
WordPressのプラグインの定番「Contact Form 7」を使えば、初心者でも簡単にお問い合わせページを作ることができます。
私のような個人ブロガーも、企業サイトでも「Contact Form 7」は多く利用されています。
個人ブログでも記事に対する問い合わせだけでなく、ライターのお仕事をいただいたり、
ハンドメイドなどクリエイター活動をしている方も、問い合わせ先として利用できるので、サイトに「お問い合わせフォーム」は必須です。
こんな人におすすめ
- WordPressを始めたばかりの初心者
- お問い合わせフォームを自分で設置したいブロガー
- プラグインのインストールや設定が初めての人
- シンプルなお問い合わせフォームを作成したい企業のウェブ担当者
この記事では、WordPressでお問い合わせフォームを簡単に作成・設定できるプラグイン「Contact Form 7」の基本的な使い方を解説します。
Contact Form 7とは?
Contact Form 7は、WordPressで最も人気のあるお問い合わせフォーム作成プラグインの一つです。
このプラグインを使用することで、コーディングの知識がなくても簡単にお問い合わせフォームを作成・設置することができます。
特徴
- 作成者は日本人で、日本語のサイトで解説されている
- 操作が直感的で、初心者でも容易に使いこなせる
- 基本的なテキストフィールドから、チェックボックス、ラジオボタン、プルダウンメニューなど、多様なフィールドを追加できる
Contact Form 7をインストールする
WordPressダッシュボードから「プラグイン」→「新規追加」 「Contact Form 7」を検索します。
Contact Form 7が出てきたら「今すぐインストール」をクリックします

インストールが終わったら、プラグインを有効化しておきます。
Contact Form 7 フォーム作成
インストールが終わったら、問い合わせのために名前やメールアドレス、本文などを入力できるようにするフォーム作成を行います。
設定は以下の場所から開くことができます。
- ダッシュボード左側のメニューの中に「お問い合わせ」の項目
- プラグイン一覧の中にある「contact Form 7」の「設定」をクリック
「コンタクトフォーム1」にカーソルを合わせると「編集」が表示されるのでクリックします。

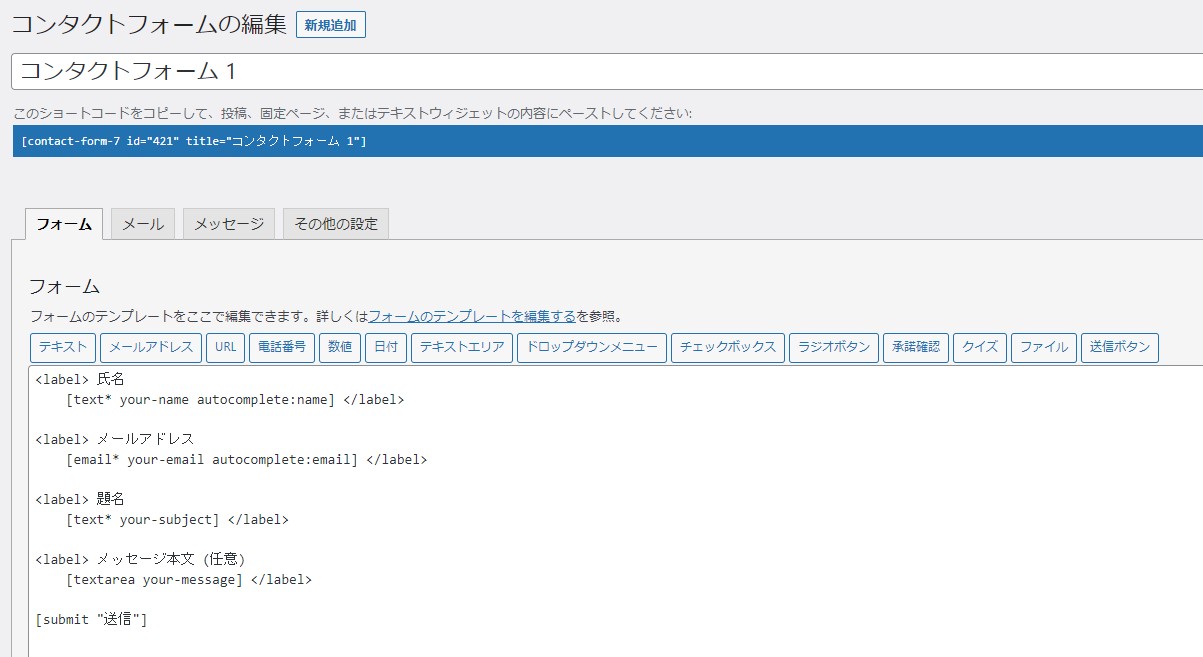
設定画面はこのようになっています。

フォームを編集する部分にはすでに、
- 名前
- メールアドレス
- 題名
- メッセージ本文
の項目が設けられています。シンプルなお問い合わせフォームであればこのまま画面下にある【保存】をクリックします。
フォームの中には、いくつかのボタンが用意されていますので、入力事項を増やしたい時は、各ボタンをクリックするとフォームタグを作ることができ、
フォームの中に挿入することが簡単にできます。
Cotact Form 7のスパム対策
Akismetと連携
WordPressに最初から入っているスパム対策のプラグイン「Akismet」を利用している方はContact Form7と連携ができます。
フォーム内の「お名前」「メールアドレス」「URL」には以下のオプションを挿入できます。
| お名前(送信者) | akismet:author |
| メールアドレス(送信者) | akismet:author_email |
| サイトURL(送信者) | akismet:author_url |
挿入する場所は以下の通りです。
<p>お名前 (必須)<br />
[text* your-name akismet:author] </p>
<p>メールアドレス (必須)<br />
[email* your-email akismet:author_email] </p>
<p>URL<br />
[url url-〇〇〇 akismet:author_url]</p>
入力が終わったら「保存」をクリックします。
reCAPTCHAと連携
reCAPTCHA(リキャプチャ)とは、Googleが提供するフォームの不正利用やスパム対策の認証システム
導入すると、Googleのプログラムがスパムかどうかを判断してサイトを保護してくれます。
利用にはGoogleアカウントが必要となります。
step
1reCAPTCHAのAPIキーを取得
reCAPTCHAのサイトにアクセスします。

画面上部の「v3 Admin Console」をクリックします。
次に必要事項を入力します。
- ラベル:わかりやすい名前でOK
- reCAPTCHA タイプ:reCAPTCHA v3を選択
- ドメイン:ドメインを入力(例example.com)
- オーナー:登録するreCAPTCHAの管理者
- reCAPTCHA 利用条件に同意する:内容を確認して同意
- アラートをオーナーに送信する:チェックする(設定エラーや不審なトラフィックなどの通知)
ドメインについては、ここに入力したドメインと、そのサブドメインが登録対象となります。
つまり、example.com を登録すると subdomain.example.com も登録されます。
入力が終わったら「送信」をクリックします。

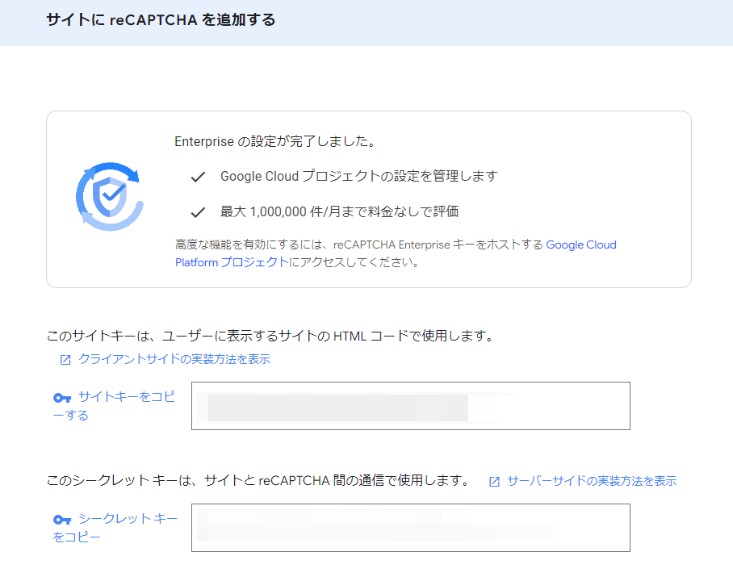
「サイトキー」「シークレットキー」が表示されます。
それぞれコピーして、メモしておきましょう。
step
2APIキーを貼り付ける
次にWordPressにログインし、画面左のメニューから
[お問い合わせ」→[インテグレーション]を開きます。

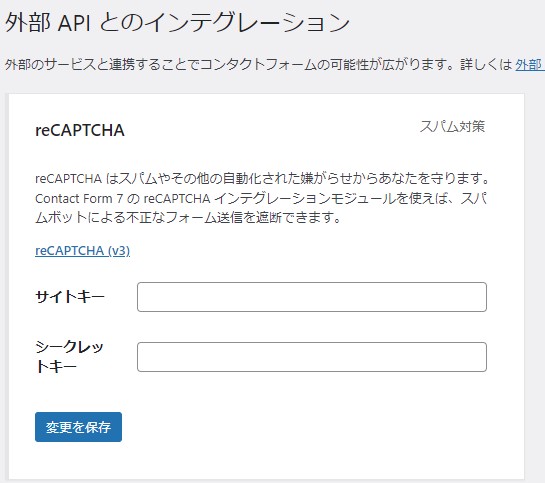
reCAPTCHAの項目にある「インテグレーションのセットアップ」というボタンをクリックします。

先ほど取得した、サイトキーとシークレットキーをそれぞれ入力し、変更を保存します。
これでreCAPTCHAの設定は完了です。
Contact Form 7 メール設定

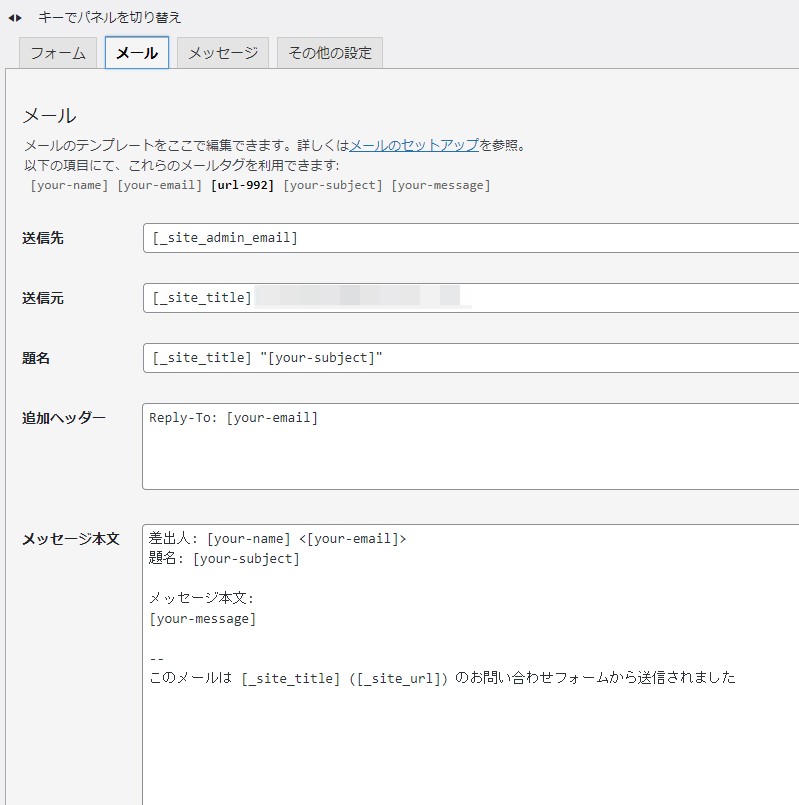
編集画面の「メール」をクリックして開きます。
問い合わせメールの宛先や、メッセージ内容などの変更ができます。
自分のメールアドレスに届くものです。
特に変更がなければ、画面下にある「メール(2)を使う」をクリックします。

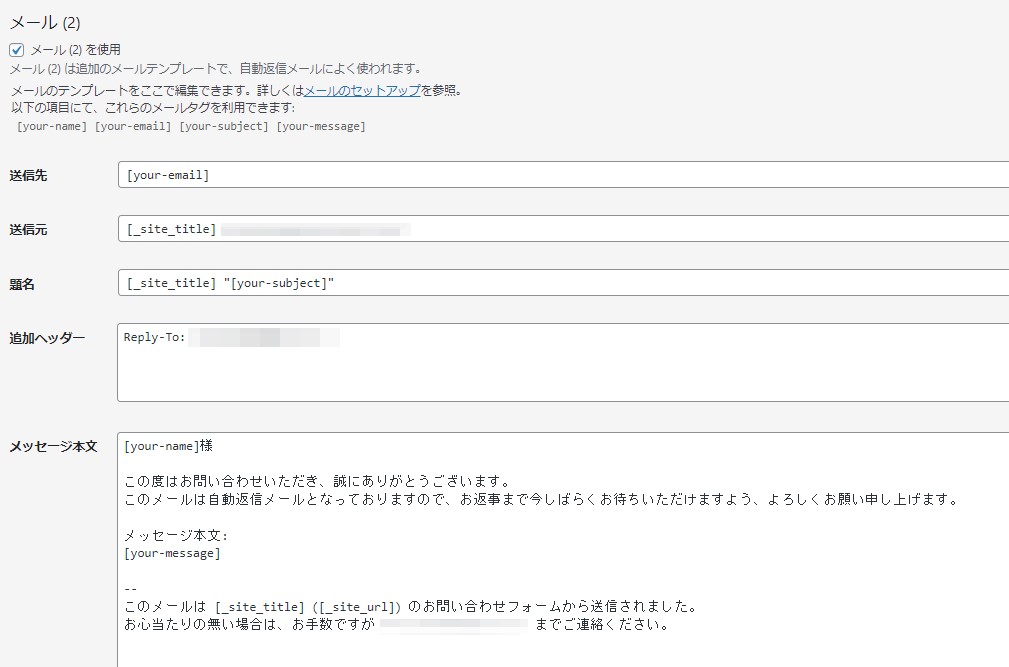
「メール(2)」はお問い合わせをくれた方への自動返信メールです。
メールを自分のメールアドレスに変更したり、件名や本文に追加でメッセージを付け加えることができます。
設定が全て終了したら最後に「保存」をクリックします。
お問い合わせページを作る
ここまでではまだサイト上にお問い合わせページは表示されません。
固定ページなどで作成し、そこに先ほど設定した内容のコードを貼り付ける作業をします。
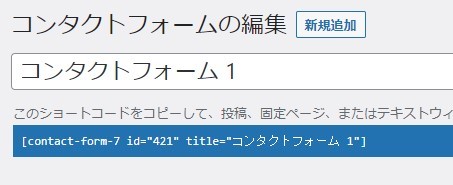
先程のコンタクトフォーム編集画面上、またはコンタクトフォーム一覧にショートコードが表示されているので、コピーしておきます。
(青い部分をコピー)

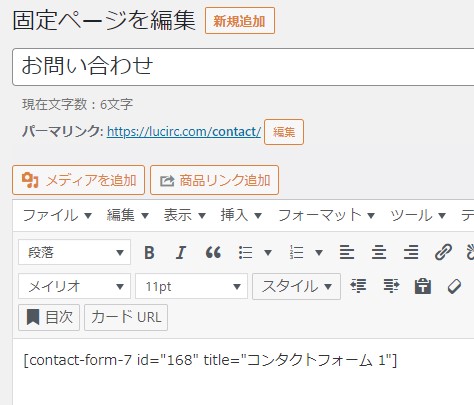
WordPressダッシュボードから「固定ページ」→「新規追加」をクリックします。
本文に先程コピーしたコードを貼りつけるだけです.私は「お問い合わせ」と名付け、パーマリンクをcontactにしました。

入力が終わったら「公開」をクリックし、作ったページをメニューに追加しておきます。
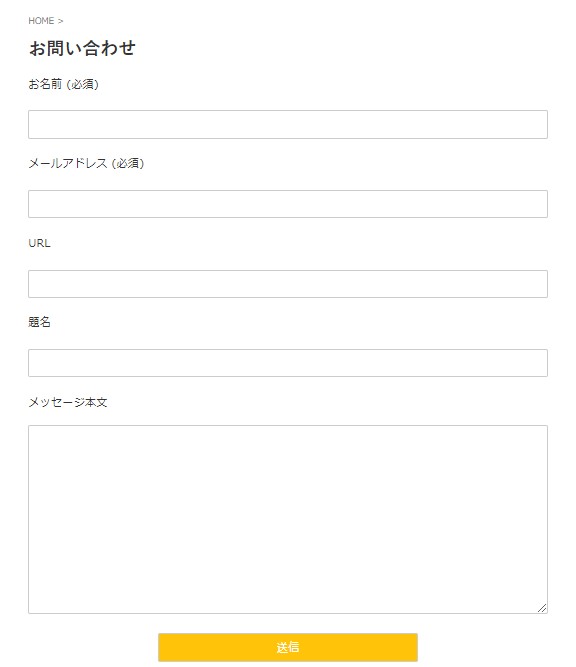
プレビューで確認してみましょう。メニューバーに「お問い合わせ」の項目があり、それをクリックすると

こんな風にフォーム欄が完成しました!
コンタクトフォームを作ると画面上に「コンタクトフォームの設定検証をする」という表示がでるので検証しておきましょう。
またメール(2)自動返信メールの本文内容は、ネットショッピングなどで送られてくる文を参考にして、一言添えてみました。
一度、フォームから自分でメッセージを送ってみると、どのように届くのか、不備はないか確認出来るので確認することをオススメします。
メール設定のエラー対策をする
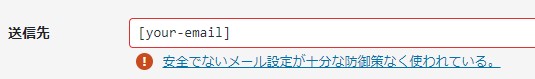
メールの設定をした後に、エラーマークが表示される場合

Contact Form7の公式によりますと、
この警告は、スパマーにコンタクトフォームの悪用を許す不適切なメール設定があり、その対応として十分なスパム対策が展開されていない場合に表示されます。
メールテンプレートの To (送信先)、Cc、Bcc 各ヘッダーフィールド内でメールタグ ([your-email] など) が使われる場合危険である警告のようです。
対策として
スパム対策モジュールを有効化することが強く推奨。
ボットによる自動化攻撃を防ぐことに最適化された reCAPTCHA の展開が最低でも必要になります。
理想的には reCAPTCHA と組み合わせる形で Akismet を導入することも検討するべきでしょう。
まとめ
ここまでWordPressのプラグイン「Contact Form 7」を使用して基本的なお問い合わせフォームを作成・設定する方法を解説しました。
このプラグインを使えば、コーディングの知識がなくても簡単にお問い合わせフォームを設置できます。特にWordPress初心者や、プラグインの設定が初めての方でも、この記事を参考にして手軽にフォームを作成できるでしょう。





