Soundcloudで公開まで完了した楽曲を世界中の人に聴いてもらおう。
曲の視聴数を上げるにはシェアがかかせません。
公開するだけだとsoundcloud内でのフォロワー、リスナーのみがあなたの新曲に気づくことが出来ますが、特に日本の場合はsoundcloud自体の認知が低いのでシェア機能でSNS発信しないと気づいてもらえません。
今回はSNSなどでのシェアやブログやホームページへの貼り付けなどの機能をまとめます。
シェア機能を使う
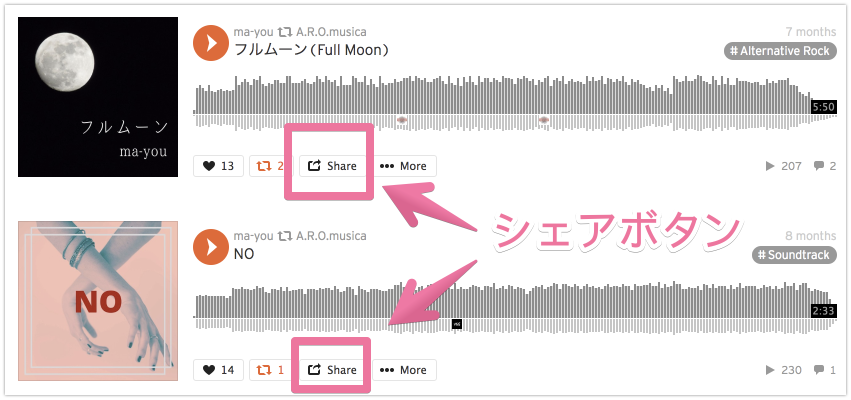
まずSoundcloudの自分のページを開きます。
アップロードした曲が表示されますので、シェアしたい曲のプレイヤーを見てください。

「Shere」というボタンがありますのでクリックします。このボタンは1曲独立したシェアが出来ます。
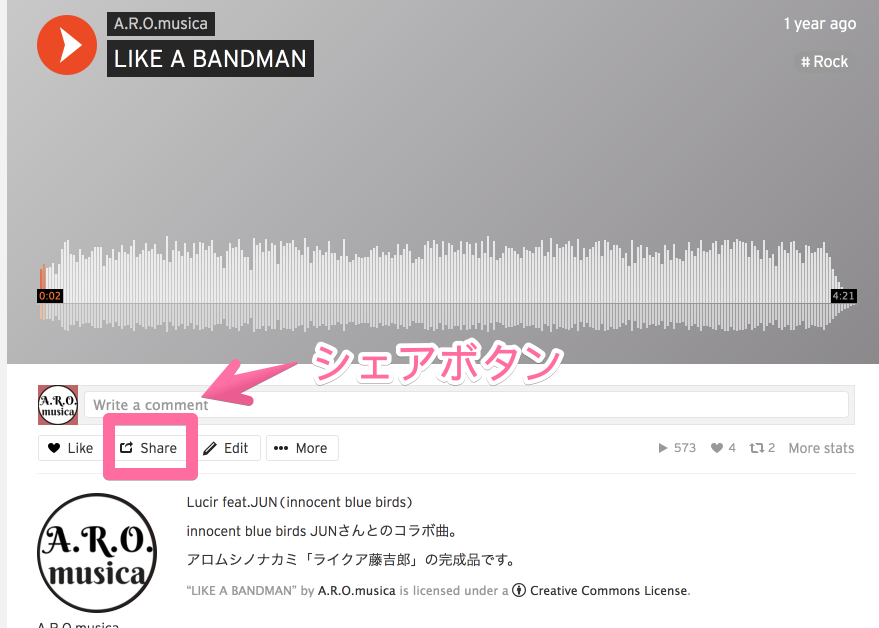
曲のページのシェアボタンはこちら

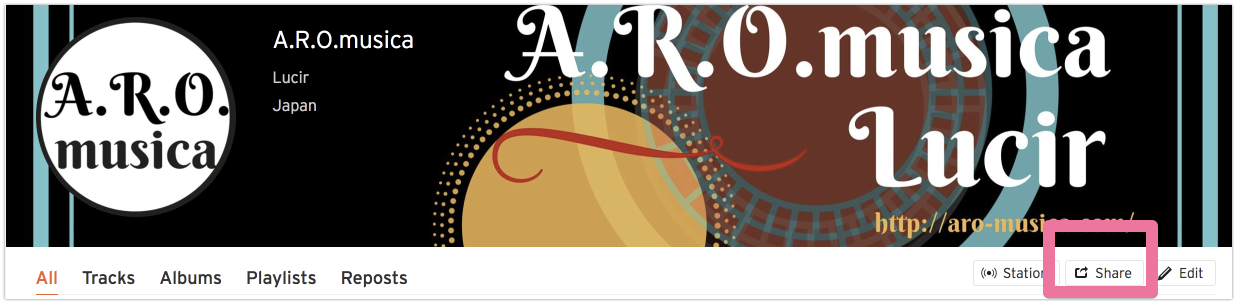
Soundcloudに公開した全曲、自分のページごとシェアしたい場合は

ヘッダー右下に「Shere」ボタンがあるので、こちらからおこないます。
SNSなどでシェアする
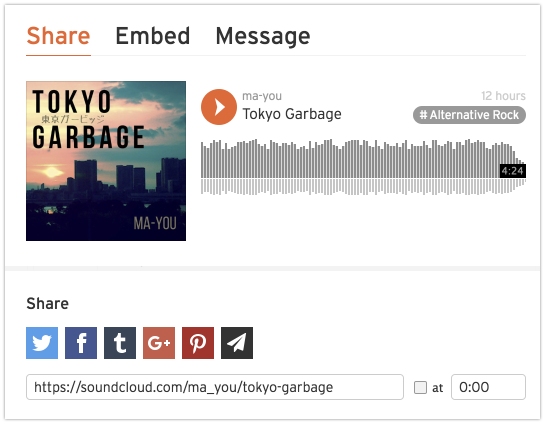
シェアボタンをクリックするとこのような画面が表示されます。

SNSなどへの投稿はこの「Shere」からおこないます。
投稿先は以下の通り
memo
- Facebook(facebookページへの投稿も可)
- Tambir
- Google Plus
投稿したいアイコンを選ぶとそれぞれのサービスの投稿ページが開きます。
Facebookのページで投稿したい時は「管理しているページでシェア」を選びます。
ブログやホームページに貼り付ける。
自分のサイトにSoundcloudのプレイヤーごと表示することが出来ます。わざわざSoundcloudを開かなくても、自分のサイトで再生してもらうことも可能になります。
アメブロでは何年か前にSoundcloudのプレイヤーがCSSカスタマイズしても設置出来なくなりました。そのため私もアメブロを使わなくなったので、改善されたかはわからないです(多分されてない)
表示設定を決める
「shere」ボタンをクリックしたら「Embed」をクリックします。

1, 形を選ぶ
プレイヤーのデザインを選びます。無料登録で選べるのは2つまで。ミニプレイヤーは有料プランに登録すると使えます。
2, カスタマイズ
- プレイヤーの色設定
- 高さの設定(300px,450px,600px)
- 自動再生
Pro機能
- コメント表示
- 推薦、 推奨の表示
- SoundCloud overlays
すいません、私は無料プランで使ってるので下の2つの意味が調べてもわからなかったです(汗)
3, コードをコピーする。
表示設定を決めたら最後にコードをコピーしてサイトに貼り付けます。
[Wordpress code]というボタンもありますが、Wordpress使ってる私も使わないです。プラグインも未使用で<iframe width="から始まるコードをテキスト画面に貼り付けて使っています。
実際にブログに貼り付けてみた
形はこちらを参考にして見てください。
大きく表示
高さを600pxにして青色にしてみました・・・再生のアイコンが青くなっただけ。
ジャケットもバーンと生えるかと思ったけど、モノトーンだとSoundcloudのプレイヤーとはわからなくなってしまうインパクト。
私はホームページのディスコグラフィに大きいのを貼り付けて使ってます。
https://aro-musica.com/like-a-bandman/
小さく表示
よく見る形だと思います。
この形だと高さ変更は出来ず「166」に設定が決まっています。
この形だとサイト本文ももちろんなのですが、サイドバーにも貼りやすいんです。
私は色設定もしないで(Soundcloudってもうオレンジのイメージだし)コードをコピーしてペタッとサイトに貼り付けてるだけです。
全作品表示
冒頭でお話しした、全曲公開の表示。これはプレイリスト(アルバム形態)でも同じ表示になります。
この場合は大きく表示するより、このようなプレイリスト状態にした方がわかりやすいかと。
1曲の表示だと、他の曲に行く場合はSoundcloudを開いて見てもらうことになりますが、なかなかそこまで行ってもらえないので、「他にもこんなに曲あるんですよ!奥さん!」っていうのはこの形の方がアピールできると思います。
[sc name="soundcloud"]



