
WordPressのプラグイン「bbPress」を使えば簡単にユーザーが交流する掲示板から、製品サポートに使うフォーラムなどを作ることが出来ます。
今回は私がコミュニティサイトに掲示板を設置するために行った流れをプラグインのインストールからカスタマイズまで紹介します。
WordPressのプラグイン「bbPress」のインストール
「プラグイン」→「新規追加」→bbPress を検索

インストールしたら「有効化」をクリックします。
するとメニューに「フォーラム」「トピック」「返信」の項目が表示されます。

フォーラムの設定
「設定」→「フォーラム」をクリックします。
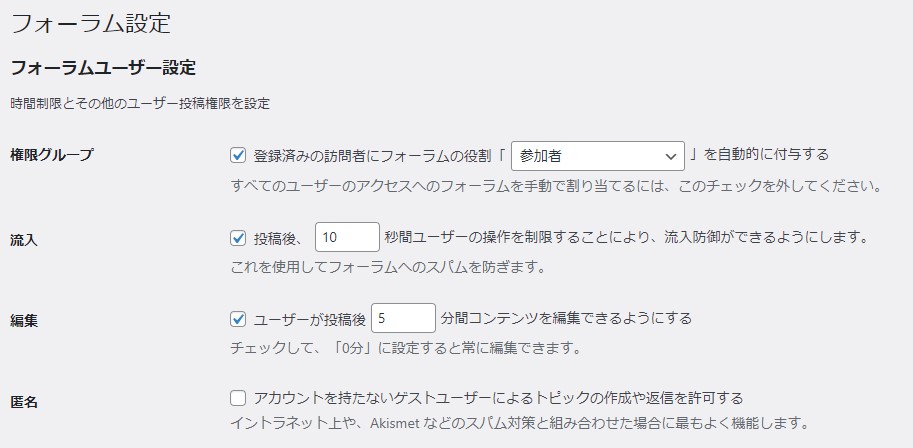
フォーラムユーザー設定

権限グループ
フォーラムの役割権限を設定します。
- モデレーターやキーマスターに設定するとトピックやフォーラムの編集や削除ができるようになってしまうので注意。
- 訪問者に権限を与えたくない場合は「閲覧者」を選びます。
- 「参加者」を選ぶと訪問者にトピックの作成やコメントの投稿ができます。
流入/編集
私はデフォルトのままにしました。
匿名
匿名をOKとする(自由に誰でも書き込める場を作る)ならばチェックを入れます。
WordPressのアカウントを持たないユーザーでも掲示板に参加できるようになります。
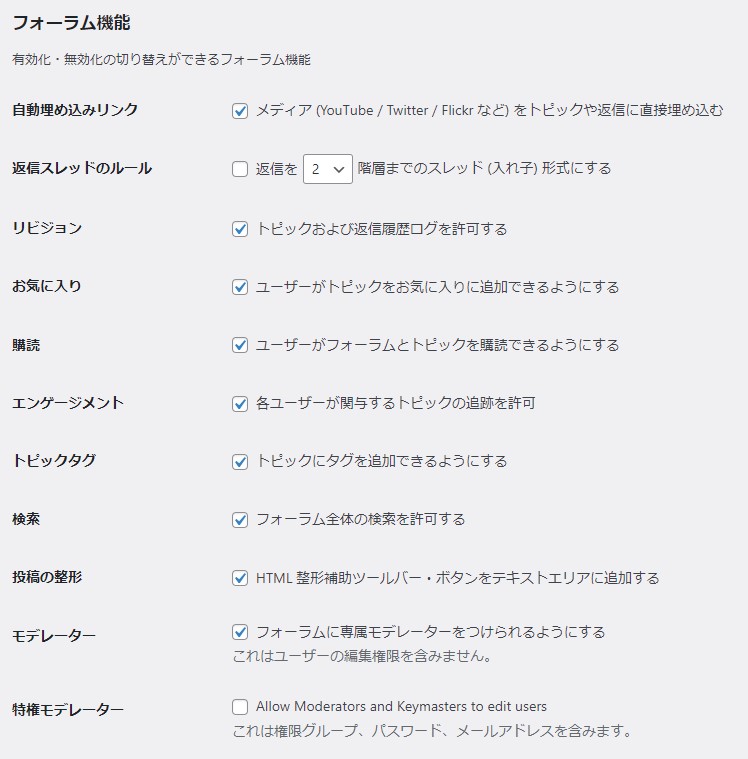
フォーラム機能

こちらはお好みでとなりますが、わたしは「リビジョン/トピックタグ/購読/投稿の設定」は外しました。
モデレーターは編集も出来るのでここでも外しました。
その他の設定
フォーラムテーマパッケージは1つしか選べないのでそのまま。
その他の設定「トピック」「返信数」「スラッグ」は全てデフォルトのままにしました。
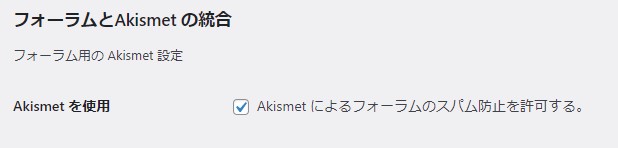
フォーラムとAkismet の統合

スパム対策プラグイン「 Akismet」 を利用している場合、フォーラム投稿のスパム対策に Akismet を使用するかのチェック項目があります。
WordPressのプラグインでは必須として利用している人も多いと思うので、スパム防止のためにチェックを入れておきましょう。
設定は以上になります。最後に「変更を保存」をクリックします。
フォーラムを設置する準備
ここからやっとサイトに表示させるための準備に入ります。
まず大きなカテゴリーともいえるフォーラムを作ります。
例えば
- はじめまして(初めての方の挨拶)
- 質問(質問コーナー)
- ○○の使い方について(細かい内容指定)
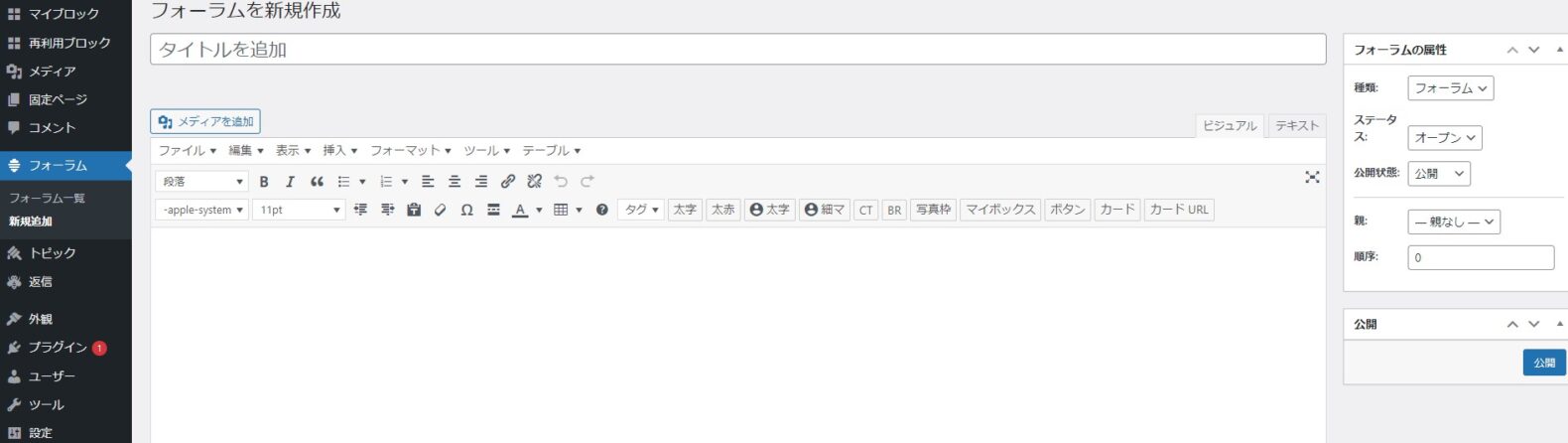
ダッシュボードメニューから「フォーラム」→「新規追加」をクリックします。

通常の投稿記事の作成画面と似ていますね!
ここでタイトルやテキスト(このページの内容、注意文など)を入力します。
ここで大事になってくるのは「フォーラムの属性」
種類
ここで「カテゴリー」を選択するとさらにフォーラムを入れることが出来ます(入れ子)
ステータス
「オープン」にするとユーザーが自由にトピックを立てたり返信することができます。
「カテゴリー」に設定すると、管理者のみがトピックを立てることができます。
公開状態
公開/非公開/非表示の設定をします。
親
「親なし」で一番上のフォーラムを作ることができます。
親の下に子フォーラムを作りたい場合は、ここで親フォーラムを選択します。
順序
フォーラムの順位付け
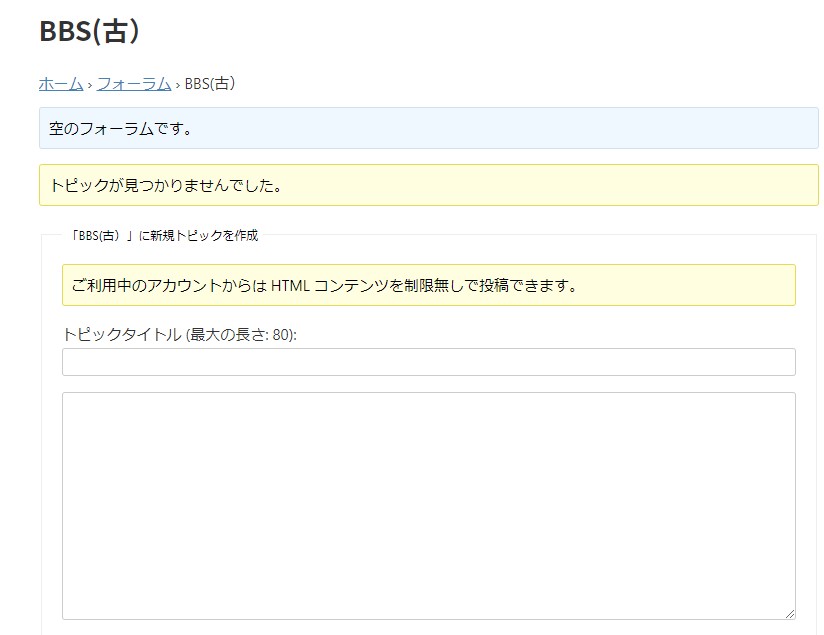
試しに「フォーラム」で作成してみました。

bbPressのカスタマイズ
ここまででも機能として使えますが
- 画像挿入ができるようにする
- 表示したくない部分を消す
などのカスタマイズも行えます。詳しくはこちらの記事にやり方をまとめました。
-

-
【WordPress】掲示板作成「bbPress」のカスタマイズ
コミュニティサイトに掲示板を設置するために、Wordpressの「bbPress」というプラグインを使うことにしました。 インストールから設定を行うたけでも使うことが出来る ...
続きを見る
フォーラムのページを整える
bbPressのフォーラムの設置はメニューやウィジェットで出来ますが、そこから開いてすぐのページ。
ページの作りとしてはデフォルトでも十分なのですが、画像や注意事項を掲載したいと思い、
固定ページやカテゴリーページのように編集できるようにしたいと思います。
フォーラムのありか

ここにいくつかのフォーラムを立て、中にトピックを立てていきます。
このページは固定ページにもないし、フォーラムで設定できるところもありません。
まずこのページのありかを調べます。
ダッシュボードから「設定」→「フォーラム」を選びます。
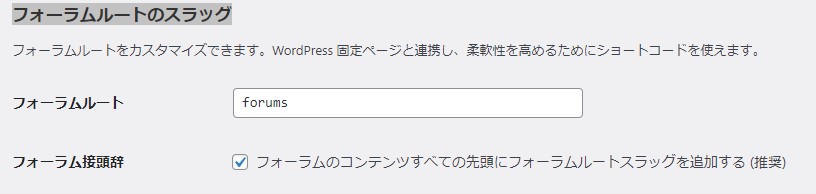
このフォーラム設定の「フォーラムルートのスラッグ」の部分を見てみます。

フォーラムルートに表示されている「forums」を使います。
最初の設定で変えてなければforumsになっているはずです。
新規固定ページでフォーラムを作成する
bb Pressにはショートコードがあります。
ショートコードとは名前の通り、長いコードをコピぺしたり打ち込まなくても、指定されたショートコードひとつで呼びだすことが出来ます。
-
-
Shortcodes · bbPress Codex
codex.bbpress.org
[bbp-forum-index](全てのフォーラムを表示)
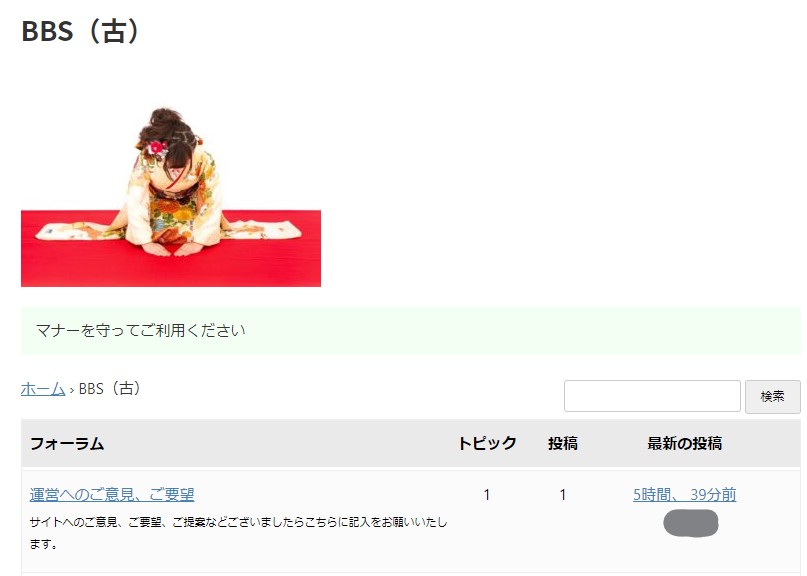
画像やテキストを入力した後にショートコードを貼り付けます。

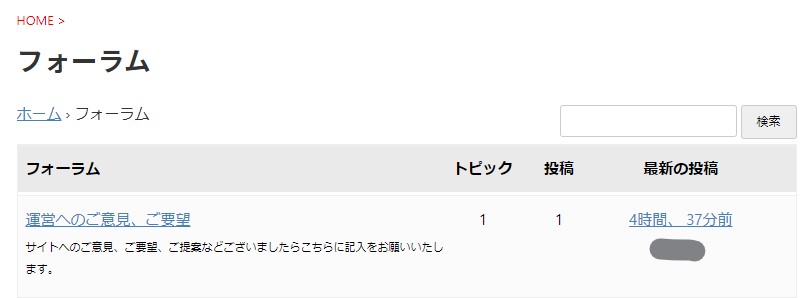
無事画像や注意事項の下にショートコードを入れたことでフォーラムが表示されました。
ショートコードを使えば用途別にページを分けてフォーラムを見せるということもできます。
その他のショートコード
- [bbp-single-forum id=$forum_id] IDで指定したフォーラムを表示
- [bbp-topic-index] 全てのフォーラムから最新15トピックを表示
- [bbp-topic-form forum_id=$forum_id] IDで指定したフォーラムの最新トピックを表示
- [bbp-single-topic id=$topic_id] IDで指定したトピックを表示
など色々あります。
まとめ
初めてサイトにフォーラムを設置しましたが、インストールから設置までは簡単にできるようになっています。
カスタマイズ自体も今回紹介したものは難しくないものです。
デザイン面ではもう少し改良したい気もしますが、サイトでコミュニティを作るなど、シンプルに行いたい方は是非試してみてください。




