Webブラウザで使用できるグラフィックデザインツール「Canva(キャンバ)」
デザインの知識が無くても、豊富なテンプレートを使ったり、豊富な素材などを使えば簡単に「かっこいい」「かわいい」「オシャレ」な作品が作れます。
私のCanvaの使い道は
- サムネイル(Youtube,ブログ)
- 曲のジャケット
- プレゼン資料
- フライヤー
など、ネットでの活動に大変重宝しているオススメのツールです。
今回はその「Canvaで動画が作れる」ということで、何が出来るのかあれこれ試してみました。
Canvaで作れる動画の概要
Canvaで出来ることは
- アニメーション素材を使った動画作成
- 文字の挿入
- 自分の動画や音源を使った動画作成
Canvaの素材(音源もあり)は著作権フリーで使えます。ただし無料版だとその数に制限があるので注意。
出来ないこととしては、カット編集など動画編集ソフトにあるような機能はありませんので、動画を丸々1本Canva上で作るよりは
- オープニング動画
- 画面転換
- エンディング動画
など、要所作りに使うのがいいかと思います。
Vlogにはかなりオシャレな映像が簡単に作れてオススメ。その他にも
- Webサイトに使う動画
- SNS用動画(TwitterにはCanvaから直接アップロード可能)
など使い道はたくさんありそう。
Canvaのテンプレートで動画を作る
さてここからはCanvaで実際に動画を作る流れを解説していきます。
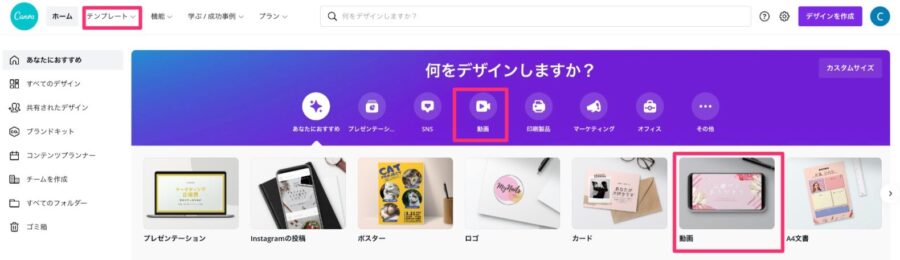
ホーム画面から動画を選択します。数カ所ありますがどこからでもOKです。

すると動画の種類(SNS、広告などもあり)が選択できるので、作りたい動画のサイズを選びます。
Youtubeなどの基本的な動画のサイズは「1920×1080px」です。
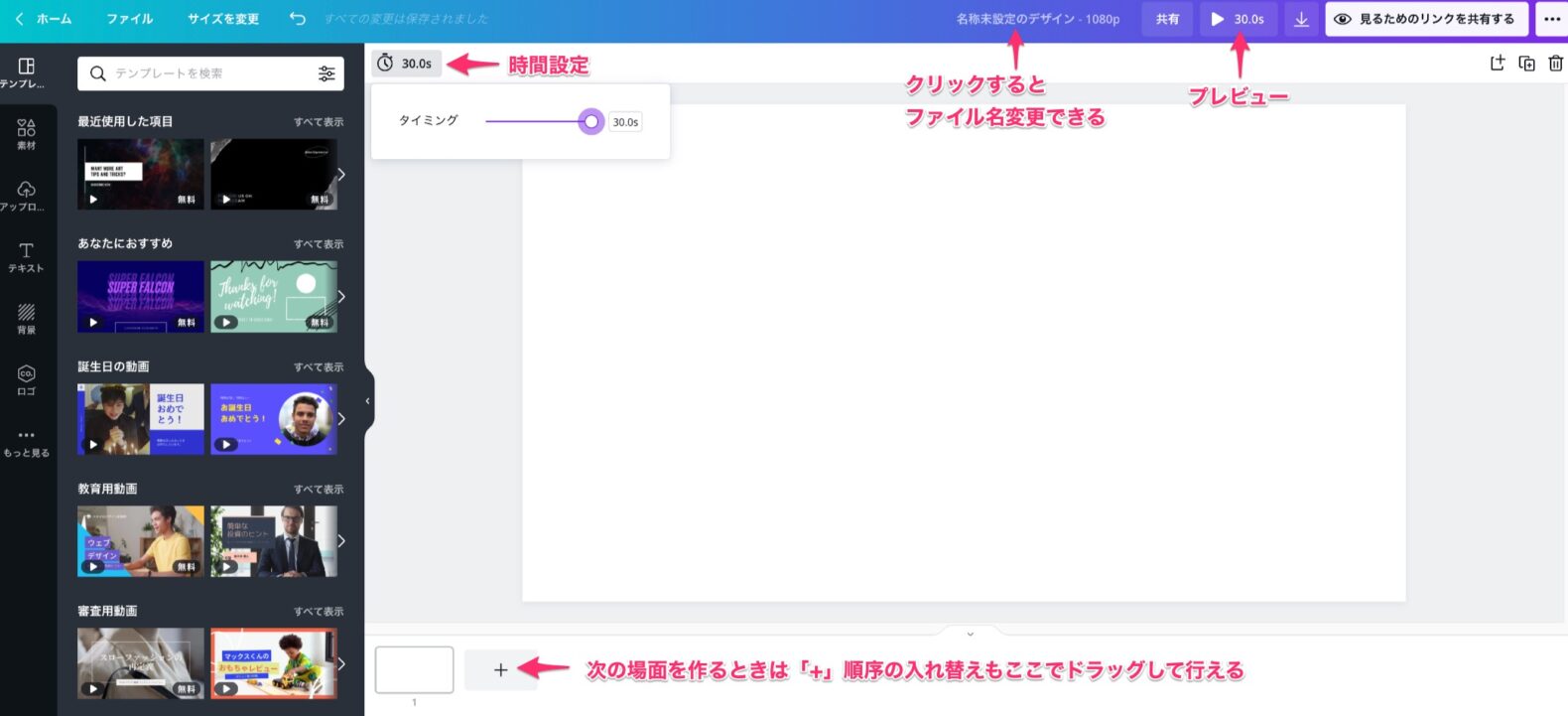
こちらが編集画面になります。

画面左のタブに「テンプレート」「素材」「テキスト」などがあるので、切り替えます。動画など素材をアップロードしたい場合は「アップロード」から行います。
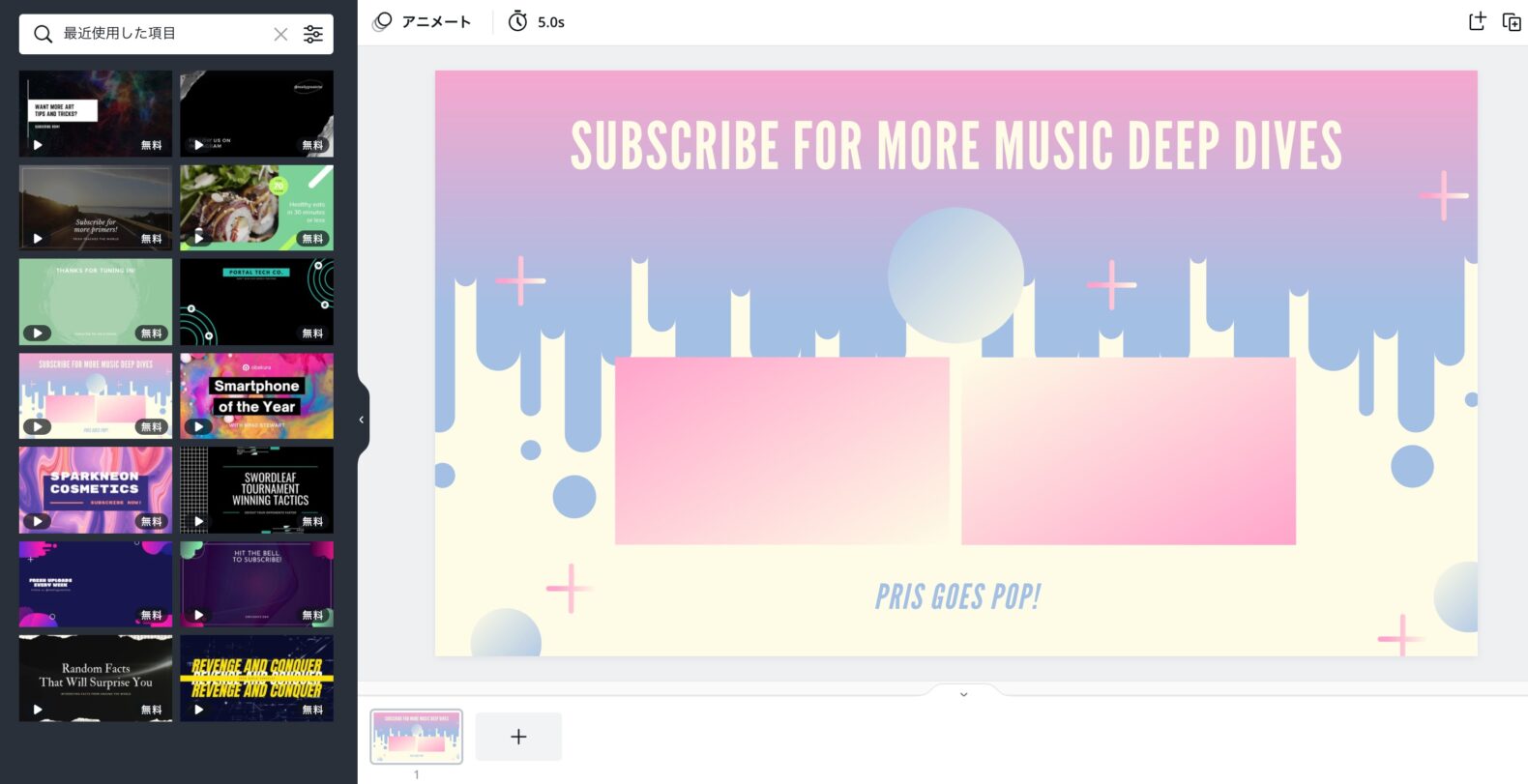
テンプレートで動画を作成する。

テンプレートを選んだらそのまま使ってもいいですが、文字、素材のサイズや色の変更、さらに素材追加をしたりも出来るので、テンプレートをベースに作成するのもOKです。
「削除」「コピー」「複製」は画面右上のアイコンから出来ます。
文字だけアニメーション作ってみた
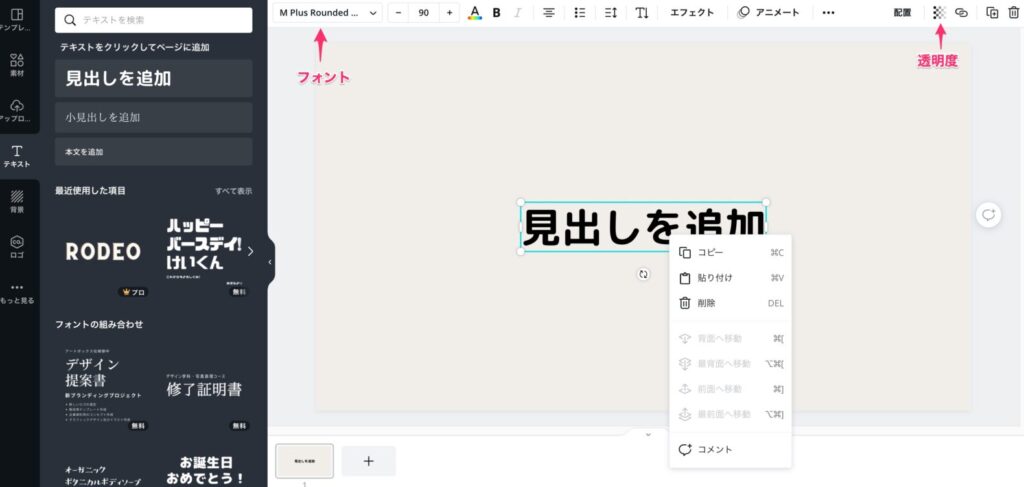
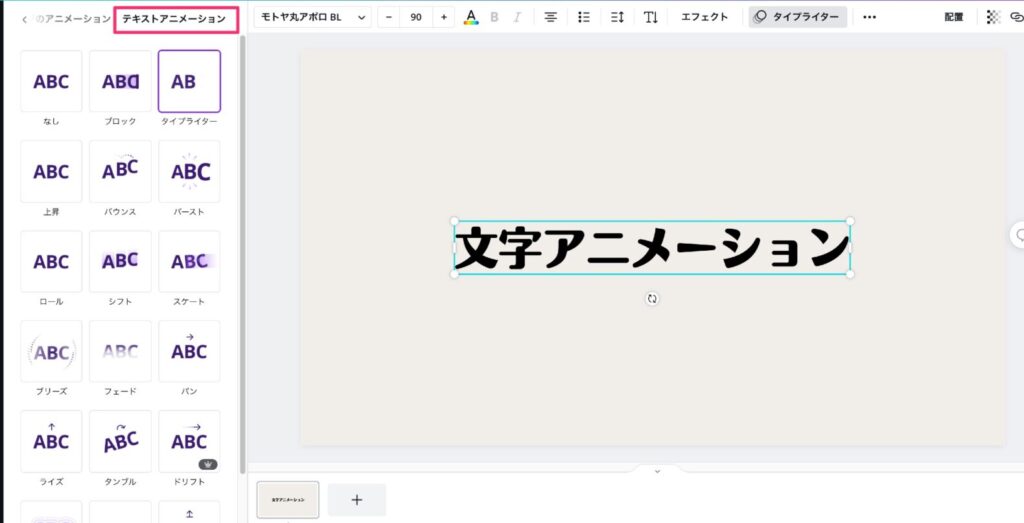
こちらがテキストの編集画面です。

テキストにもテンプレートがありますが、今回は「見出しを追加」を使用してます。
右クリックするとその素材の「削除」「レイヤーの順番」など操作出来ます。
ここまでは通常のCanvaの使い方と同じなのですが、動画ですので画面上の「アニメート」をクリックします。

アニメーションにはページとテキストのアニメーションがあるので、今回は「テキストのアニメーション」を選びます。
すると画面左に文字の動きが表示され、カーソルを当てるとどのような動きをするのかプレビューで見れるので、動きが決まったらクリックします。
Canvaで作った動画のダウンロード

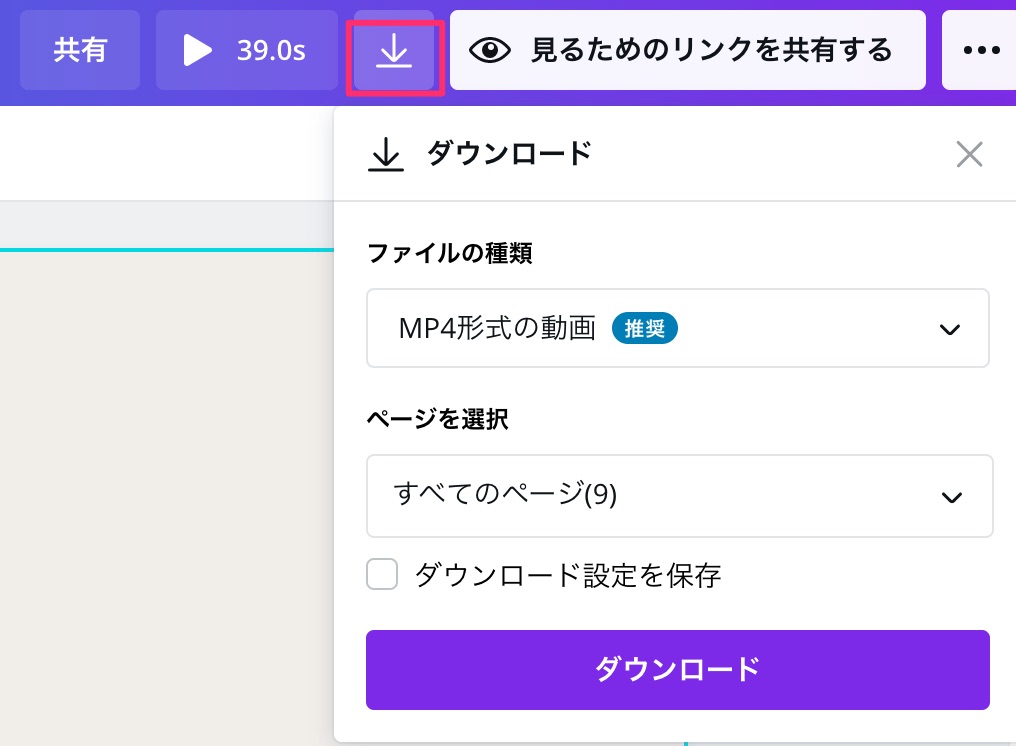
動画の作成が終わったら画面右上のアイコンをクリックします。
ファイルの種類で「jpg」「gif」なども選べますが、mp4形式の動画にしたい場合はこのままでOK。ページ選択もできます。ダウンロードボタンをクリックするとダウンロードが開始されます。
完成品
実際にCanvaで作ってみた動画はこちら
文字だけになりますが、アニメーションを全て試してみました。
無料の動画ソフトの場合文字に動きをつける機能が物足りない場合はCanvaと組み合わせると、グッとオシャレな感じの動画が作れると思います。
Canvaは動画だけでなく、サムネイルも作れるので使い道はたくさんあります。
Canvaのその他の記事はこちらで読めます





