
ネットで通常のサイト公開。全世界に公開するのではなく、
- オンラインサロン
- クライアント向け
- 趣味コミュニティ、サークル
など特定の人に向けたサイトを作るため、
今回はWordpressで作成したサイト全体をプラグインでパスワードを設定し、観覧できるようにする方法について説明します。
パスワードで保護するためプラグインを導入
今回Wordpressプラグイン「Password Protected」を使用します。
まずWordpressのメニューから「プラグイン」→「新規追加」をクリックします。
「プラグインの検索」ところに「Password Protected」と入力し検索します。

「今すぐインストール」をクリックし、インストールが完了したら「有効化」にしておきます。
「Password Protected」パスワード保護の設定
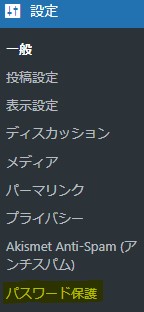
プラグインを有効化すると、Wordpressのメニュー「設定」→「パスワード保護」が表示されています。

こちらを開くとサイトの保護設定が出来ます。

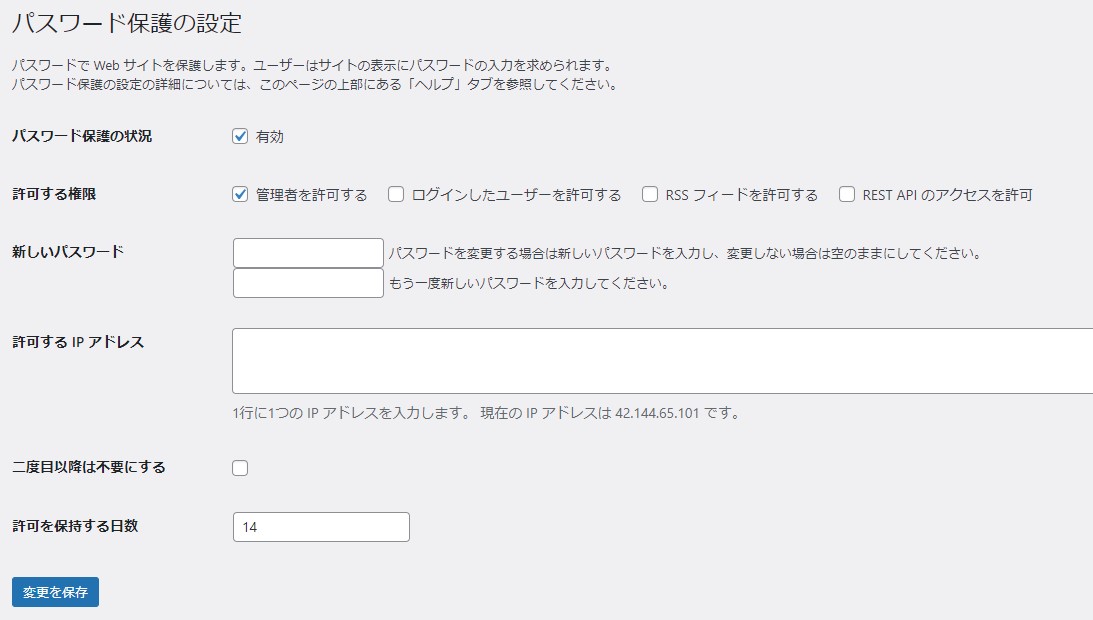
パスワード保護の状況
「有効」にチェックを入れるとパスワードを入力しないとサイト観覧できなくなります。
許可する権限
「管理者を許可する」にチェックを入れると、管理者だけはパスワード入力が要らなくなります。
新しいパスワード
パスワードを設定します。変更する場合もここで行います。
許可する IPアドレス
入力したIPアドレスから認証無しでアクセスできるようになります。
二度目以降は不要にする
認証画面で「 ログイン状態を保存する」のチェックボックスが表示されます。
チェックを入れると一定期間パスワードを入力せずにサイトにアクセスできます。
許可を保持する日数
上記にチェック入れた場合のパスワードを入力しなくてよい日数を入力します。
設定が完了したら最後に「変更を保存」をクリックします。
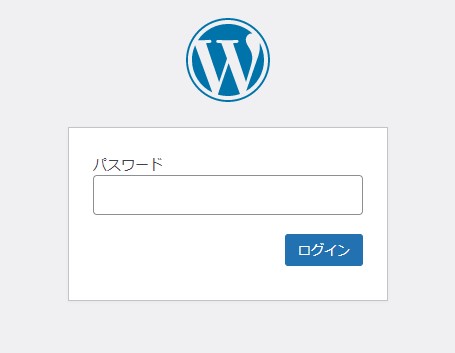
「Password Protected」でパスワード設定したログイン画面はこのように表示されます。

「Login Logo」でログイン画面のロゴを変える
デフォルトのデザインだとWordpressのロゴがデカデカと・・・「Wordpressです!」とバレバレのログイン画面。
せめてロゴだけは変更したい・・・。
このログイン画面のカスタマイズには色々方法があるのですが、今回はロゴだけとりあえず変更してみました。
「Login Logo」というプラグインを使います。
「Login Logo」のインストール
プラグインより「新規追加」→「Login Logo」を検索します。

インストールが終わったら「有効化」をクリックします。
ロゴの準備
変更したいロゴの名前を「login-logo.png」に変更しておきます。
この名前でないと画像が表示されません。
画像を「サーバー」にアップロードする
「FTPソフト」でサーバを開き、画像を「wp-content」フォルダ内にアップロードします。
- 「ドメイン」を選択
- 「public_html」を開く
- 「wp-content」を開いて「login-logo.png」その中に入れる
カスタマイズについては、まだまだやり方があると思いますが、
簡単にサクっとロゴだけでも変えてみました。




