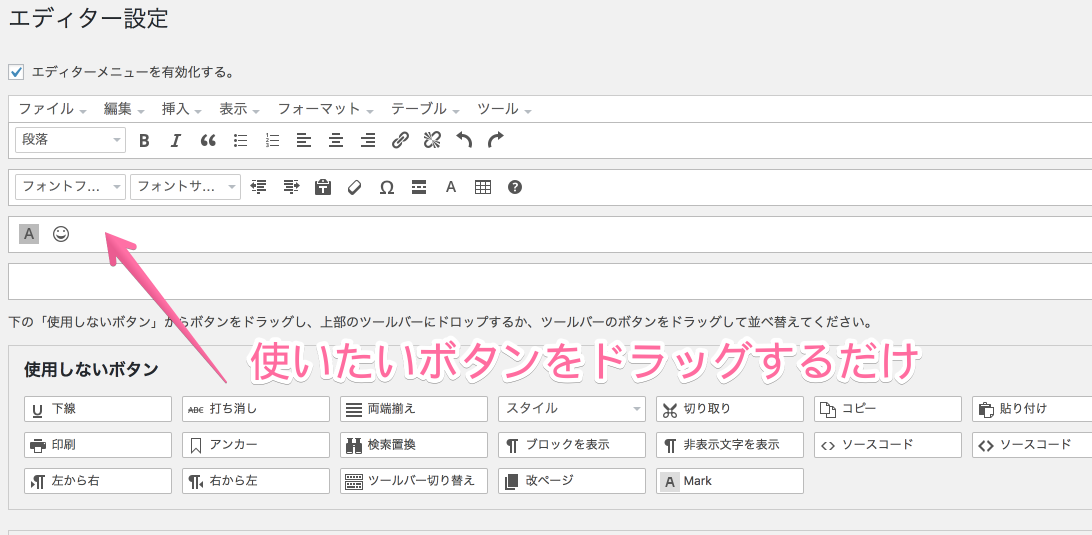
エディター設定

「使用しないボタン」の中から使いたい項目があれば、ツールバーにドラッグするだけ。
逆にいらないボタンもドラッグで外せます。
また、ツールバーの配置も並べ換えることができます。
以下の項目はお好みで変更してください(マーカーの項目に私はチェックを入れました)
設定
- リストスタイルオプション 箇条書きリストや番号付きリストを作るときに、先頭に点や数字が挿入される。
- コンテキストメニュー 編集画面で右クリックを押すとリンクやテーブルを挿入できるようになる
- 代替リンクダイアログ ツールバーのリンクボタンまたはリンクメニュー項目のクリックで TinyMCE リンクダイアログを開く
- フォントサイズ pxでのフォントサイズを設定できるようになる。
高度なオプション
- editor-style.css で使用される CSS クラスを読み込み、フォーマットメニューを置き換えます。
- 段落タグの保持 保存時に <p> と <br /> タグを削除せず、テキストエディタ上に表示する テキストエディターの自動補完を停止し、より高度なコーディングが可能
- 画像元の貼り付けを有効にする Firefox と Safari のみサポート。画像は直接エディターに貼り付けることができ、base64 エンコード文字列に変換されます。
段落タグの保持にチェックを入れておくと、ビジュアル/テキストエディターの切り替え時に起こる自動補完を防げます。
定型文としてPタグ情報を含めたテキストを登録したい場合はチェックを入れておきます。
管理
設定のインポート機能は他のサイトでの設定に便利です。
設定が終わったら最後に「設定を保存」をクリックして終了します。
まとめ
WordPressプラグインの中でもこれは外せないプラグインになっています。
記事の作成がサクサク進みますし、楽しくカンタンに文字を強調することも出来る。
最初に入れておきたいプラグインです。
有料テーマになりますが「AFFINGER」ではプラグイン「TinyMCE Advanced」を一緒に使うことで
このようなエディターになります。





