WordPressのプラグインの定番「Contact Form 7」を使えば、初心者でも簡単にお問い合わせフォームを作ることができます。
私のような個人ブロガーも、企業サイトでも「Contact Form 7」は多く利用されています。
個人ブログでも記事に対する問い合わせだけでなく、ライターのお仕事をいただいたり、ハンドメイドなどクリエイター活動をしている方も、問い合わせ先として利用できるので、サイトに「お問い合わせフォーム」は必須です。
今回は「Contact Form 7」でのお問い合わせフォーム作成手順を、初心者にもわかりやすく画像付きで解説しますので、是非この記事を参考に設置してみてください。
スポンサーリンク
Contact Form 7とは?

Contact Form 7は、WordPressで最も人気のあるお問い合わせフォーム作成プラグインのひとつです。
Contact Form 7はを使用することで、コーディングの知識がなくても簡単にお問い合わせフォームを作成・設置することができます。
プラグイン開発者は日本人であることから、日本語対応、日本語での情報が多いのも使いやすい理由です。
スパムメール対策もフォームの作成の際にできるようになっています。
Contact Form 7をインストールする
WordPressダッシュボードから「プラグイン」→「新規追加」 「Contact Form7」を検索します。

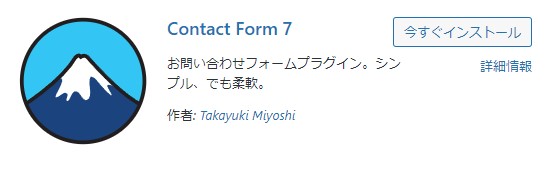
Contact Form 7が出てきたら「今すぐインストール」をクリックします。

インストールが終わったら、プラグインを有効化しておきます。
Contact Form 7 フォーム作成
インストールが終わったら、問い合わせのために名前やメールアドレス、本文などを入力できるようにするフォーム作成を行います。
設定は以下の場所から開くことができます。
- ダッシュボード左側のメニューの中に「お問い合わせ」の項目
- プラグイン一覧の中にある「contact Form 7」の「設定」をクリック

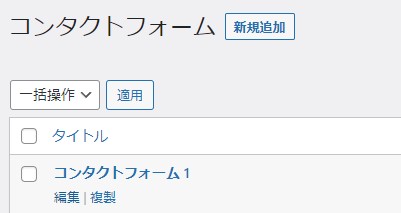
「コンタクトフォーム」をクリックすると、一覧が表示されます。
初期の段階で「コンタクトフォーム1」が既にあり、カーソルを合わせると「編集」が表示されるのでクリックします。

フォームの設定
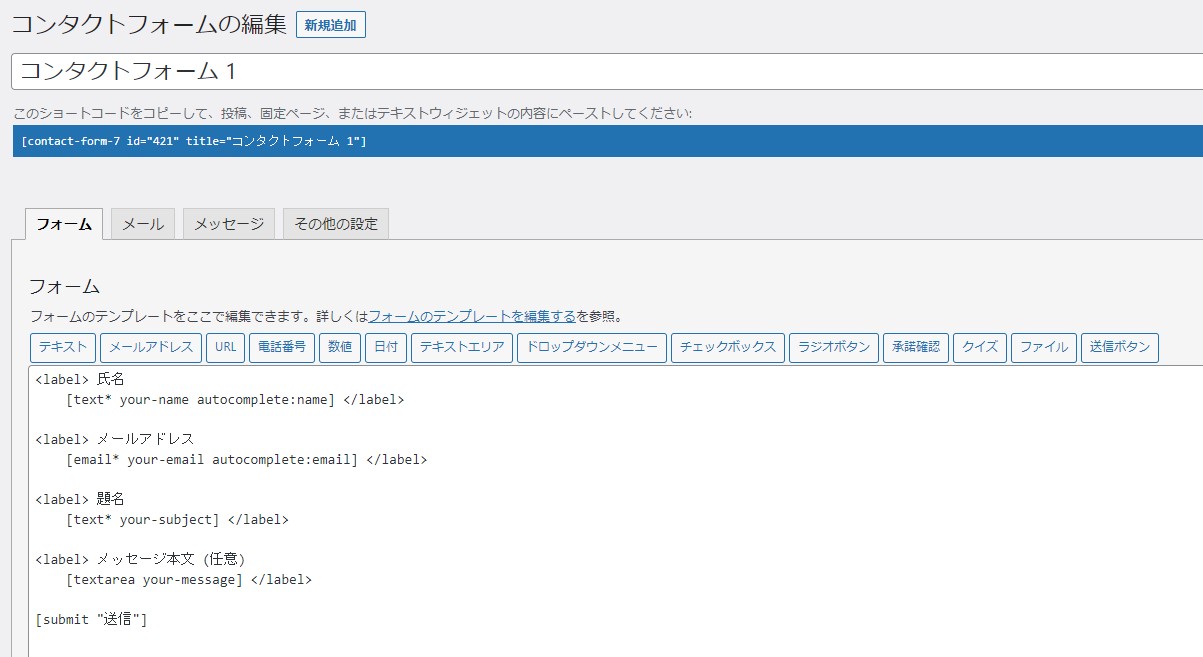
設定画面はこのようになっています。

フォームを編集する部分にはすでに以下のように作られています。
- 名前
- メールアドレス
- 題名
- メッセージ本文
シンプルなお問い合わせフォームであればこのまま画面下にある【保存】をクリックします。
フォームの中には、いくつかのボタンが用意されていますので、入力事項を増やしたい時は、各ボタンをクリックするとフォームタグを作ることができ、フォームの中に挿入することが簡単にできます。
チェックボックスなどを追加したい場合は、追加してください。
Contact Form 7 メール設定
次に自動返信メールの設定を行います。
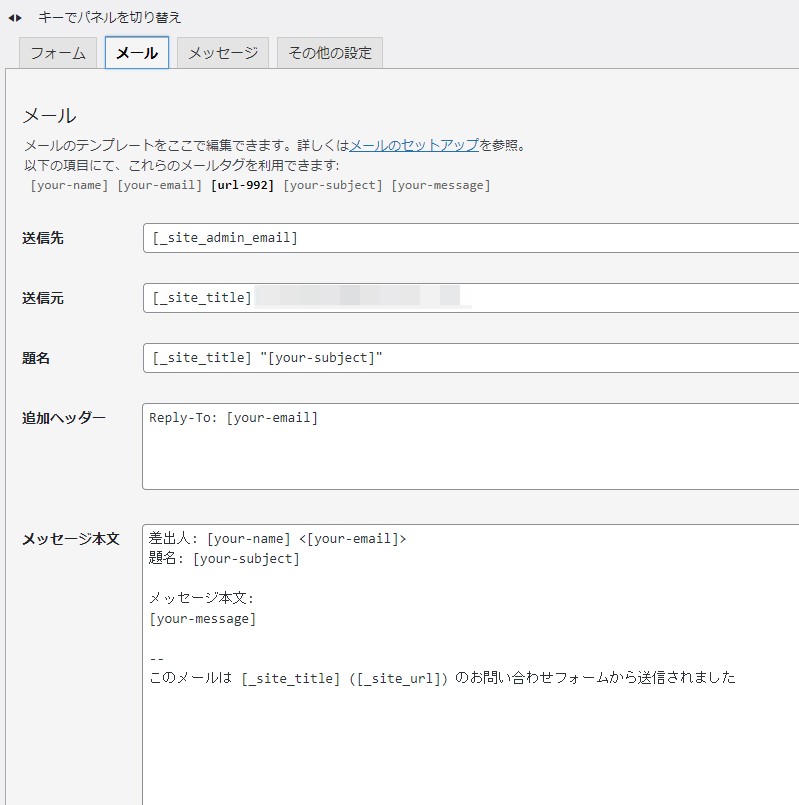
編集画面の「メール」をクリックして開きます。

問い合わせメールの宛先や、メッセージ内容などの変更ができます。
メール設定は2種類あります。
| メールの種類 | 内容 |
|---|---|
| メール | 管理者宛てに届く自動返信メール |
| メール2 | 問い合わせをした人に届く自動返信メール |
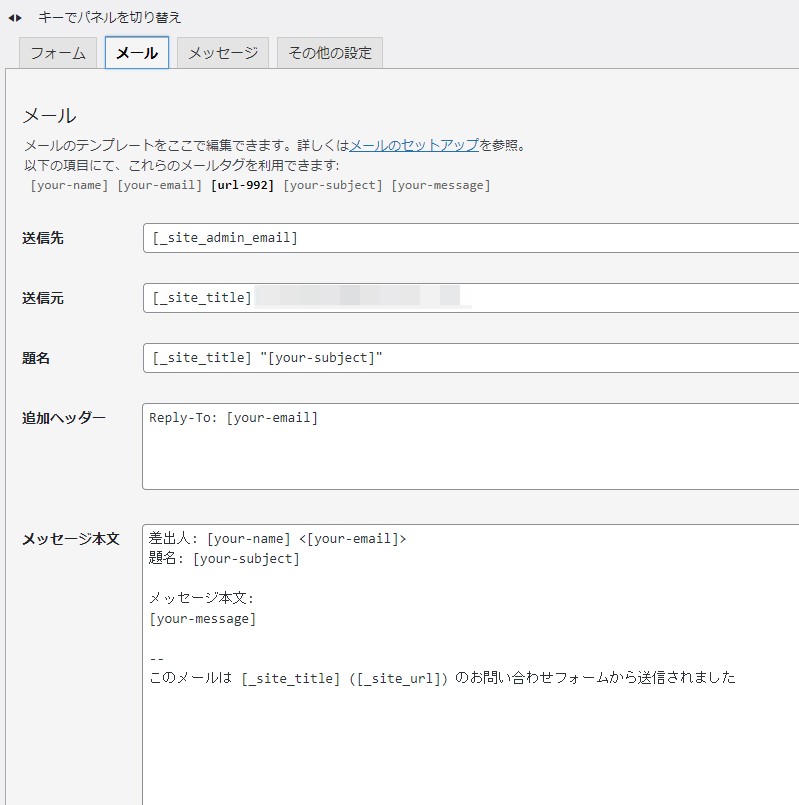
管理者宛てに届く自動返信メールの設定

まず開いたメールの設定項目が「メール」と呼ばれる、管理者宛てに届く自動返信メールの設定になります。
| 項目 | 内容 |
|---|---|
| 送信先 | お問い合わせが入ったときに、通知を受け取るメールアドレス |
| 送信元 | お問い合わせメール通知の送信元メールアドレス |
| 題名 | メールのタイトル |
| 追加ヘッダー | そのままでOK |
| メッセージ 本文 | そのままでOK |
送信先
デフォルトではWordPressに登録しているメールアドレスになります。
通知を受けるメールアドレスに変更しておくと通知を逃しません。
送信元
「送信元」のメールアドレスは、Gmailなどのフリーメールですとエラーがでます。
Contact Form7の公式サイトでは、このように説明しています。
例えば、メールの送信元項目に “your-name@yahoo.com” と指定されていたとして、でも実際にはあなたのウェブサーバー(もちろん yahoo.com ではない)から送信されているのですから、中継するメールサーバーがそれを偽装アドレスと認識する可能性は十分大きいわけです。サイトと同じドメインのメールアドレスを使っていればそういう扱いを受けるリスクを小さくできます。
フリーメール以外の、通知を受ける際に使うメールアドレスに変更しておきましょう。
また、ブログのドメインでお問い合わせ用のメールアドレスを作ることもできます。
[_site_title]は、そのまま残しておくと、通知メールにサイトのタイトルが表示されます。
設定項目を変更したら、画面下の「保存」をクリックすることを忘れないでください。
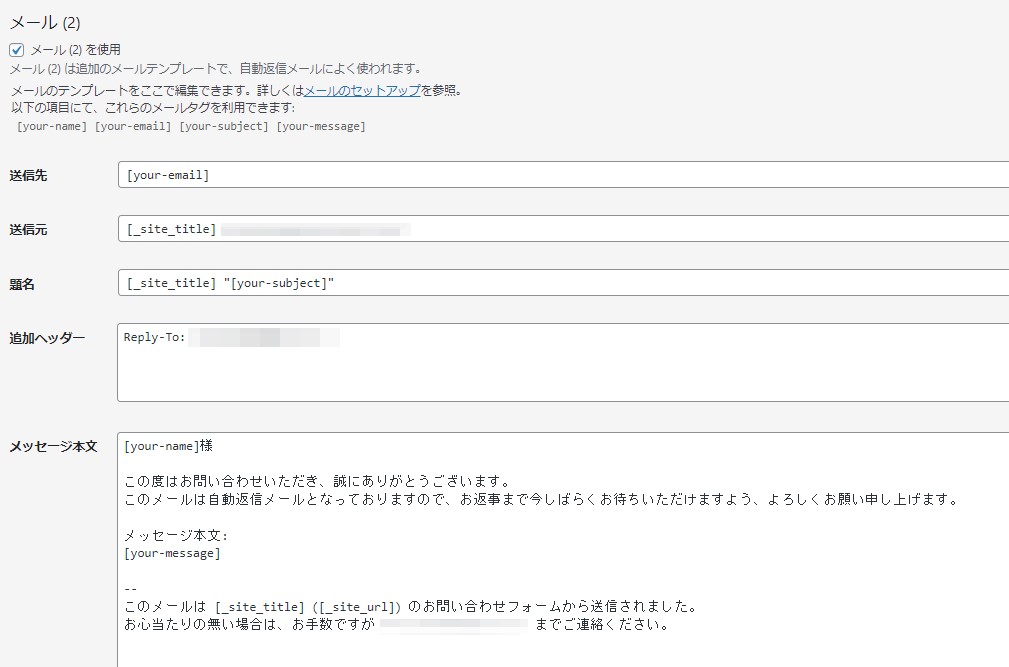
問い合わせをした人に届く自動返信メール設定
次に、お問い合わせをした方に送る自動返信メール「メール(2)」の設定を行います。

「メール(2)」の項目にある「メール (2) を使用」にチェックを入れると、設定が行えます。
メールのアドレスを変更したり、件名や本文に追加でメッセージを付け加えることができます。
必要に応じて変更してください。
| 項目 | 内容 |
|---|---|
| 送信先 | 問い合わせした方のメールアドレス |
| 送信元 | お問い合わせメールの送信元メールアドレス |
| 題名 | メールのタイトル |
| 追加ヘッダー | メールの返信先 |
| メッセージ 本文 | メッセージ部分に表示される文章 |
「送信先」「送信元」は、そのままでも大丈夫です。
「題名(メールのタイトル)」は、以下のように変更すると、問い合わせをした方にもわかりやすいでしょう。
(例)「お問い合わせありがとうございます。」
前後にサイト名を入れるのもわかりやすいです。
「メッセージ本文」は、もう少しわかりやすく文章を入れる方がよいでしょう。
(例)
お問い合わせいただきありがとうございます。
このメールは自動返信メールとなっております。
内容を確認の上、折り返しご返信をいたしますのでお待ちください。
設定が全て終了したら最後に「保存」をクリックします。
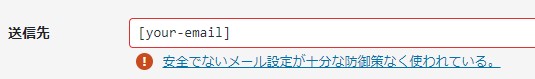
保存後に「安全でないメール設定が十分な防御策なく使われている。」というエラーメッセージが出ることがあります。
その際は、「スパム対策をする」の「reCAPTCHA」の設定を行う事でエラーメッセージが消えます。
後の項目で説明するので、お問い合わせフォーム作成と共に設定しておきましょう。
Contact Form 7のインテグレーション設定
外部サービスを連携させる設定をインテグレーションと言います。
Contact Form7のインテグレーション設定を行うことで、スパム対策などの設定を行うことができます。
今回は、以下の2つの設定を行います。
reCAPTCHAと連携
reCAPTCHA(リキャプチャ)とは、Googleが提供するフォームの不正利用やスパム対策の認証システムのことです。
導入すると、Googleのプログラムがスパムかどうかを判断してサイトを保護してくれます。
利用にはGoogleアカウントが必要となります。
reCAPTCHAの登録
reCAPTCHAのサイトにアクセスします。

画面上部の「v3 Admin Console」をクリックします。
次に必要事項を入力します。
- ラベル:わかりやすい名前でOK
- reCAPTCHA タイプ:reCAPTCHA v3を選択
- ドメイン:ドメインを入力(例example.com)
- オーナー:登録するreCAPTCHAの管理者
- reCAPTCHA 利用条件に同意する:内容を確認して同意
- アラートをオーナーに送信する:チェックする(設定エラーや不審なトラフィックなどの通知)
ドメインについては、ここに入力したドメインと、そのサブドメインが登録対象となります。
つまり、example.com を登録すると subdomain.example.com も登録されます。
入力が終わったら「送信」をクリックします。
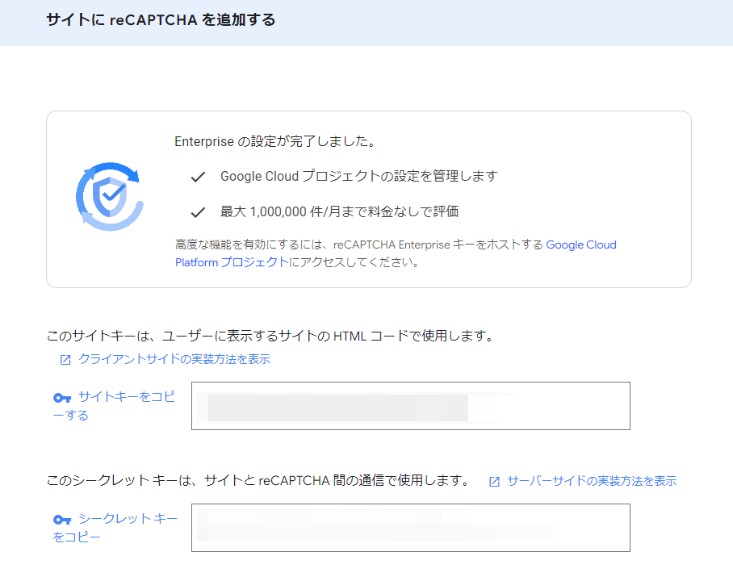
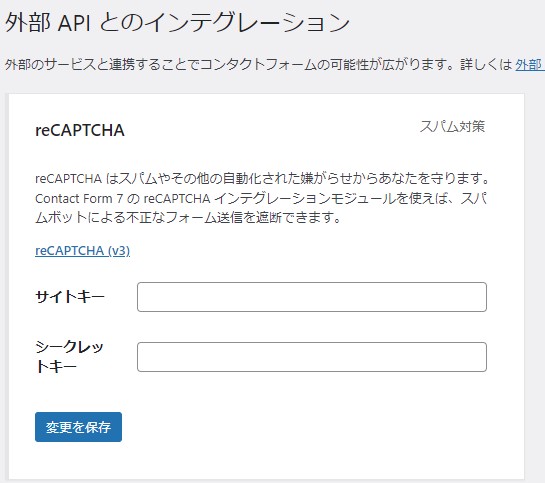
サイトキーとシークレットキーの取得

「サイトキー」「シークレットキー」が表示されます。
それぞれコピーして、メモしておきましょう。
サイトキーとシークレットキーをContact Form 7に登録する
次にWordPressにログインし、画面左のメニューから
[お問い合わせ」→[インテグレーション]を開きます。

reCAPTCHAの項目にある「インテグレーションのセットアップ」というボタンをクリックします。

先ほど取得した、サイトキーとシークレットキーをそれぞれ入力し、変更を保存します。
これでreCAPTCHAの設定は完了です。
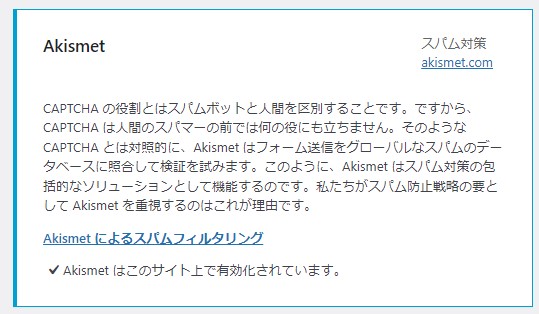
Akismet
「Akismet(アキスメット)」とは、WordPressに元々インストールされており、スパムコメントを自動的に判別するプラグインです。
AkismetのAPIキーを利用して、Contact Form7のスパム対策ができます。
Akismetを有効化し設定しておけば、Contact Form7の「インテグレーション」のページのAkismetの項目が、以下のようになります。

Akismetの設定については、こちらの記事をごらんください。
-

-
【商用利用注意】Akismet Anti-Spamでスパムコメント対策
Akismet Anti-Spamの概要や登録方法、APIキーの設定、代替プラグインの紹介まで徹底解説。商用利用時には注意点があります。スパムコメント対策を完璧に行うための情報を初心者にもわかりやすく ...
続きを見る
お問い合わせページを作る
ここまでの設定だけでは、まだサイト上にお問い合わせページは表示されません。
固定ページなどで作成し、そこに先ほど設定した内容のショートコードを貼り付ける作業をします。
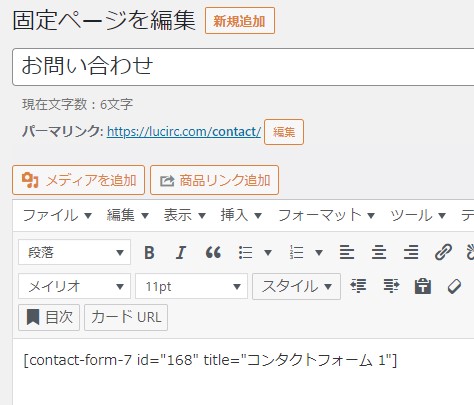
WordPressダッシュボードから「固定ページ」→「新規追加」をクリックします。
タイトルは「お問い合わせ」と名付け、パーマリンクを「contact」にしました。
入力が終わったら「公開」をクリックし、作ったページをメニューに追加しておきます。
クラシックエディター
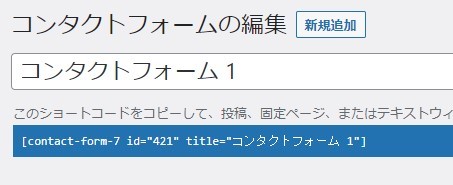
まず、Contact Form 7の編集画面上、またはコンタクトフォーム一覧にショートコードが表示されているので、
エラー: コンタクトフォームが見つかりません。

次に固定ページを新規で作成し、開きます。

本文に先程コピーしたコードを貼りつけて、保存します。
ブロックエディター
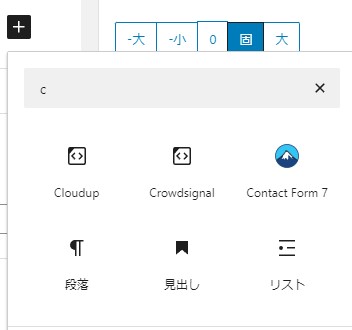
ブロックを追加で、ブロック一覧から「Contact Form 7」を選択。
または、検索窓の「c」と入力すると「Contact Form 7」が表示されます。

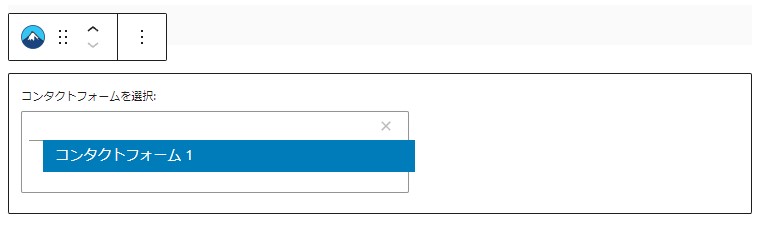
「コンタクトフォームを選択」から、先ほど作成したフォームを選択します。

ブロックはショートコードを呼び出し、Contact Form 7の編集画面上、またはコンタクトフォーム一覧にあるショートコードをコピーして貼り付けてもOKです。
メール設定のエラー対策をする
メールの設定をした後に、エラーマークが表示される場合

Contact Form7の公式によりますと、
この警告は、スパマーにコンタクトフォームの悪用を許す不適切なメール設定があり、その対応として十分なスパム対策が展開されていない場合に表示されます。
メールテンプレートの To (送信先)、Cc、Bcc 各ヘッダーフィールド内でメールタグ ([your-email] など) が使われる場合危険である警告のようです。
対策として以下のように説明しています。
スパム対策モジュールを有効化することが強く推奨。
ボットによる自動化攻撃を防ぐことに最適化された reCAPTCHA の展開が最低でも必要になります。
理想的には reCAPTCHA と組み合わせる形で Akismet を導入することも検討するべきでしょう。
まとめ
「Contact Form 7」を使えば、コーディングの知識がなくても簡単にお問い合わせフォームを設置できます。
特にWordPress初心者や、プラグインの設定が初めての方でも、この記事を参考にして手軽にフォームを作成できるでしょう。
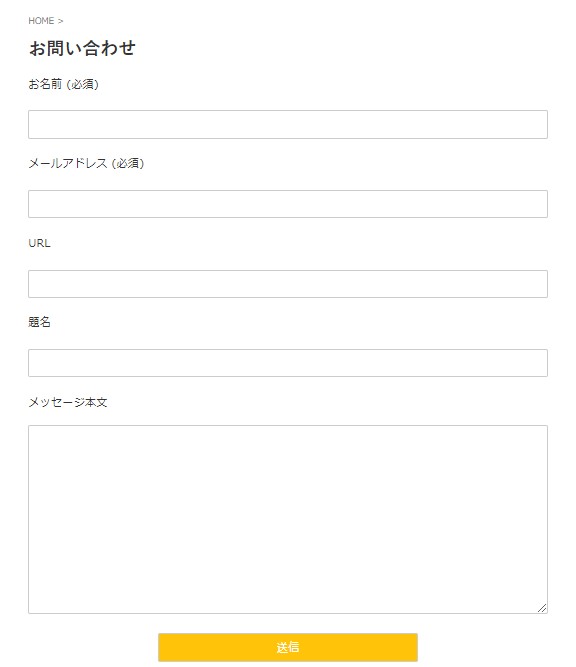
お問い合わせフォームは以下のようになりました。

コンタクトフォームを作ると画面上に「コンタクトフォームの設定検証をする」という表示がでるので検証しておきましょう。
またメール(2)自動返信メールの本文内容は、ネットショッピングなどで送られてくる文を参考にして、一言添えてみました。
一度、フォームから自分でメッセージを送ってみると、どのように届くのか、不備はないか確認出来るので確認することをオススメします。