WordPressでブログを書く際、画像を使う機会も多い。
しかし、i phoneやカメラで撮った画像は大きいので、アップロードする前にまず、
画像のサイズを調整するところから始める。
この作業を短縮できるのがWordpressプラグイン「Imsanity」
あらかじめ設定をしておくことで、アップロードする画像の大きさを調整できるし、
すでにアップロードした画像も再調整ができます。
「Imsanity」の注意点
リサイズ前の画像はサーバー上に残らない。元に戻せなくなるので注意が必要。
先に進む前に wp-content / uploads フォルダーをバックアップすると安心です。
insanityにもこのように書かれています。
最初に1つか2つの画像のみを選択し、ライブラリ全体を処理する前にすべてが正しく機能していることを確認することもお勧めします。
バックアップを取ったあと、試しにやってみる方がいいとのこと。
「Imsanity」をインストールする。
WordPress「プラグイン」→「新規追加」をクリックし、「Imsanity」を検索します。

「今すぐインストール」をクリックし、インストールが終わったら「有効化」をクリックします。
アップロードする際の設定。
WordPress画面左のメニューにある「設定」にカーソルを当てると「Imsanity」の文字がありますのでクリックします。

画像のサイズについて
写真に特化したブログなどこだわりがある場合は大きめに設定しておいた方がいいですし、小さすぎるとPC表示時の横幅が変更された時に困るので程よいサイズを設定した方がいいのですが、
私は1580×960で
- 固定ページ / 投稿でアップロードされた画像
- メディアライブラリへ直接アップロードされた画像
を設定しました。
- その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
0で無効
- JPG 画像品質
- BMP 形式を JPG 形式へ変換する
- PNG 形式を JPG 形式へ変換する
変更せずそのままにしました。
最後に「変更を保存」をクリックします。
すでにアップロードされている画像をリサイズする。
すでにアップロードしてしまった画像もリサイズ(画像サイズの変更)出来ます。
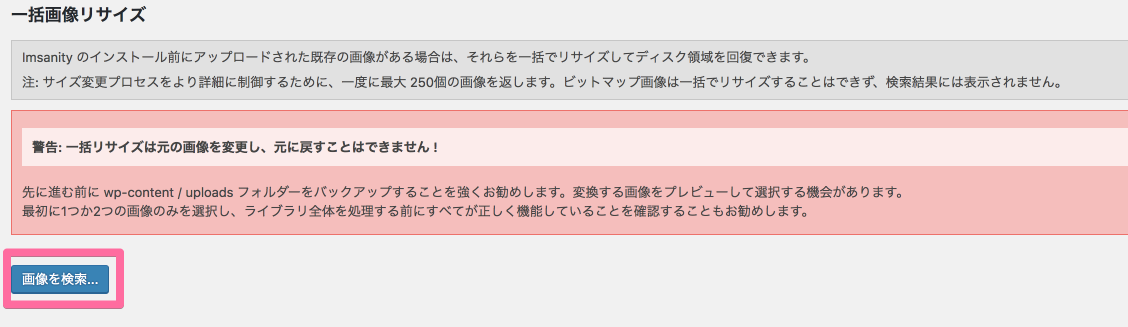
「Imsanity」にも書いてありますが、以下のことに注意が必要です。
一括リサイズは元の画像を変更し、元に戻すことはできません !
先に進む前に wp-content / uploads フォルダーをバックアップすることを強くお勧めします。変換する画像をプレビューして選択する機会があります。
最初に1つか2つの画像のみを選択し、ライブラリ全体を処理する前にすべてが正しく機能していることを確認することもお勧めします。
リサイズすると元に戻せなくなるのでバックアップを取る。
すでにアップロードされた大量の画像をリサイズする前に、試しで確認してやってみましょう。
「Imsanity」の設定画面下「一括画像リサイズ」の項目にある「画像を検索」をクリックします。

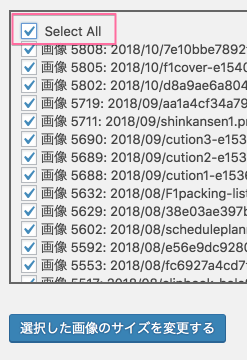
画像一覧が表示されるので、リサイズする画像を選択します。

「Select All」にチェックを入れると全画像が選択されます。
一部の画像をリサイズしたいときは、「Select All」のチェックを外し、リサイズしたい画像を個々にチェックを入れます。
選択したら「選択した画像のサイズを変更する」をクリックします。
すると、リサイズの進行状況が下に表示されます。
「リサイズの完了」が表示されれば終了です。
まとめ
「Imsanity」はWordpressに初期の段階で導入した方が絶対にラクです。
いちいち画像をアップロード前にリサイズするのが結構な手間。最初はリサイズした方がイイのも知らなかったり、めんどくさくてそのままアップロードしてた。
ずーっとほったらかしの状態から、今回導入したので、
時短と、サイトを軽くすることがこれでできると思います。




