
ChatGPTの「GPTs」を作るために、今回は分析などに特化したボットを作りたいと思い、
プラグインを呼び出せればいいのになと探してみたところ、「WebPilot」を使ったGPTが作れると知り、実際にGPTを作成してみました。
簡単に作れますので、手順や使ってみた様子を画像付きで解説します。
ChatGPTの「GPTs」は有料版でのみ利用できます。
こんな方におすすめ
- ChatGPTの「GPTs」を作りたい方
- URLから分析できるGPTを作りたい方
- ブログ記事のリライトに特化したGPTを作りたい方
GPTsとWebPilotについて
ChatGPTの「GPTs」とは、ChatGPTの機能をカスタマイズして、目的に合わせてツールを作成できる機能です。
ノーコードで作成でき、開発したツールをほかの人と共有することができます。外部APIとの連携も可能です。
有料版「ChatGPT Plus」で利用可能です。
基本的な作り方はこちらを参考にしてください
関連記事
-

-
【スキルなしOK】ChatGPTの「GPTs」を作る手順
ChatGPTをさらに快適に、自身でカスタマイズして作れるのが「GPTs(ジーピーティーズ)」 実は特別なスキルはなくても簡単に作れます! ChatGPTの質 ...
続きを見る
WebPilotとは、Webページの情報を参照できる機能を持ったChatGPTのプラグインです。
指定したURLのWebページの内容を要約してくれます。
プラグインの使用も有料版「ChatGPT Plus」で利用可能となります。
プラグインについて知りたい方はこちらもご覧ください。
関連記事
GPTsでWebPilotを使えるようにする
今までプラグインとして使用していた「WebPilot」をGPTで使えるようになれば、リサーチなどに特化したボットを作れるかと思い、調べたところ
「WebPilot」公式で使い方について記載されていました。
-
-
Add WebPilot to your GPTs
AI powered Search, access any online information, and generate very long content
www.webpilot.ai
ブラウザやGoogle拡張機能でも「WebPilot」はありますので、そちらを使いたい方はこちらをチェックしてみてください。
ここからはGPT作成の手順を説明します。
step
1「Web Browsing」のチェックを外す
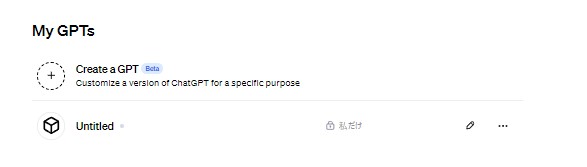
まず、ChatGPTのGPTsを開き、「Create a GPT 」から新規でGPTを作成します。

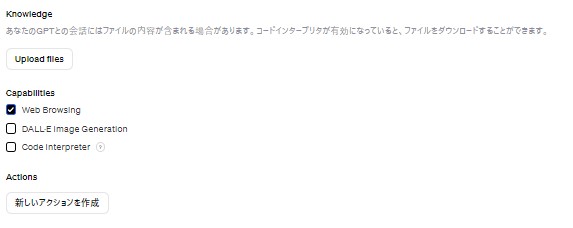
次に、「Configure」タブを開き、「Capabilities」のところにある「Web Browsing」のチェックを外します。
Webブラウジングとは、Webブラウザを利用してWebサイトなどを閲覧することです

こうすることで、Web観覧の機能は使えなくなります。
step
2「Actions」の追加
次に、「Actions」の項目にある、「新しいアクションを作成(Create New Action)」をクリックします。
「Actions」とは、GPTとAPIを繋いで、GPTに特別な機能を追加するための仕組みのことです。
step
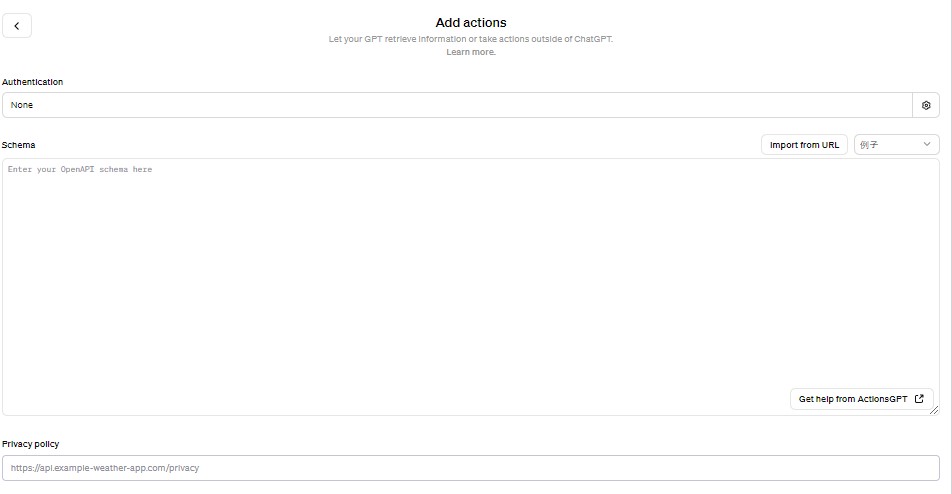
3「Actions」の設定

「Actions」を開くといろいろな項目があります。
今回、WebPilotを使えるようにするため、以下の設定を行います。
「Authentication」
「None」のままでOK
「Import from URL」
「Schema」項目の横にある、「Import from URL」をクリックし、以下のファイルを指定します。
入力したら「Import」をクリック
すると「Schema」の中にテキストが表示されます。
Privacy policy
「Privacy policy」の入力欄に以下のURLを入力
WebPilotの規約になりますので、一応目を通しておきましょう。
「WebPilot GPT 」に関することで、データの取り扱いなどが記載されています。
設定が終わったら、「Configure」の画面に戻ります。
「Actions」の項目に「gpts.webpilot.ai」ができました。

このアクションを編集したい時は、またクリックすれば先程の設定画面が開きます。
「Configure」の「Conversation starters」の項目に
「このURLの記事を分析してください」と入力します。

これで、GPTのトップ画面に分析用のボタンが作成されます。
他にも付け加えたい指示があれば付け加えて、GPTを作成したら最後に保存するのを忘れないようにしてください。
実際に使ってみた

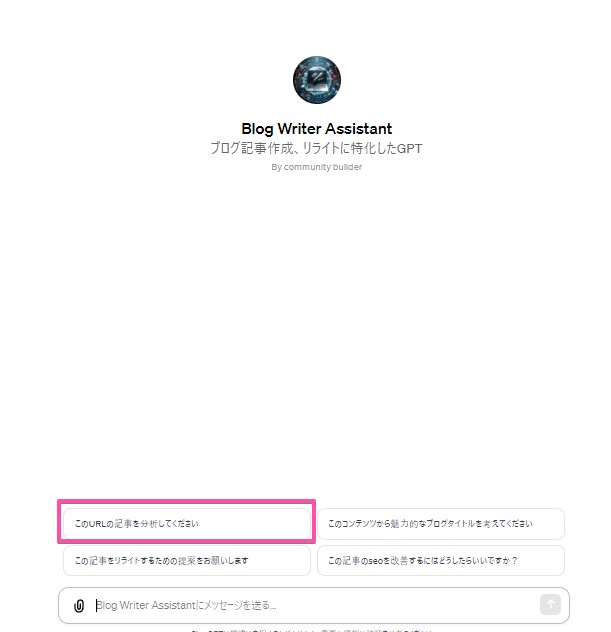
こちらが作成したGPTです。
タイトルもアイコンも作成してもらいました。
先程「Conversation starters」で作成した項目も、このように表示されています。
「このURLの記事を分析してください」をクリックすると、以下の画像のようなやり取りになります。

リライトをしたいので、自分の記事のURLを入力すると、「gpts.webpilot.ai」が動いているのがわかります。
使えれば設定に問題はありません。
初回利用の場合、使用の許可についての確認が表示されますので「許可」を選択してください。
まとめ
「Actions」の項目を使ったカスタマイズは初めてだったのですが、簡単に作ることができましたし、
使い方を知る上でも入門編として作って勉強になりました。
GPTを作れば、今までの使い方がより効率よく自分に合わせた形で作れるのでChatGPTの有料版を使っているのであれば、GPTを使うことをおすすめします。
ChatGPTおすすめ書籍
基本的な使い方や仕事での活用例で学べる1冊
AI初心者はこの本から!
ChatGPTはもちろん使えるツール100選やプロンプトなど盛りだくさんで知ることができる1冊
AIを用いて個人が稼ぐ方法。ブログ初心者にも有益







